連載Blog – 第1回:ダッシュボードをデザインする (前編)
公開日: 最終更新日:
Yellowfinでダッシュボードを作成する過程を連載形式で紹介していきたいと思います。ダッシュボードを作りたい (もしくは作らないといけない) けど、ダッシュボードってどうやって作ったらいいの?と困っている皆さんに役立てていただけるような連載を目指して頑張ります!
連載は全10回で、これから毎週掲載をしていきます。火曜9:00公開予定です。どうぞお付き合いください。
連載目次 (全10回)
第1回: ダッシュボードをデザインする (前編)
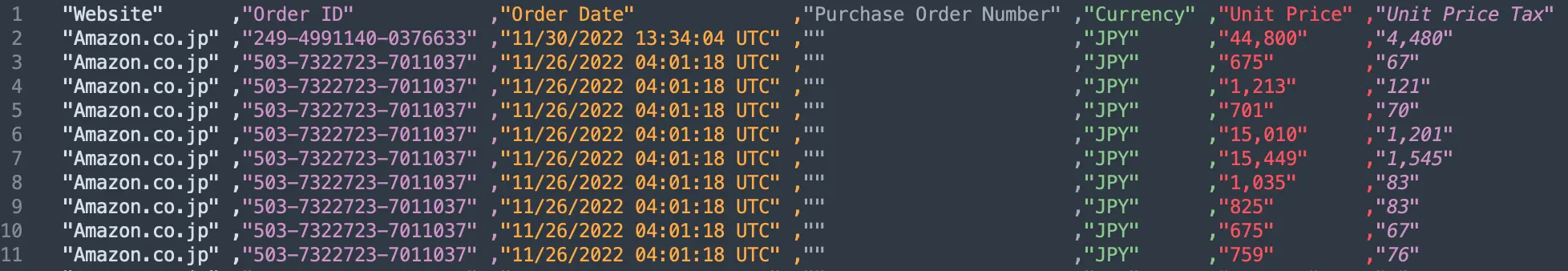
今回の連載で使用するデータはこちらです。

ダッシュボードをデザインする (前編)
はじめに、ダッシュボードを作成するために必要なものを考えてみましょう。
- 誰が利用するのか?
- 何を分析するために作るのか?
- どんなデータが必要なのか?
- 実務に役立つようにするためには何が必要なのか?
…etc
誰が利用するのか
社内で利用するダッシュボードであれば、経営層向け、管理職向け、全社員向けなど利用するユーザーを想定した設計が重要になります。ダッシュボードの要件が固まっているのであれば、それを元に設計すれば良いのですが、要件がまとまっていないのであれば、要件をまとめるところから始めましょう。
今回作成するダッシュボードは、私個人なので、自問自答する形で要件をまとめていきたいと思います。
何を分析するために作るのか?
