連載Blog – 第5回:数値グラフと縦棒グラフを作成する
公開日: 最終更新日:
前回は、Yellowfinのビュー機能を使用して、レポートを作成するための準備作業を行いました。地味な作業が多かった印象ですが、作成するレポートの数が増えていくに連れて、この準備作業の重要性が実感できるはずです。
それでは、皆さんお待ちかねのレポートを作成していきたいと思います。連載第5回〜第8回のグラフを作成する回では、毎回それぞれ1つのレポートから1つまたは複数のグラフを作成します。レポートはグラフに使用する数値の集計軸ごとに分けて作成していきますので、その点を頭の片隅に置いてお読みいただければと思います。
本連載を通じて、フィールド名は【隅付き括弧】、Yellowfinの設定項目および選択項目については『二重鉤括弧』、手入力が必要なパラメーターは囲み線と網掛けで記載することとします。 (丸括弧) や「鉤括弧」については特定のルールを定義していませんので通常の句切り符号としてお読みください。
◎製品資料をCheck!Yellowfinについて理解を深めよう↓
数値グラフと縦棒グラフを作成する
それぞれのグラフの集計軸を考える
連載第1回で作成したラフから、作成するグラフの集計軸を考えていきます。Yellowfinのレポートは、データ画面で1つの表を作成して、作成した表をベースにしてグラフを作成する仕組みになっています。
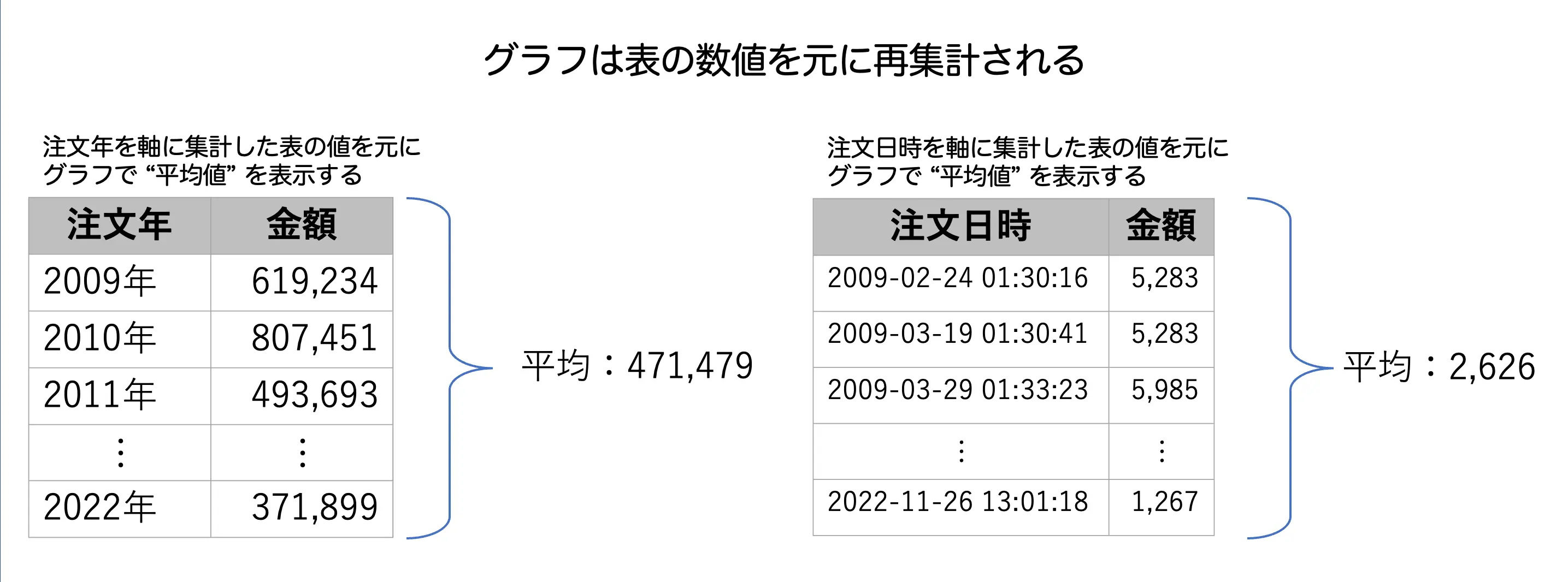
例えば、年間平均値を表示するグラフを作成したい場合は、年を軸に集計した表からグラフを作成しないと正しく集計することができません。
グラフは表の数値を元に再集計して描画する仕組みになっているので、グラフを集計軸ごとに仕分けることによって、作成すべき表 (レポート) を洗い出すことができます。基本的に集計軸が同じグラフは、1つのレポートから作成することができると考えていただいて構いません。集計軸別に分類してみると、下記の5つに分類することができると思います。
- 全体を集計
- 年を軸に集計
- カテゴリーを軸に集計
- 年月を軸に集計
- 曜日と時刻を軸に集計

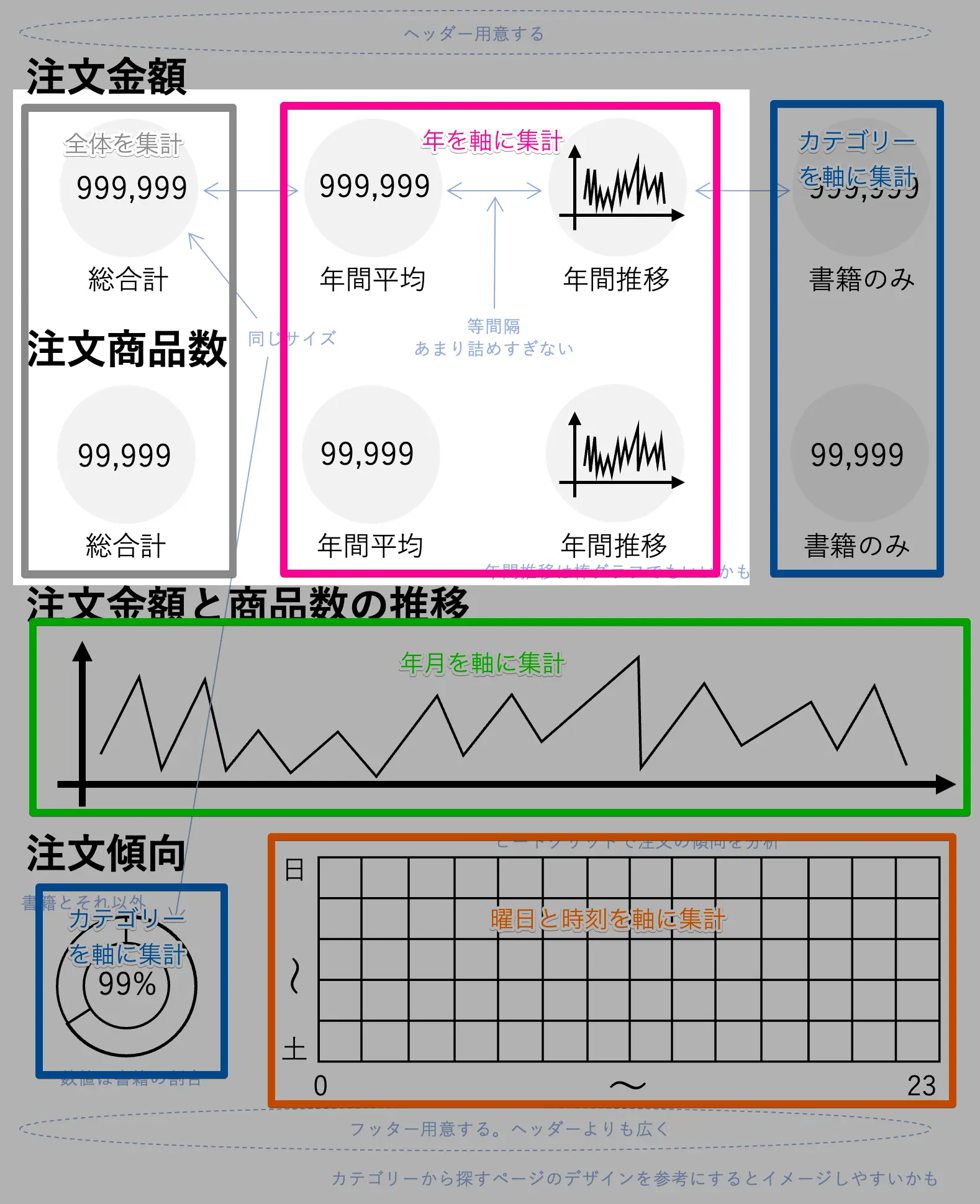
