連載Blog – 第10回 (最終回): ダッシュボードを作成する
公開日: 最終更新日:
前回は、注文明細のレポートを作成して、線グラフをクリックしたら対象年月の明細を表示するドリルスルー作成しました。
本連載を通じて、フィールド名は【隅付き括弧】、Yellowfinの設定項目および選択項目については『二重鉤括弧』、手入力が必要なパラメーターは囲み線と網掛けで記載することとします。(丸括弧) や「鉤括弧」については特定のルールを定義していませんので通常の句切り符号としてお読みください。
◎製品資料をCheck!Yellowfinについて理解を深めよう↓
ダッシュボードを作成する
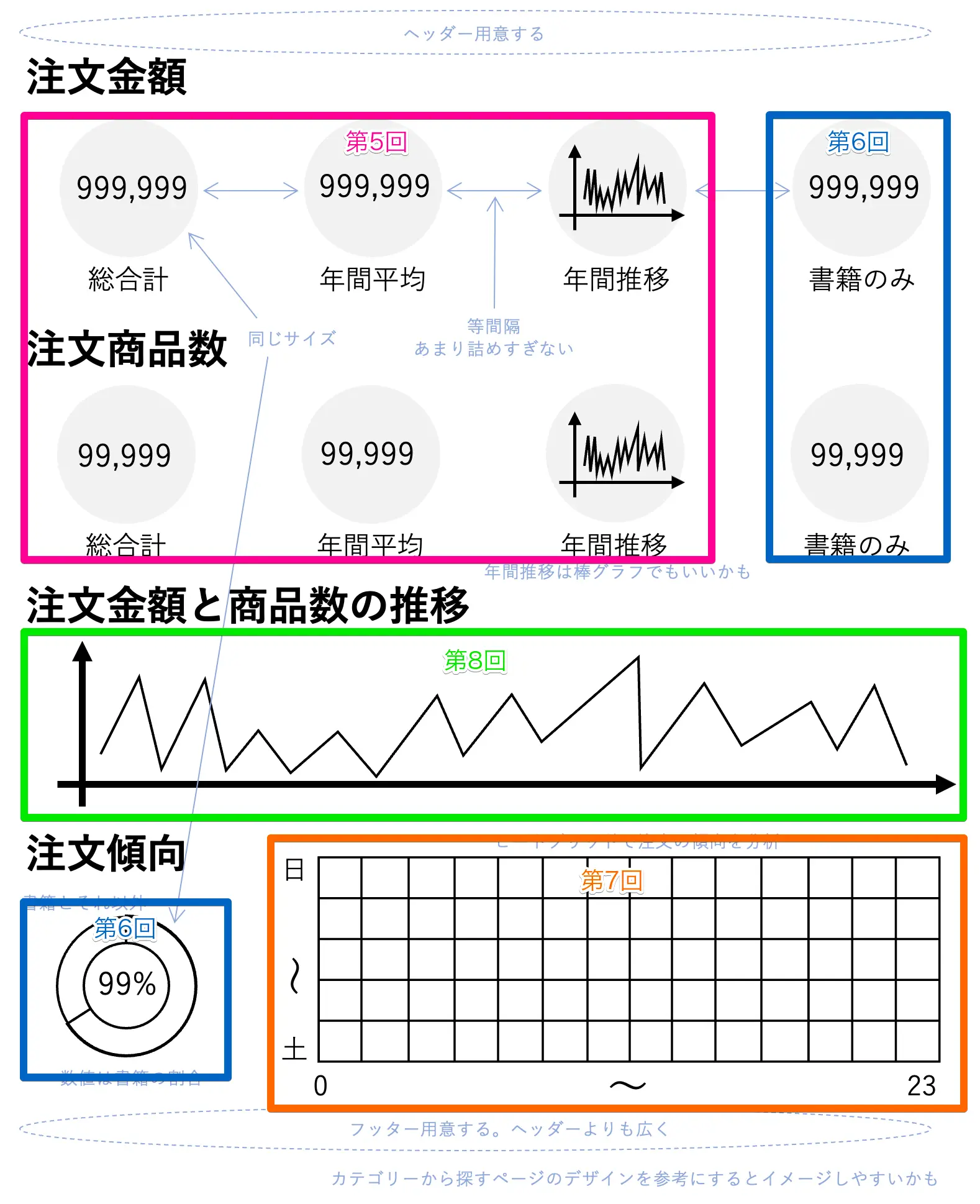
今回は、ダッシュボードを作成します。第2回で作成した完成イメージのダッシュボードを編集して、これまでの連載で作成したグラフをそれぞれ配置していきたいと思います。

各回で作成したグラフの配置位置です。
グラフを配置する
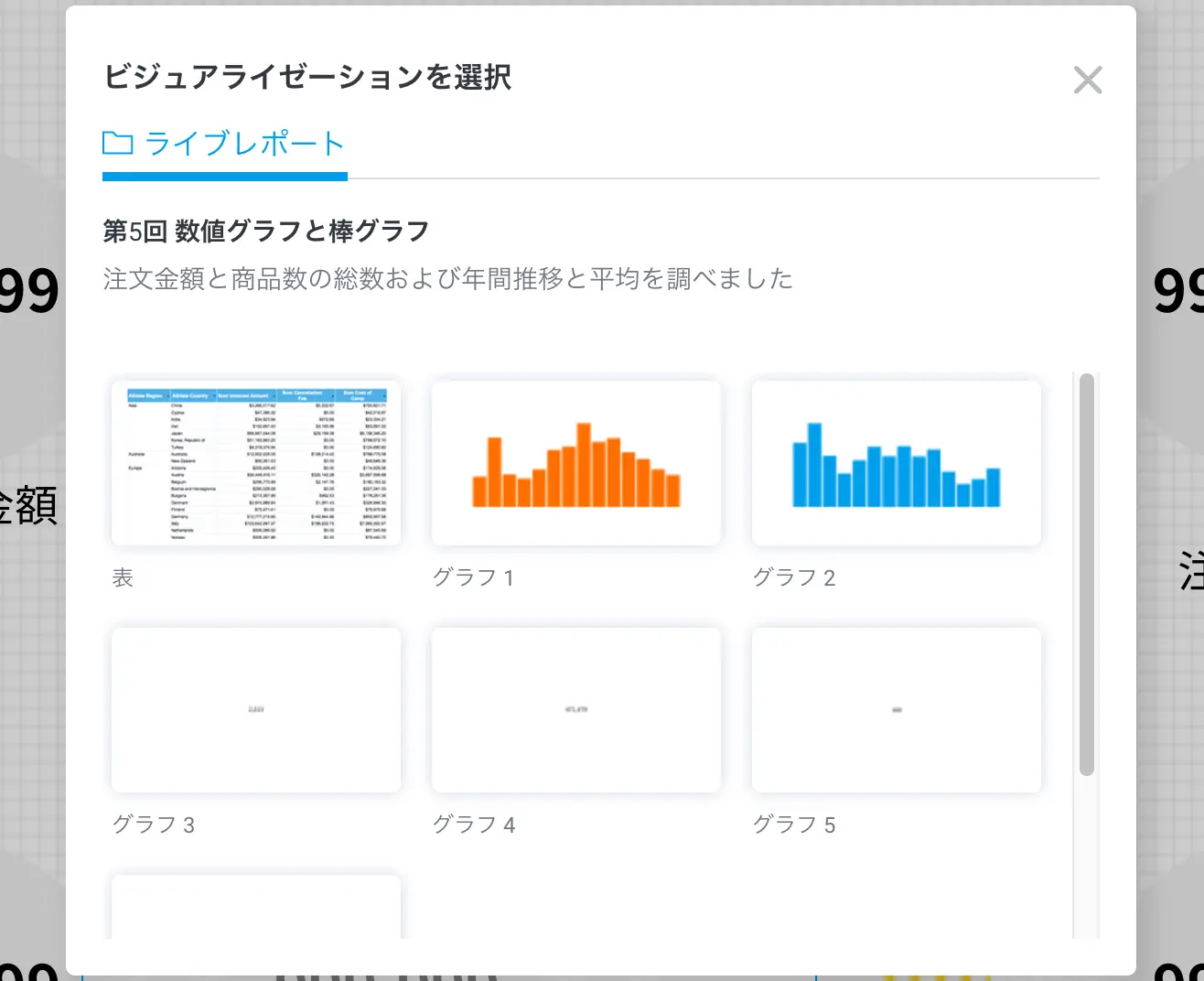