分析の目的と言い換えてもいいかもしれません。ブログの連載を担当することになったことがきっかけではあるのですが、それは分析の目的ではありませんね。建前上、私個人のAmazonの利用傾向を捉えるため、ということになるでしょうか。
本来であれば、どういったカテゴリーの商品をどの程度の頻度で購入しているのかを分析したかった (本・コミック・雑誌のカテゴリーが一番多いという予測はついているのですが、それ以外のカテゴリーがどうなっているのかを知りたかった) のですが、注文履歴データにはカテゴリーの情報が含まれていなかったので、それ以外の部分での傾向を分析してみたいと思います。幸いなことに注文日時がタイムスタンプで記録されているので、曜日だけでなく時間帯での分析もできるかなと考えています。
どんなデータが必要なのか
今回はズバリ、Amazonの注文履歴です。注文履歴のデータには、注文番号、注文日時、金額、商品名などのデータが含まれています。商品のカテゴリーの情報も含まれていることを期待していたのですが、残念ながら含まれていませんでした。ASINというコードから書籍とそれ以外でカテゴライズすることができるようなので、これだけでもやってみたいと思います。
実務に役立つようにするためには何が必要なのか
通常ダッシュボードを作成する場合、勤怠情報を可視化して労働環境を改善する、売上データと在庫データを可視化して発注を行うなど、データの可視化と業務を紐づけるダッシュボードづくりが必要とされます。
今回作成するダッシュボードは個人的なものなので、直接何かの役に立つものではないのですが。
デザインを具体的にしていく
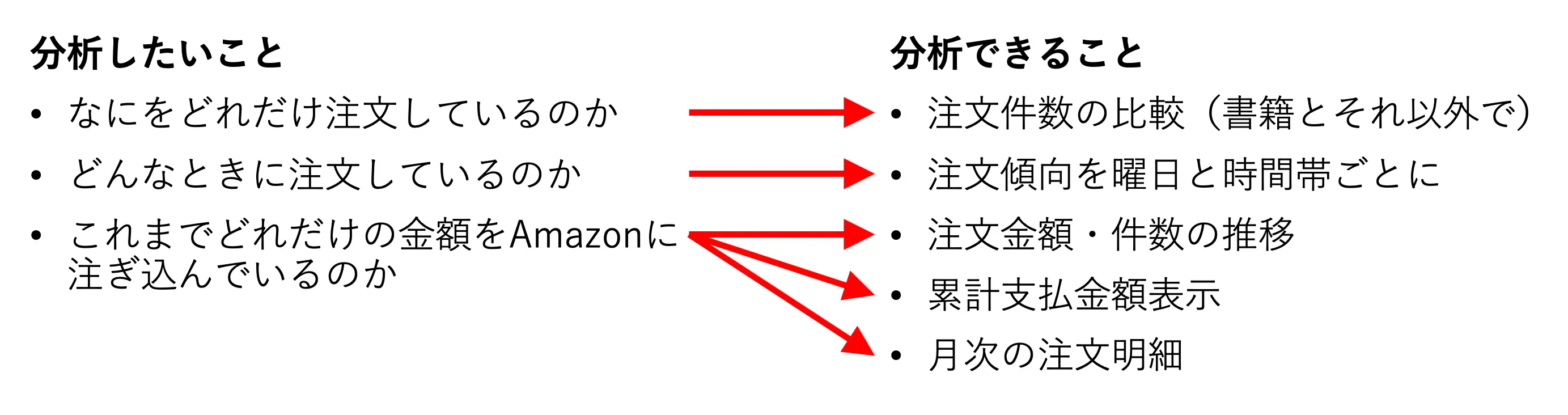