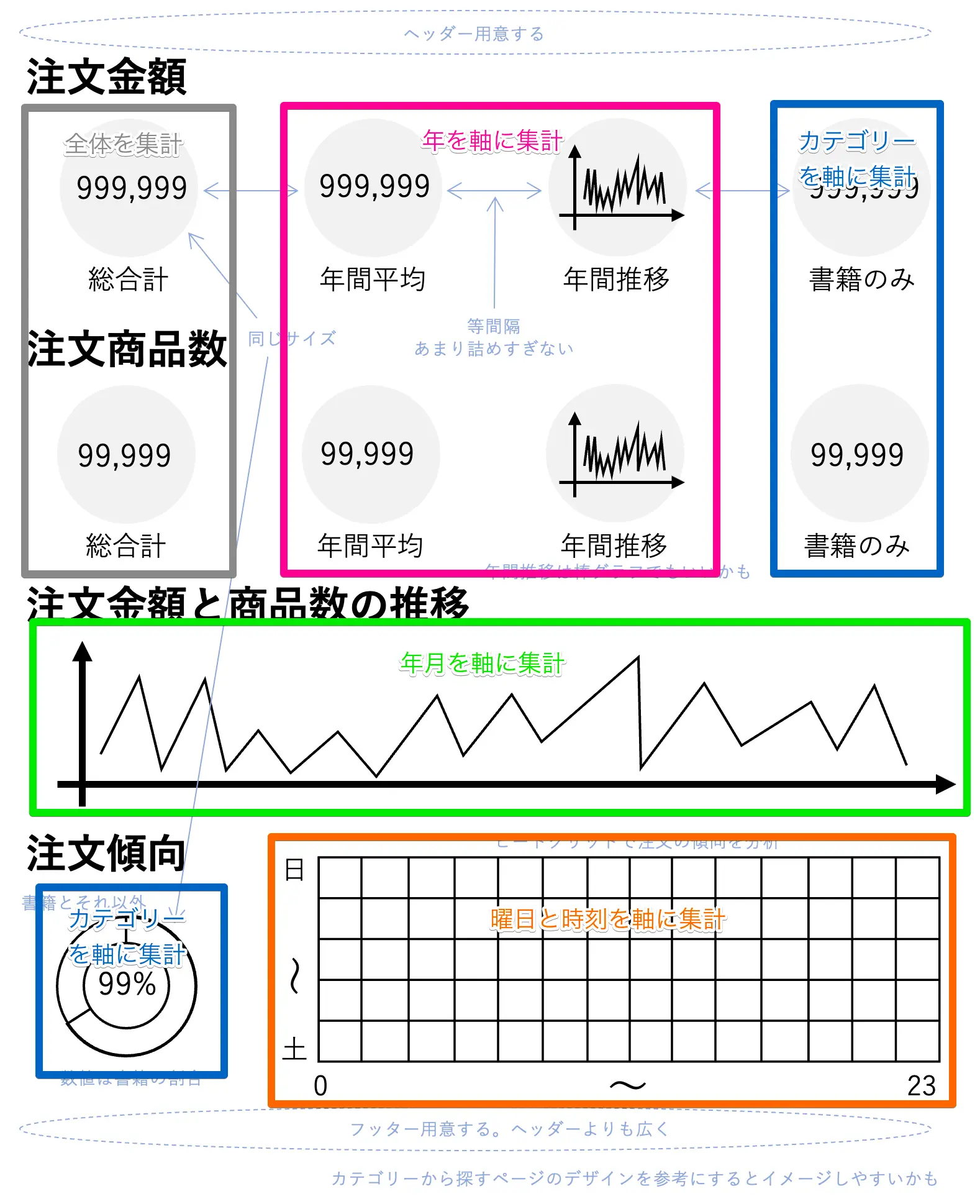
集計軸ごとに色分けしてみました。
全体を集計して作成するグラフに関しては、今回は数値全体の合計値を表示するだけなので、他の集計軸を持つグラフと同じレポートで作成することができます。ただし、全体の平均値を表示する場合や複雑な集計が必要なレポートの場合は、この限りではありませんので注意してください。
今回は、年を軸に集計するレポートを作成して、全体を集計、年を軸に集計している、6つのグラフを作成します。連載タイトルからお気づきの方もいらっしゃるかと思いますが、年間推移のグラフは縦棒グラフで作成することにしました。
今回作成する6つのグラフです。
レポートを作成する
表を作成する
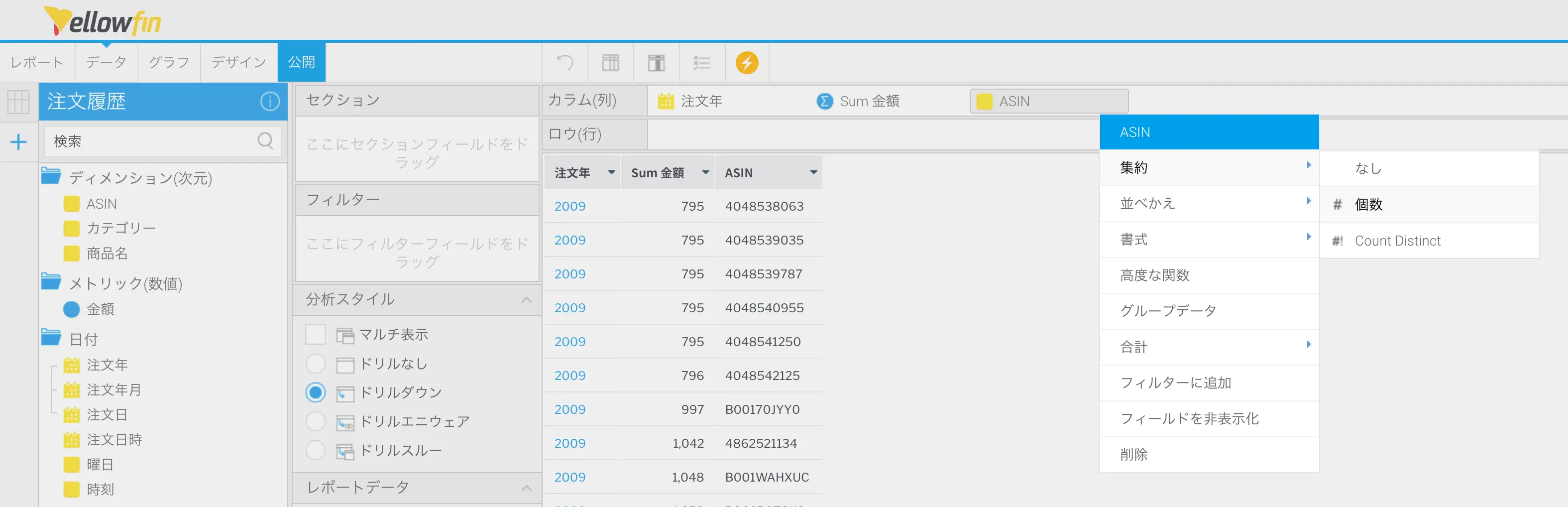
前回作成した注文履歴のビューを選択してレポートを作成します。年間平均や年間推移をグラフで表現するために、注文年を軸に注文金額と注文商品数を集計する表を作成します。使用するフィールドは、【注文年】【金額】【ASIN】です。それぞれをカラム (列) 欄に追加してください。【金額】は『合計』で集約します。【ASIN】を『個数』で集約することで注文商品数を求めることができます。
【ASIN】>『集約』>『個数』を選択します。
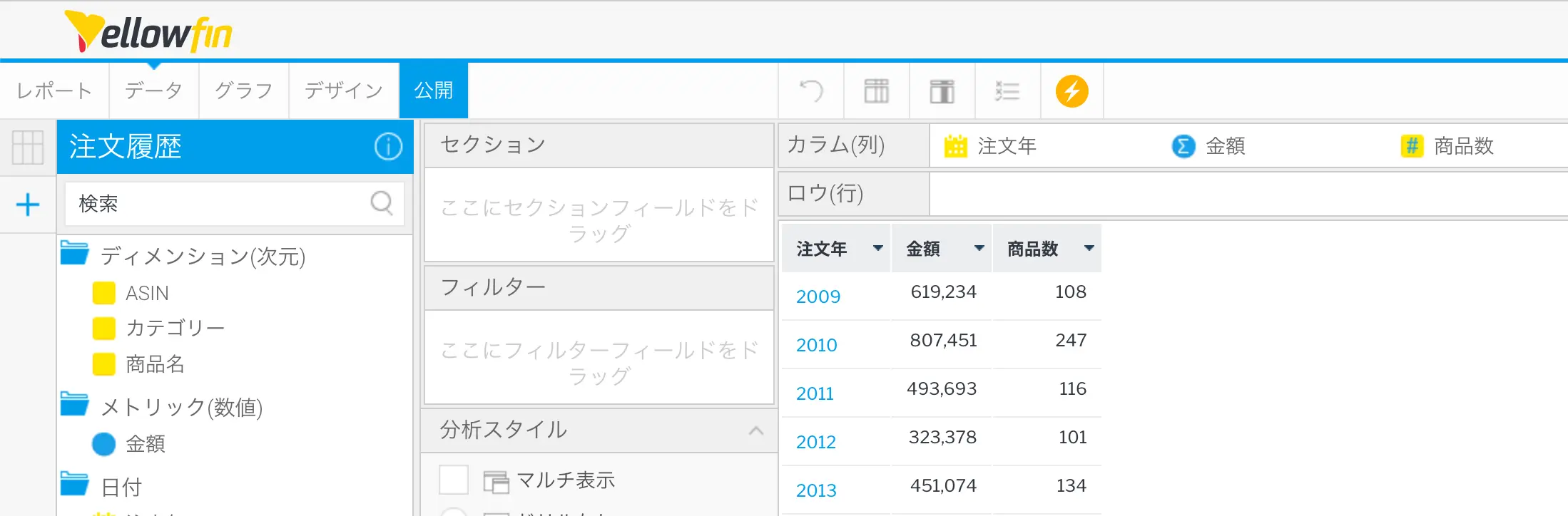
【Sum金額】を金額、【Count ASIN】を商品数へと、それぞれのカラムの表示名を変更して、表は完成です。
完成イメージです。
グラフを作成する
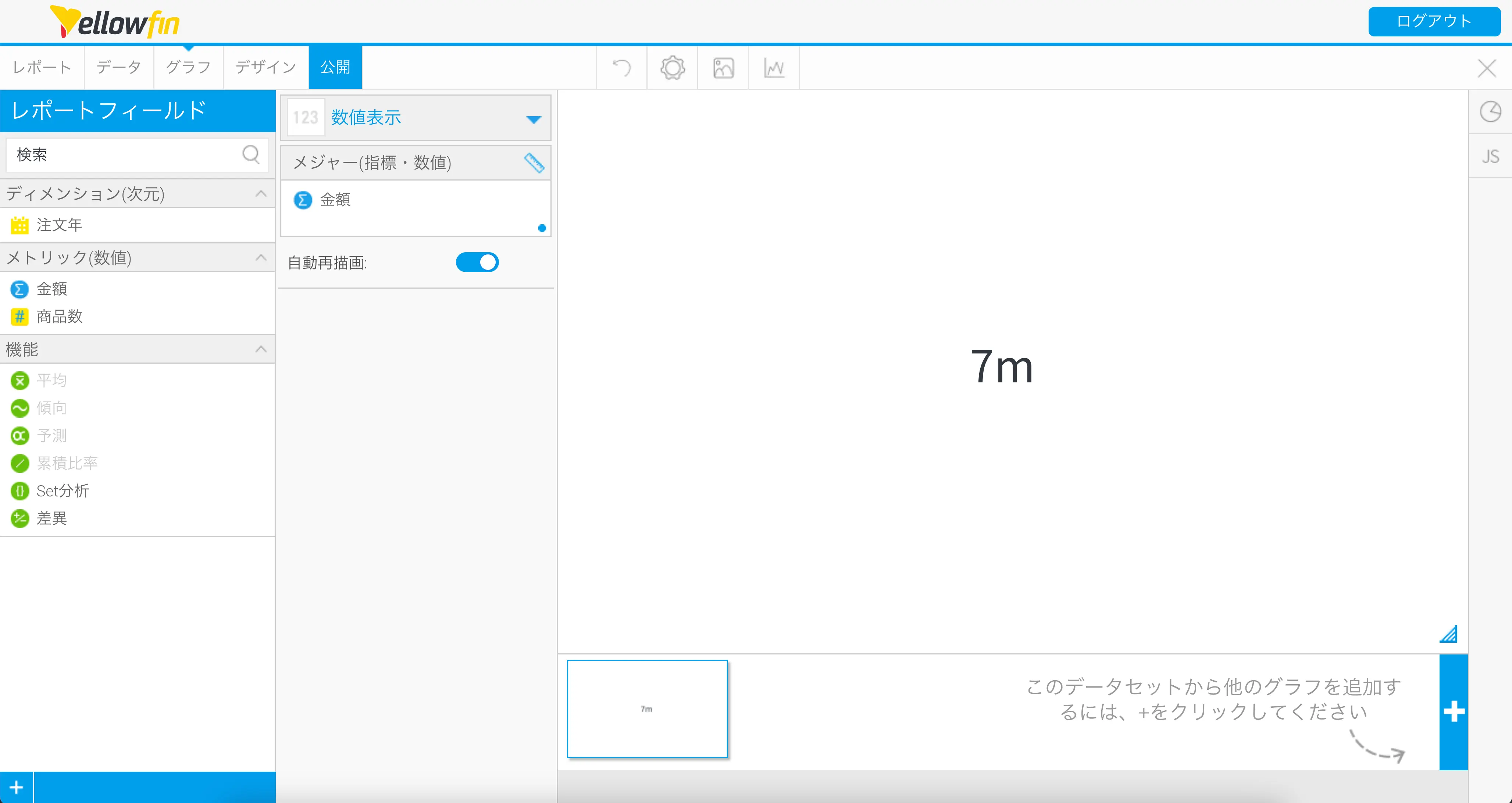
表ができあがったら、グラフを作成していきます。まずは注文金額の総合計を表示する数値グラフを作成しましょう。グラフの種類を『数値表示』に切り替えたら、『メジャー (指標・数値)』に【金額】を設定します。
書式を何も設定していない素の状態の数値グラフです。
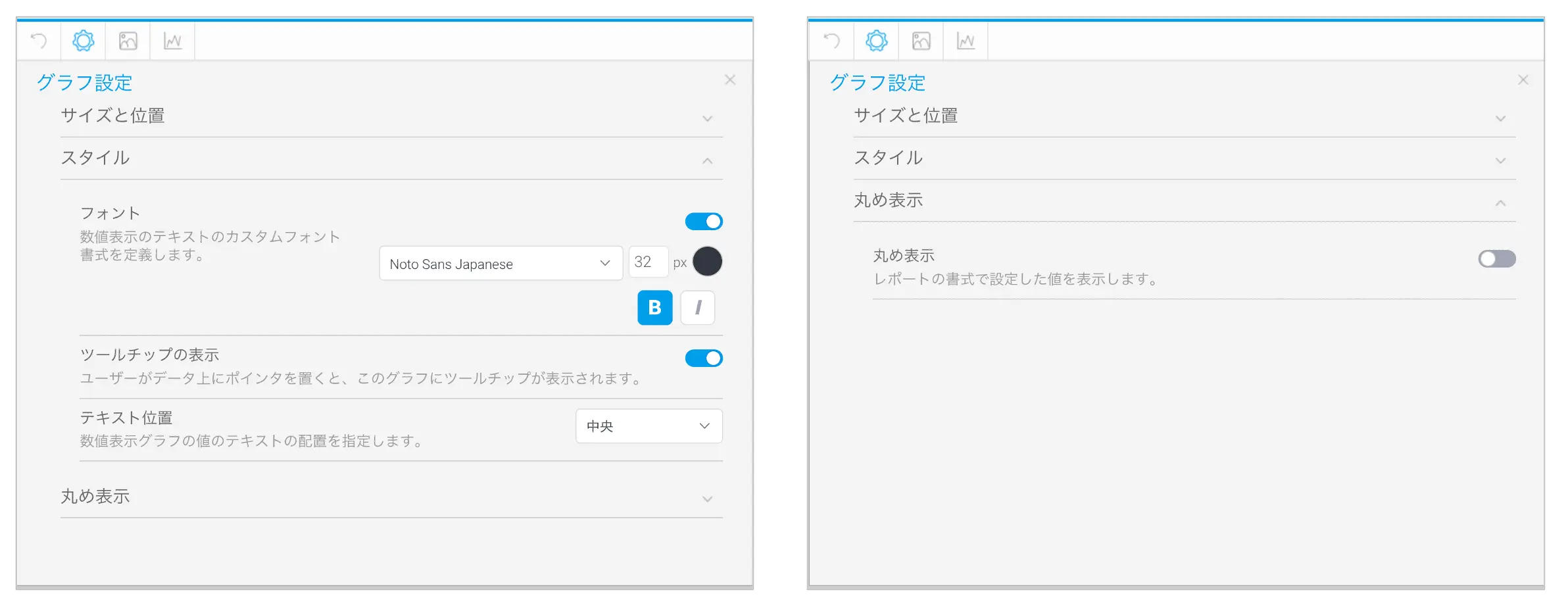