次に、データを見ながらダッシュボードで分析したいことを分析できることに落とし込んでいきます。
注文履歴データには、ASINというAmazonの商品識別番号が含まれています。ASINについて調べてみると、ASINは書籍の場合は10桁のISBNコードを使用しており、それ以外の商品はB0から始まるらしいことがわかったので、このルールにしたがってカテゴライズすることができれば、おおよそなにをどれだけ注文しているのかを分析することはできそうです。本当はもっと細かくカテゴライズできれば良かったのですが、ASINから商品カテゴリーを抽出するようなことはできないようなので、本連載では書籍とそれ以外での注文商品数を比較してみたいと思います。
どんなときに注文しているのかを分析するためには注文日時 (Order Date) があるので分析できそうです。日時のデータがあれば時間帯や曜日を抽出することができるので、何曜日の何時ごろにAmazonで注文することが多いのかを分析することができそうです。
私のAmazon利用歴は2009年からなのですが、これまで13年間でどれだけの金額をAmazonで使っているのかも気になるところです。
ビジュアルを最適化する
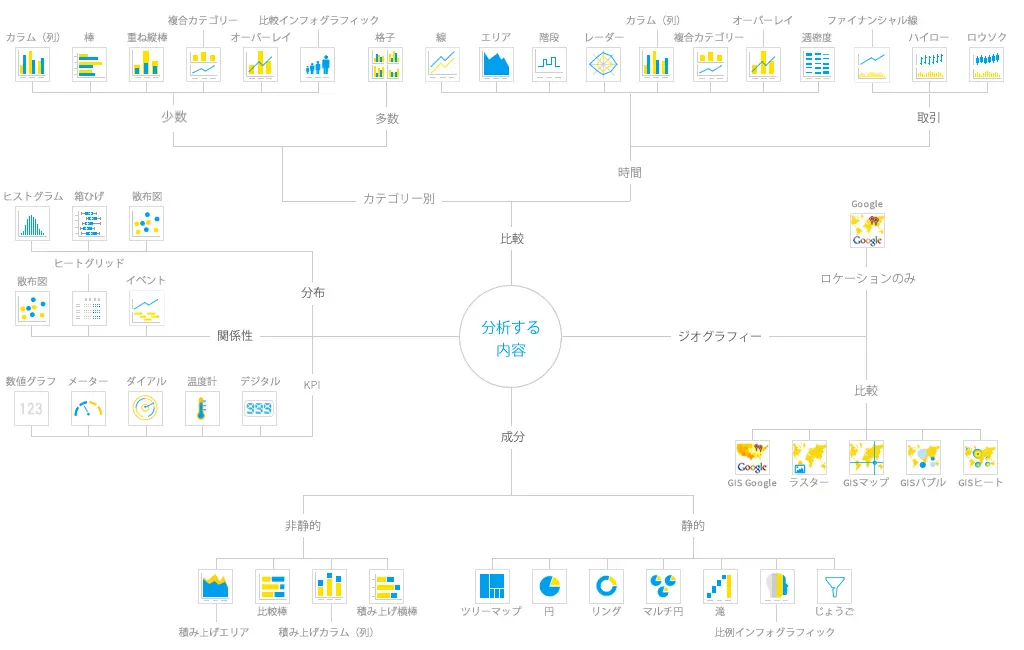
分析できることが決まったら、データをどのようなビジュアルで表現するのが良いのかを考えてみましょう。どのようなグラフが最適なのか判断がつかない場合は、Yellowfin wikiのグラフ選択ガイドが役に立ちます。