グラフの見栄えを整えていくために、書式を設定します。『グラフ設定』>『丸め表示』から、『丸め表示』を無効にします。同じく、『グラフ設定』>『スタイル』から『フォント』のスタイルとサイズを変更します。ここで、第2回で完成イメージを作成したときにまとめた内容が役に立ちますね。
数値グラフの書式設定です。
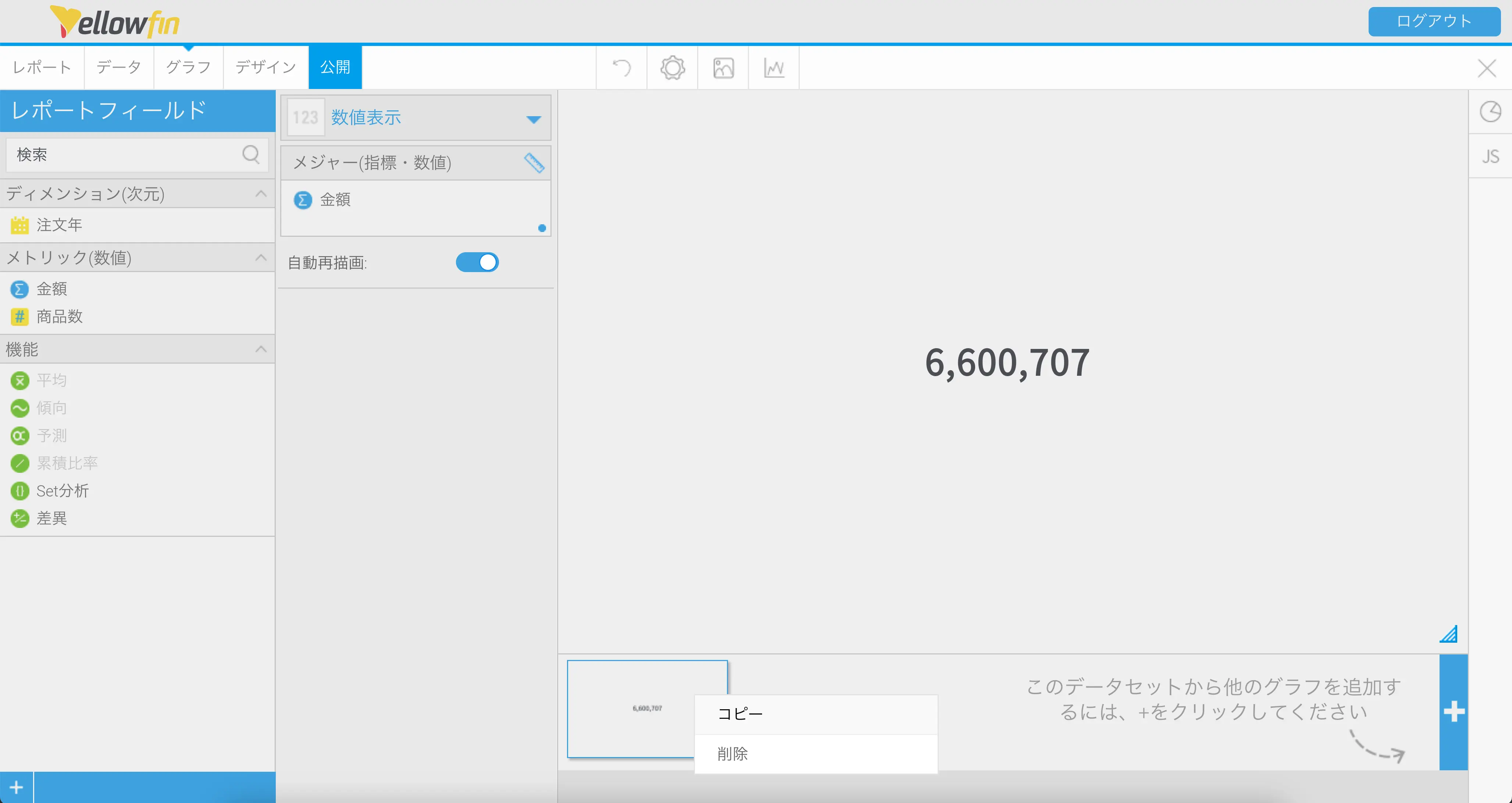
これで1つめのグラフが完成しました。同じ要領で残りの数値グラフを作成していくのですが、ちょっとだけ楽をしましょう。グラフビルダーのグラフのサムネイルの右上をクリックすると、グラフをコピーすることができます。グラフの書式もそのままコピーされるので、書式を個別に設定する手間が省けます。
書式設定済みのグラフをコピーすることでグラフの書式 (デザイン) が統一されます。
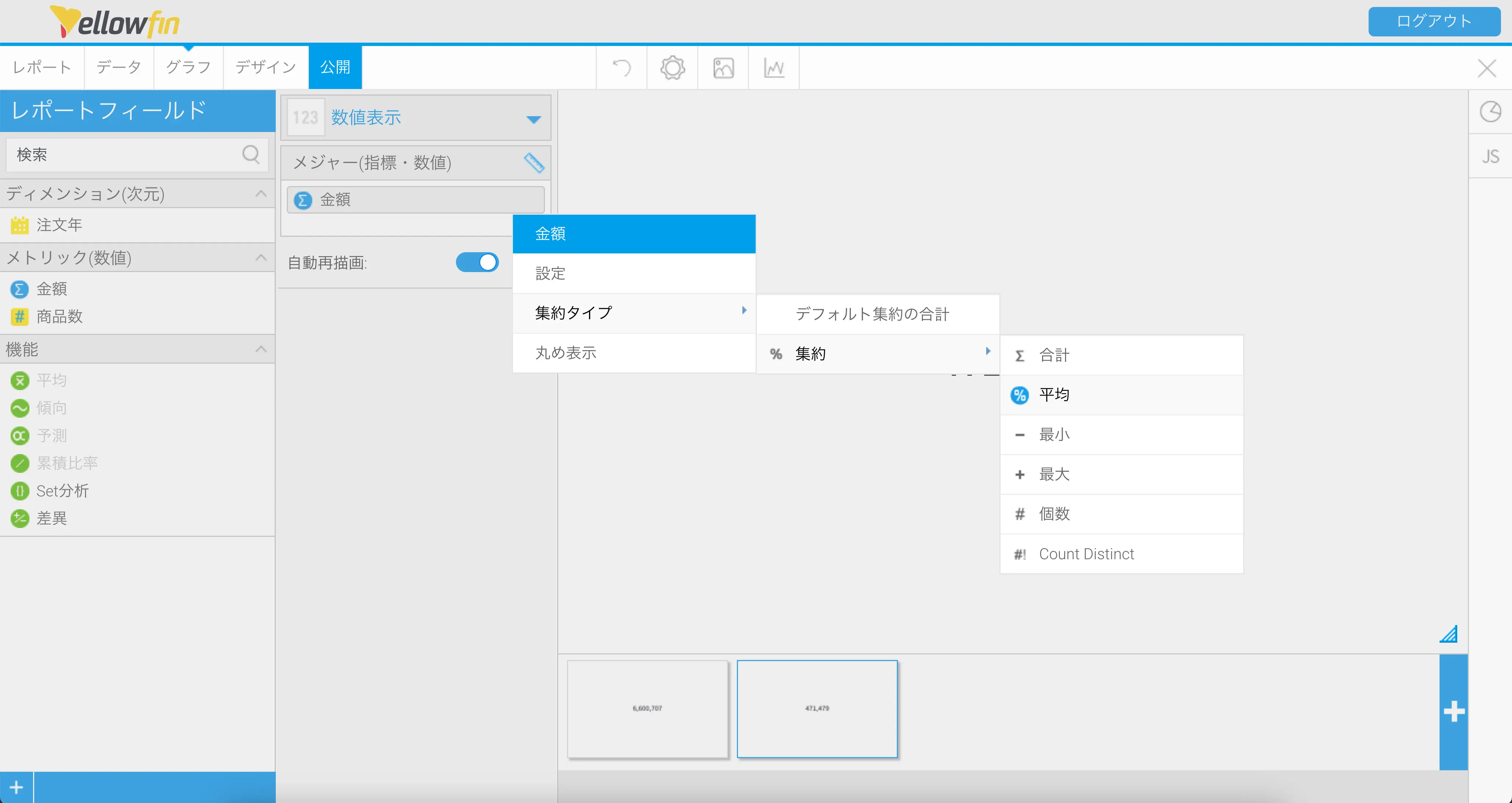
コピーしてできた2つめのグラフの【金額】の『集約タイプ』を『平均』に設定してください。これで注文金額の年間平均を表示する数値表示グラフのできあがりです。ちなみに、ここで設定した集約タイプは、表の数値を使用して合計値・平均値などを算出する仕組みになっています。表には、それぞれの年の合計注文金額が表示されているので、グラフには年間合計注文金額の平均値が表示されることになります。
『集約タイプ』を『平均』に変更するだけの簡単操作です。
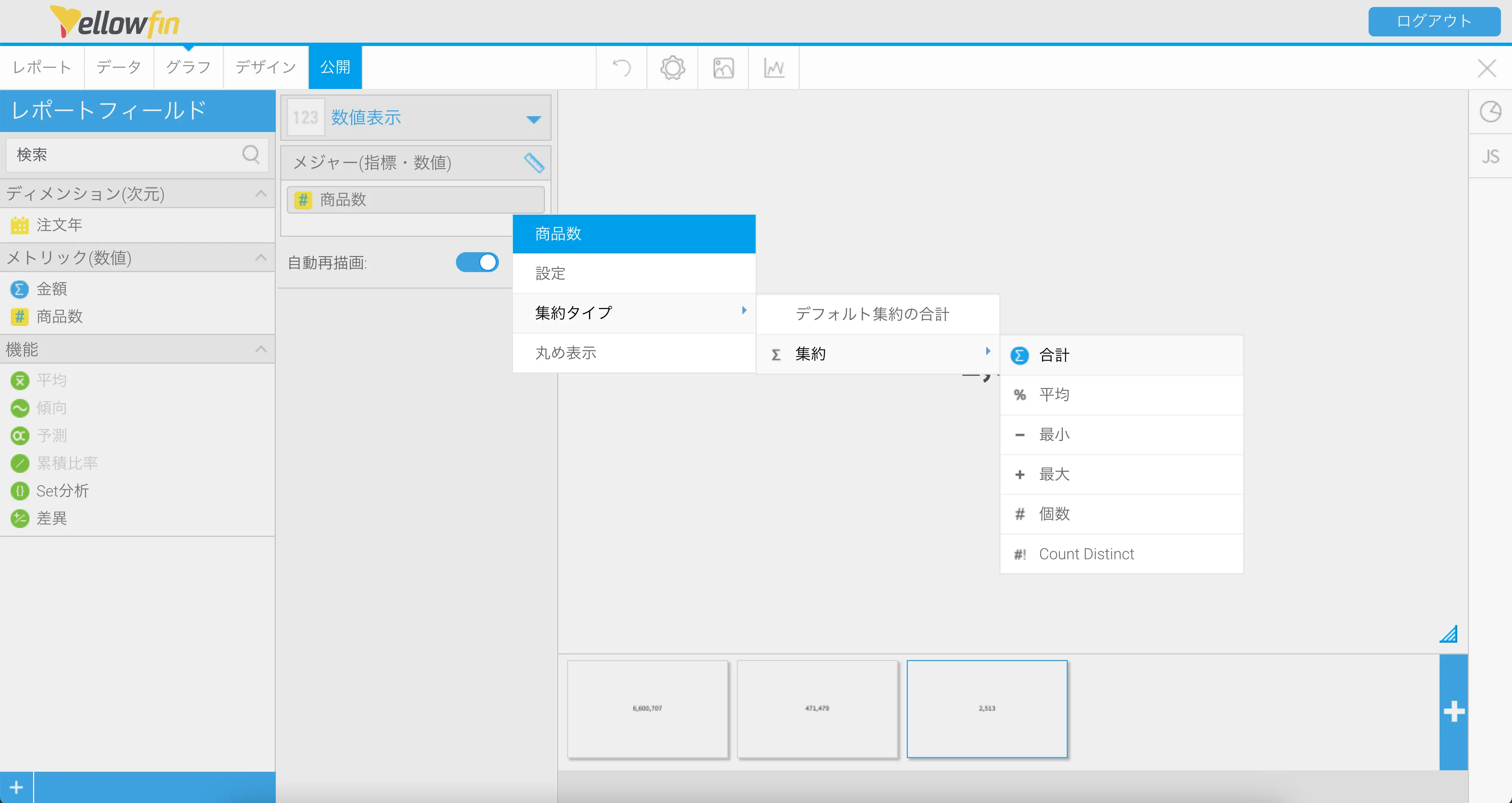
さらにグラフをコピーして注文商品数の総合計を表示する数値表示グラフを作成します。『メジャー (指標・数値)』のフィールドを、【金額】から【商品数】に置き換えて、『集約タイプ』を『合計』に設定すればできあがりです。
怒涛の勢いでグラフができあがっていきます。
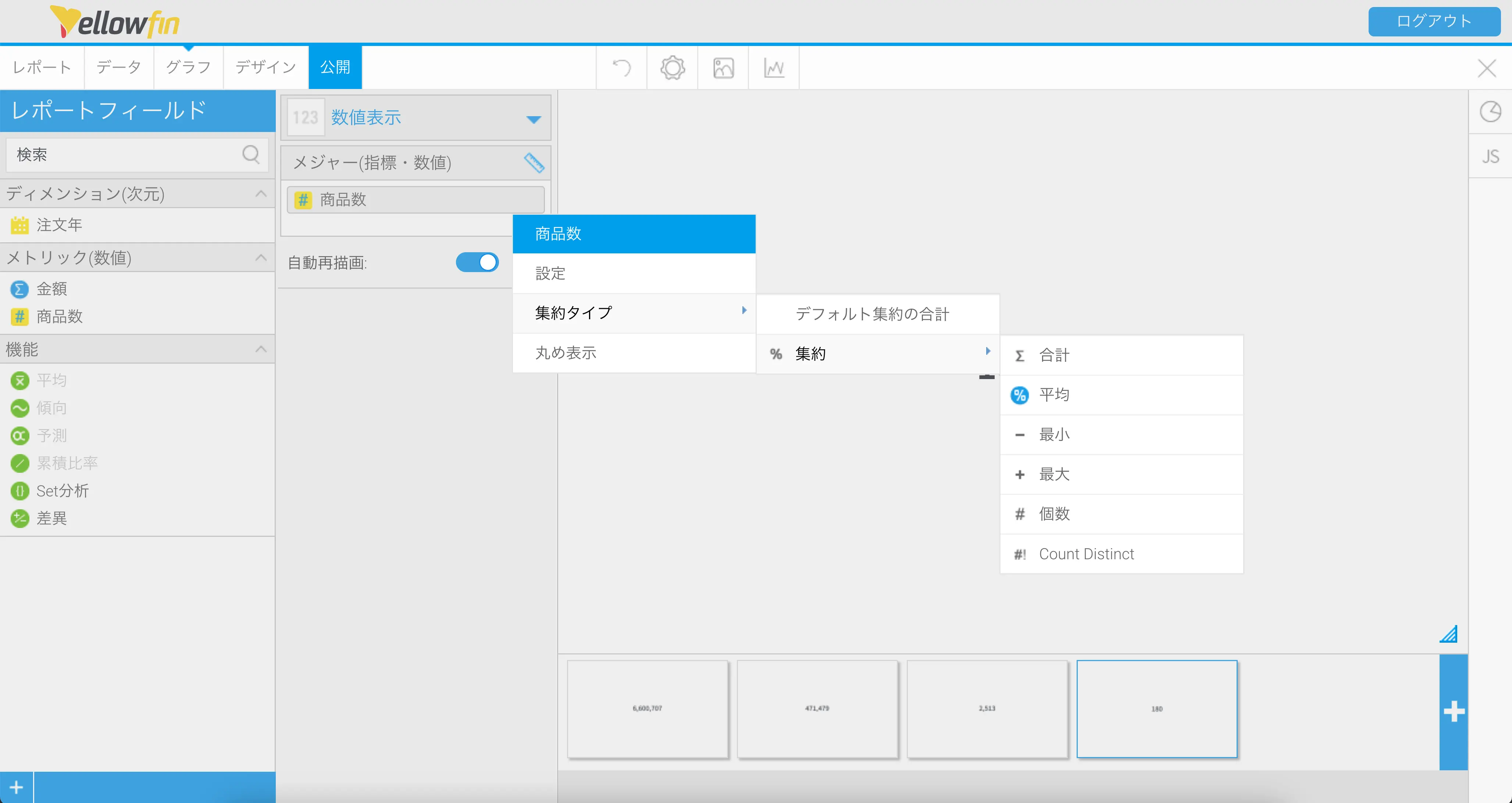
3つめのグラフをコピーして商品数の『集約タイプ』を『平均』に設定すれば、注文商品数の年間平均を表示する数値表示グラフもできあがりです。
あっという間に4つのグラフが完成しました。
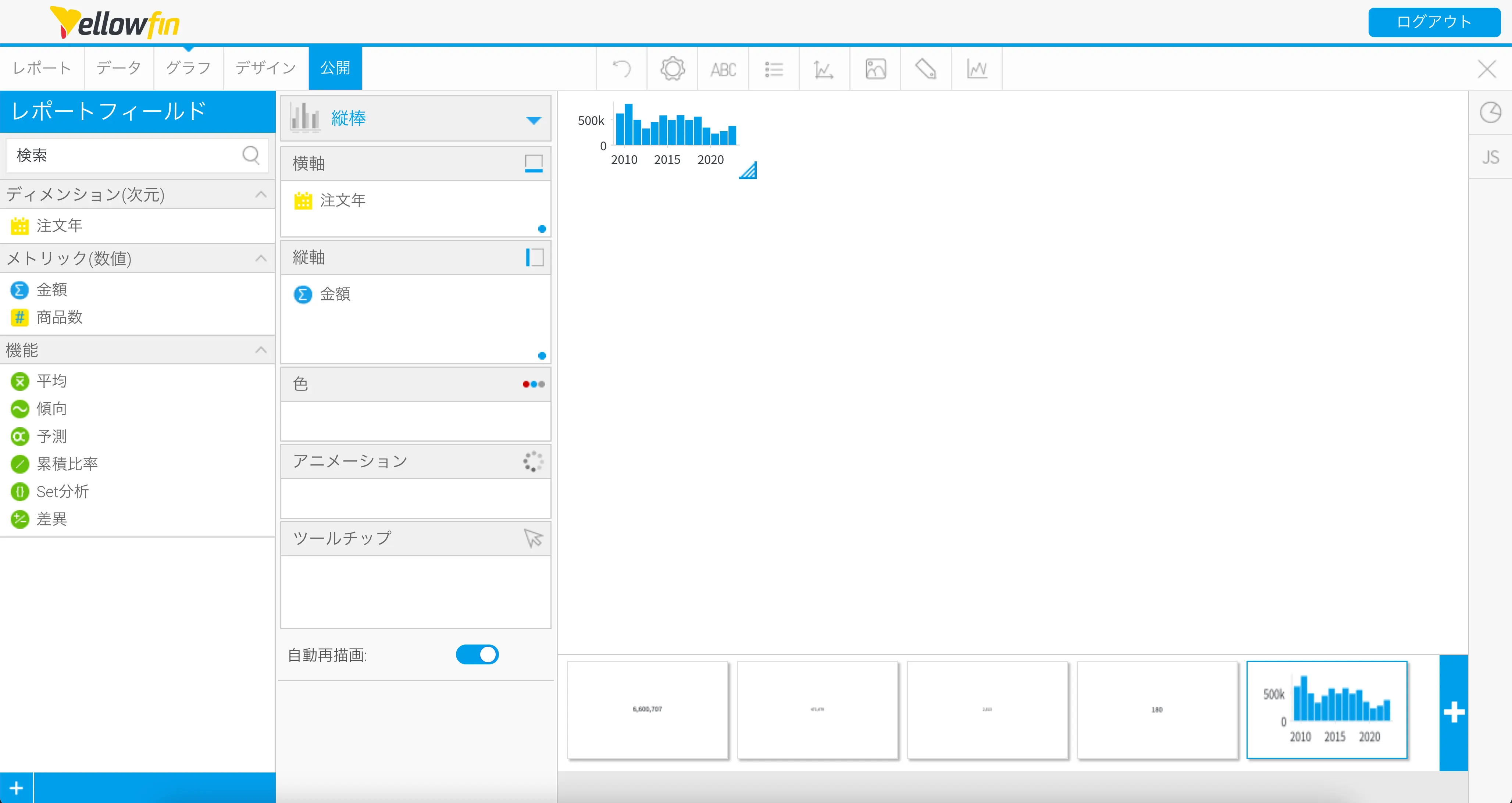
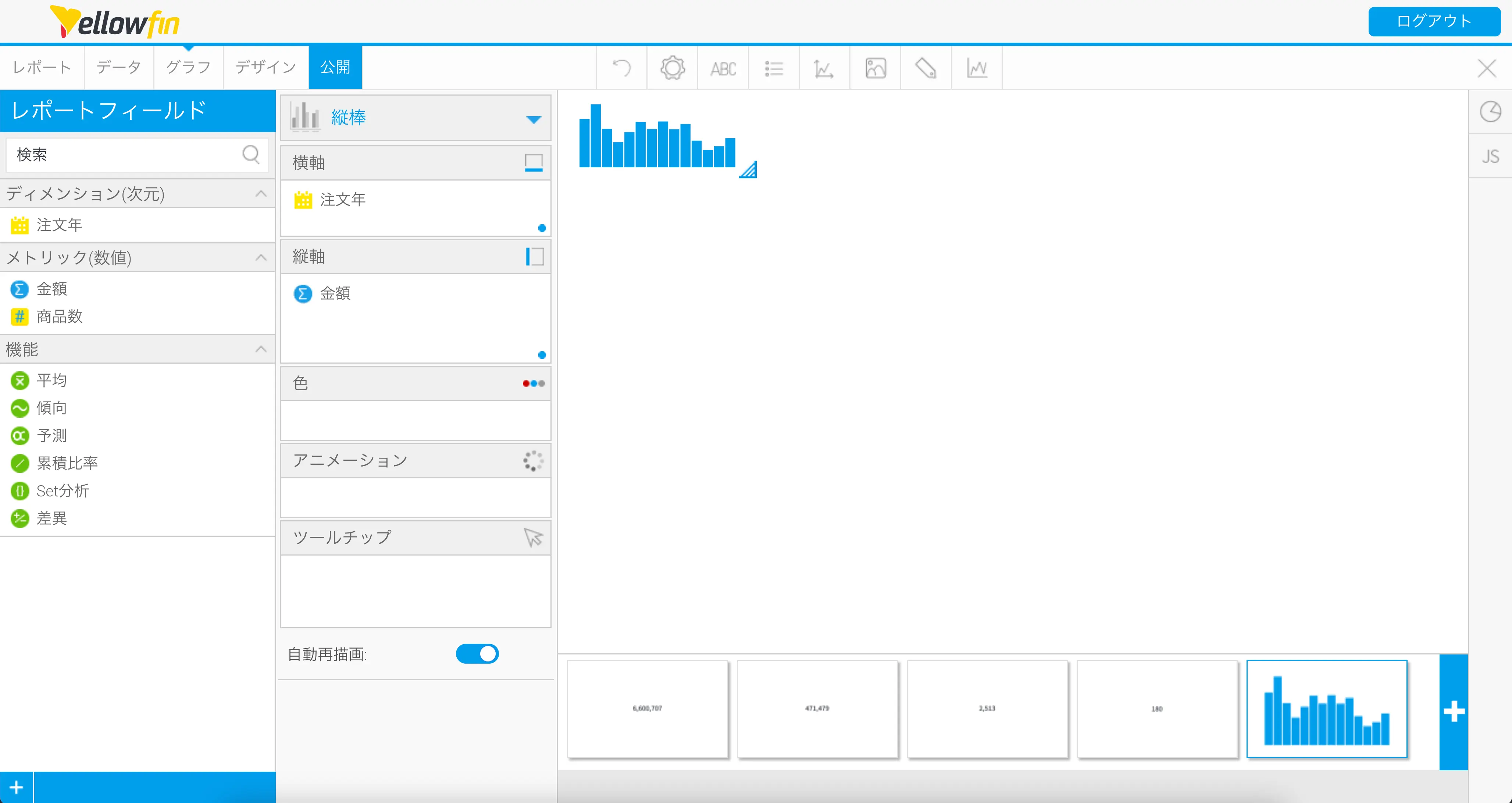