グラフ選択ガイドを参考にすると、金額の推移は時間の比較をするための線グラフ、注文傾向は関係性を見たいのでヒートグリッドを作成するのが良さそうです。注文商品数の比較は少数のカテゴリー棒グラフで作るのが良さそうですが、比較対象が書籍 or それ以外と少ないので、円グラフでも良いかもしれませんね。
まずはお絵描きからはじめてみる
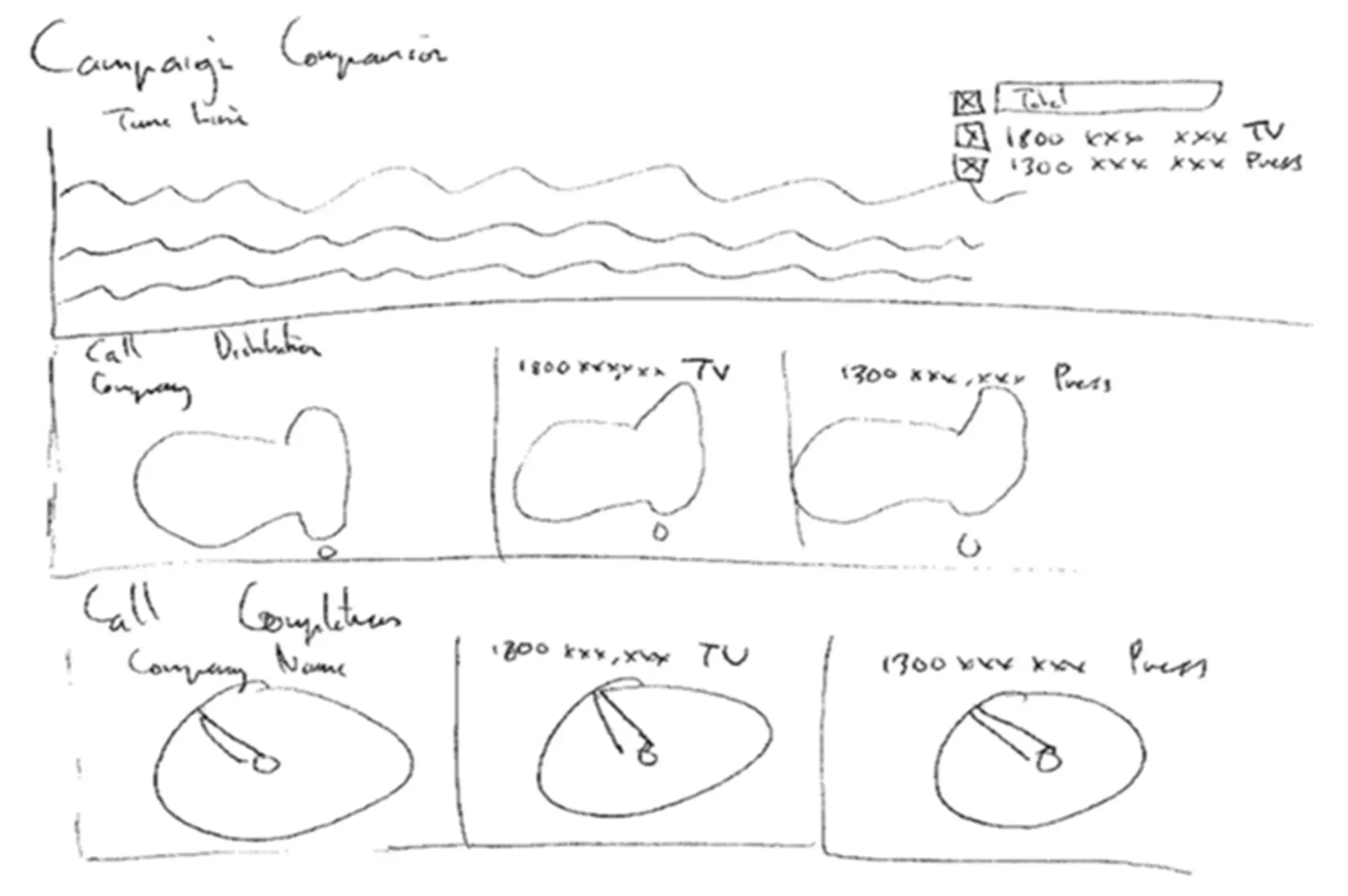
ダッシュボードで表現するグラフがある程度決まったら、ペンと紙を用意してダッシュボードのデザイン画を描いてみましょう。ここで描くのはラフなもので良いと思います。もし設計書を作るつもりなのであれば、あとで清書するようにした方が良いです。
デザインに重要性を反映する
とは言え、どのようにグラフを配置したら良いかわからない人も多いと思います。そういった場合は、以下の点に着目してデザインを考えてみてください。
- 小さくシンプルに、全体から詳細へ
- 重要な情報は上から下へ、左から右へ
- 重要なことほど広いエリアを
- レポート同士を関連づける
- スクロールはできるだけ少なくする
小さくシンプルに、全体から詳細へ
作成したすべてのレポートをダッシュボードに表示する必要はありません。情報が多すぎるとどこを見れば良いのかわかりにくくなります。
また、ダッシュボードに大福帳のような大きなレポートを配置することは避けましょう。
重要な情報は上から下へ、左から右へ
人は通常何かを読み取るとき、上から下に、左から右へモノを見ます。重要なアイテムから上から下へと配置するようにします。左右に並べるのであれば左から右へ配置するのが良いでしょう。
重要なことほど広いエリアを
重要であればあるほど広いエリアをとって大きく見せるのが良いでしょう。ダッシュボードに隙間があるからといって、他の情報を詰め込むようなことはやめましょう。