残すところは年間推移を表す縦棒グラフ2つです。今回はコピーでは作成できないので、グラフビルダー右下のグラフ追加ボタンをクリックして、グラフを作成していきます。グラフの種類を『縦棒』に切り替えたら、『横軸』に【注文年】、『縦軸』に【金額】を設定します。
年間推移の縦棒グラフは、ダッシュボードでの表示サイズが小さいので、デザインをできるだけ省力化していきます。書式を設定する前に、『グラフ設定』で、『幅』と『高さ』を設定してみるとイメージがつきやすいと思います。
180pt x 80ptの範囲内にできるだけグラフを大きく表示したいので余計なものを省きます。
縦軸と横軸のラベルがエリアの大部分を占有しているので、これを非表示にしましょう。ラベルがなければ目盛りも軸線も省いてしまっても良さそうです。軸そのものを非表示に設定してしまいましょう。

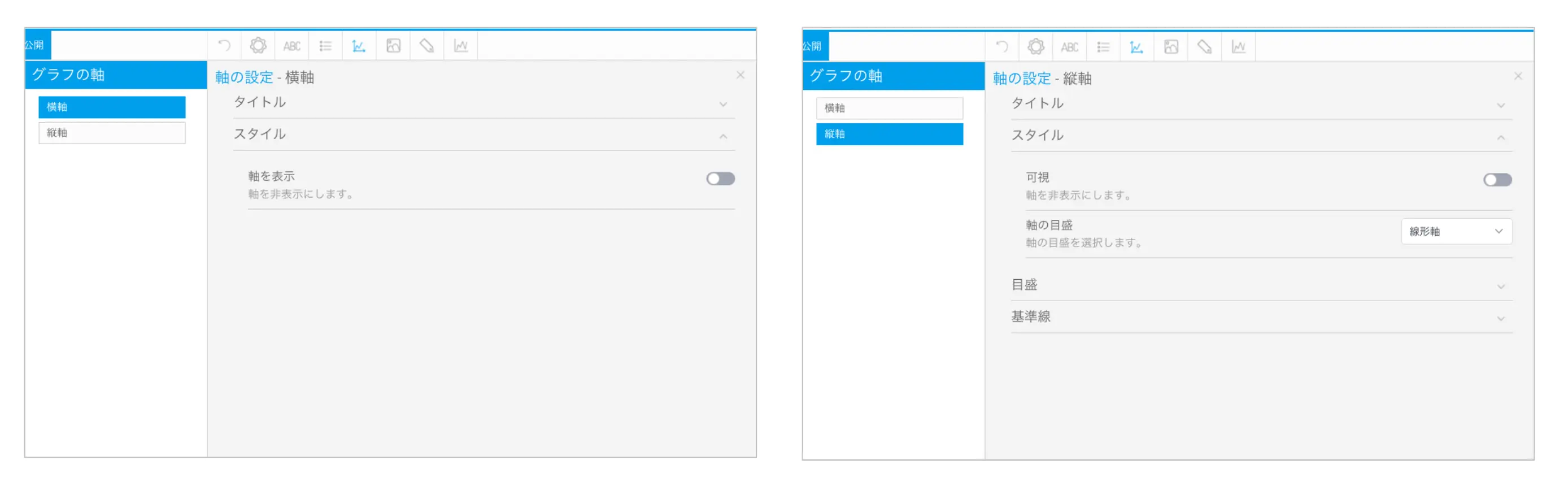
『横軸』>『スタイル』>『軸を表示』、『縦軸』>『スタイル』>『可視』をそれぞれ無効に設定します。
グラフの軸を非表示にしたことで、エリア全体までグラフのサイズを広げることができました。背景のグリッド線も非表示にしてすっきりさせます。

『背景』>『グリッド線』>『グリッド線のスタイル』を『カスタム』に設定すると、『グリッド線を表示:』を『なし』に設定できます。
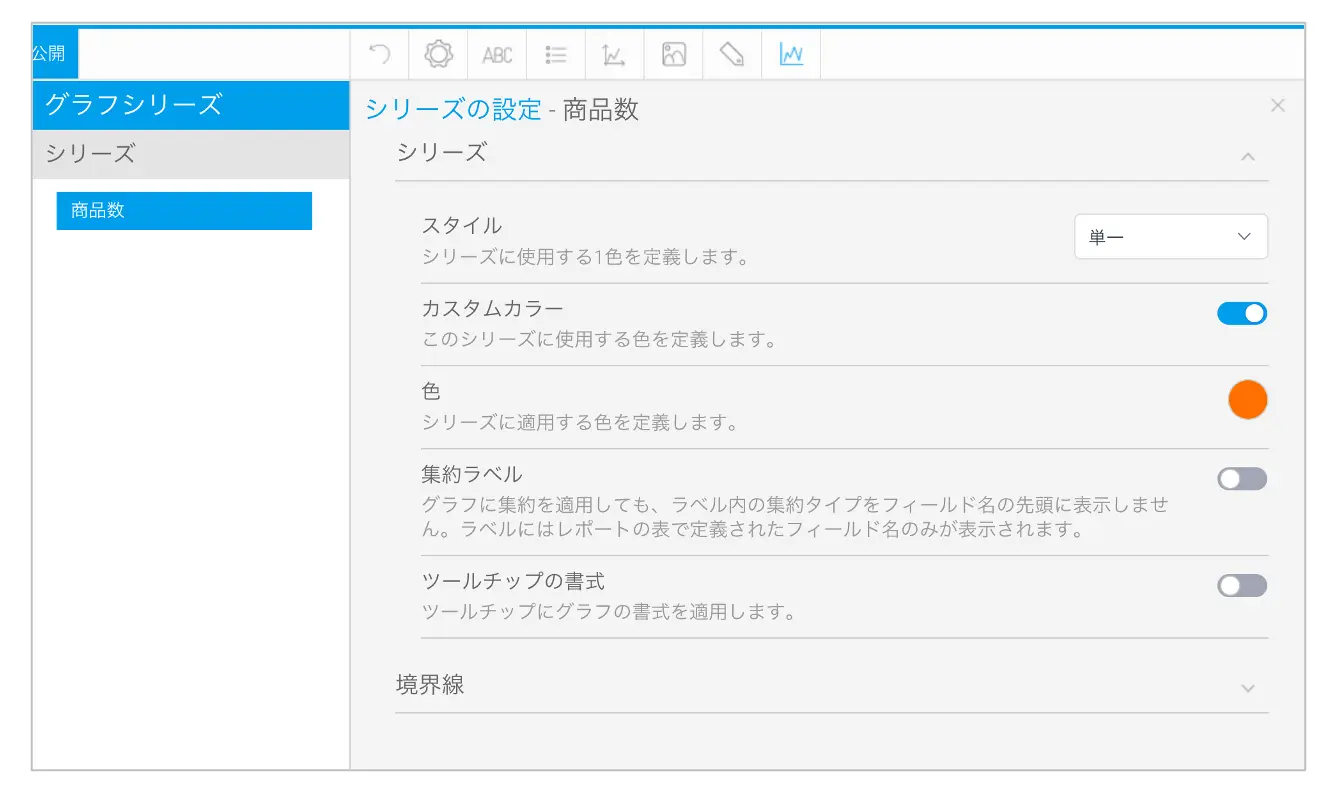
これで、注文金額の年間推移を表示する縦棒グラフが完成しました。このグラフをコピーして、注文商品数の年間推移を表示する縦棒グラフを作成します。『縦軸』のフィールドを、【金額】から【商品数】に置き換えればできあがりなのですが、注文金額のグラフと見分けやすいように、注文商品数のグラフの色を変えてしまいます。『シリーズの設定』で『商品数』を選択し、『色』を指定します。
『スタイル』を『単一』、『カスタムカラー』を有効にすると『色』を指定することができるようになります。
以上で、1つのレポートから6つのグラフを作成することができました。公開ボタンをクリックしてレポートを保存してください。
次回は、書籍とそれ以外の注文傾向を表示する円グラフのレポートを作成しようと思います。お楽しみに!