レポート同士を関連づける
レポートが関連していることが一目でわかるように、並べて配置したり、背景色をそろえたり間隔を整えるなどして、視覚的にグループであることがわかるように配置しましょう。
スクロールはできるだけ少なくする
可能であれば、スクロールしなくても済むようなデザインにしましょう。スクロールしなくても必要な情報を確認できるのが理想的です。何ページもスクロールしないと画面に収まらない場合は、関連するレポートのグループをまるごと別のサブタブに分けることも検討してください。
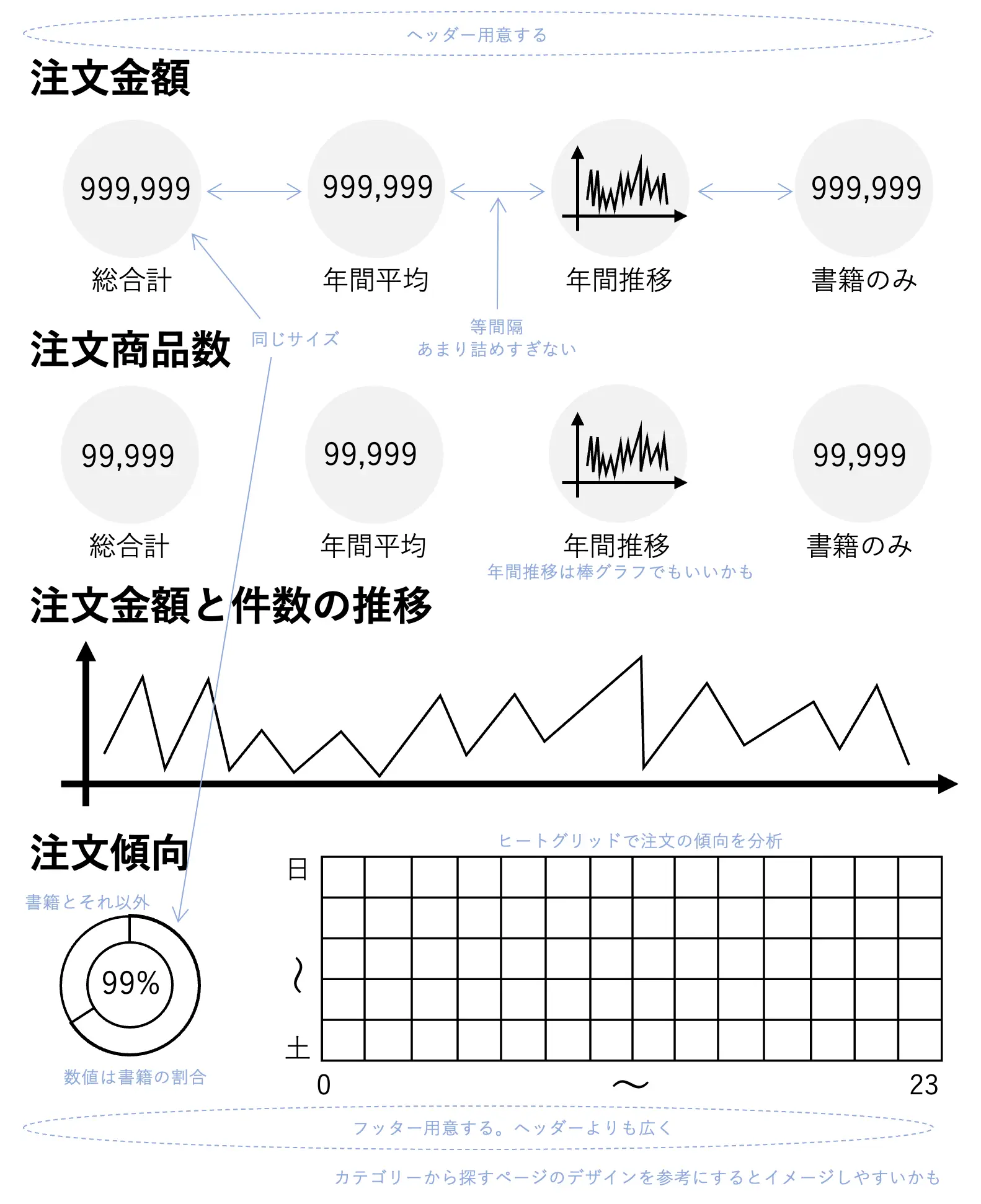
以上を踏まえて作成したラフがこちらです。
いいデザインが思い浮かばない!という場合は、利用者が分析のテーマをイメージしやすいデザインを参考にしてみるのもひとつの方法だと思います。社内のデータ分析であれば、自社のウェブサイトや社内ポータルのデザイン、プレゼン資料のテンプレートなどが参考になる場合があります。また、特定の製品やサービスのデータ分析であれば、それらのデザインを参考にしてみるのも良いと思います。デザインが統一されていると、ダッシュボードをその製品やサービスに付属している機能のように見せることもできます。
これでダッシュボードのデザインはある程度できたと言って良いでしょう。
今回の連載で紹介した内容について、もっと詳しく知りたいという方は、こちらのブログに詳細が掲載されていますので、ご一読ください!
次回は、ダッシュボードをデザインする (後編) です。今回作成したラフから完成イメージを作成していきます。