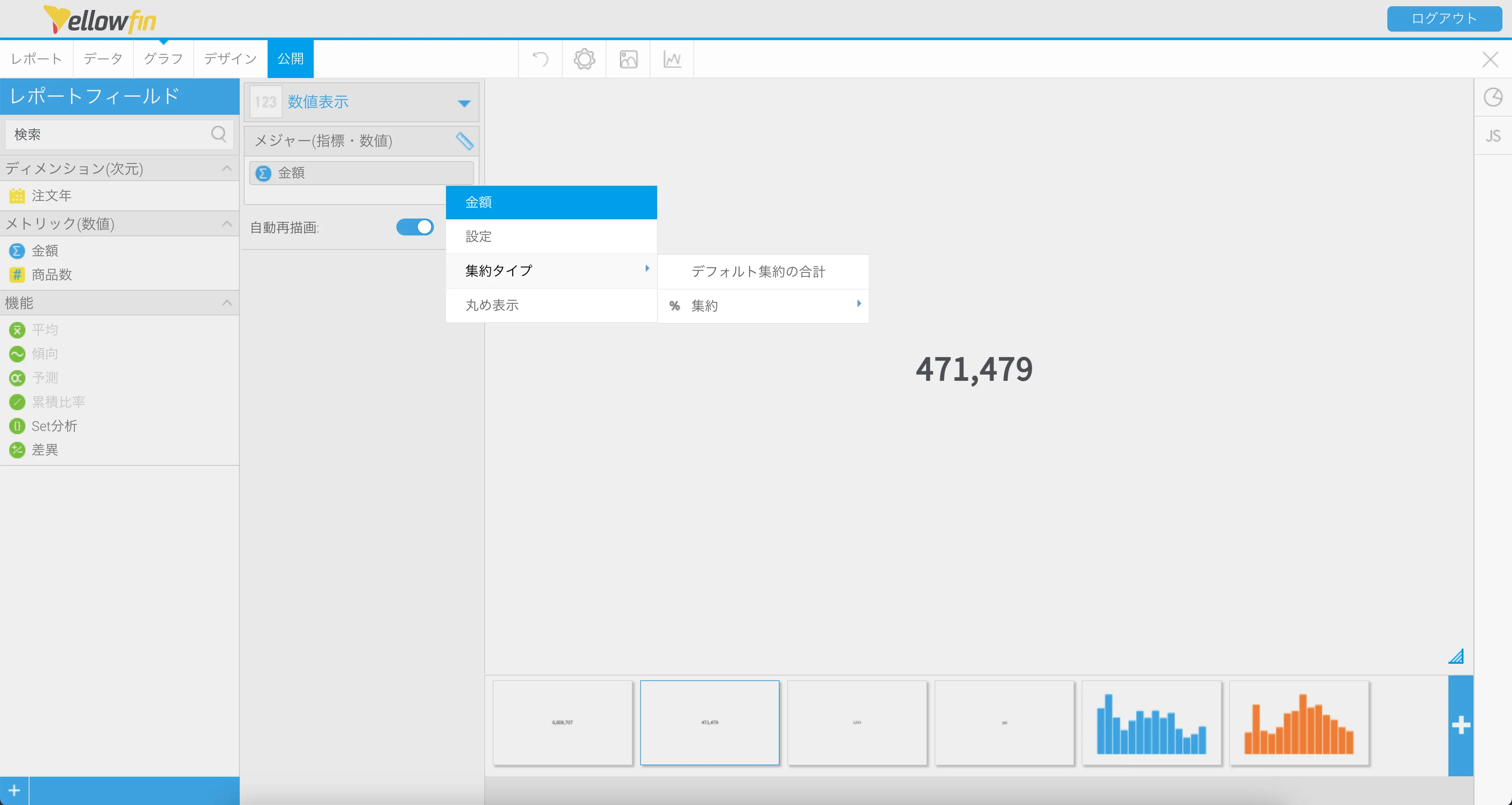
今回のダッシュボードは、すでにグラフのおおよその配置位置が決めてあるので、とりあえず左上から順に配置していきましょうか。第5回で作成した「数値グラフと棒グラフ」をダッシュボードに配置します。どのグラフが注文金額の総合計を表しているのかわかりにくいのですが、とりあえずグラフをどれかひとつ選択します。

とりあえず数値グラフであることは確かなので『グラフ3』を選んでおきます。
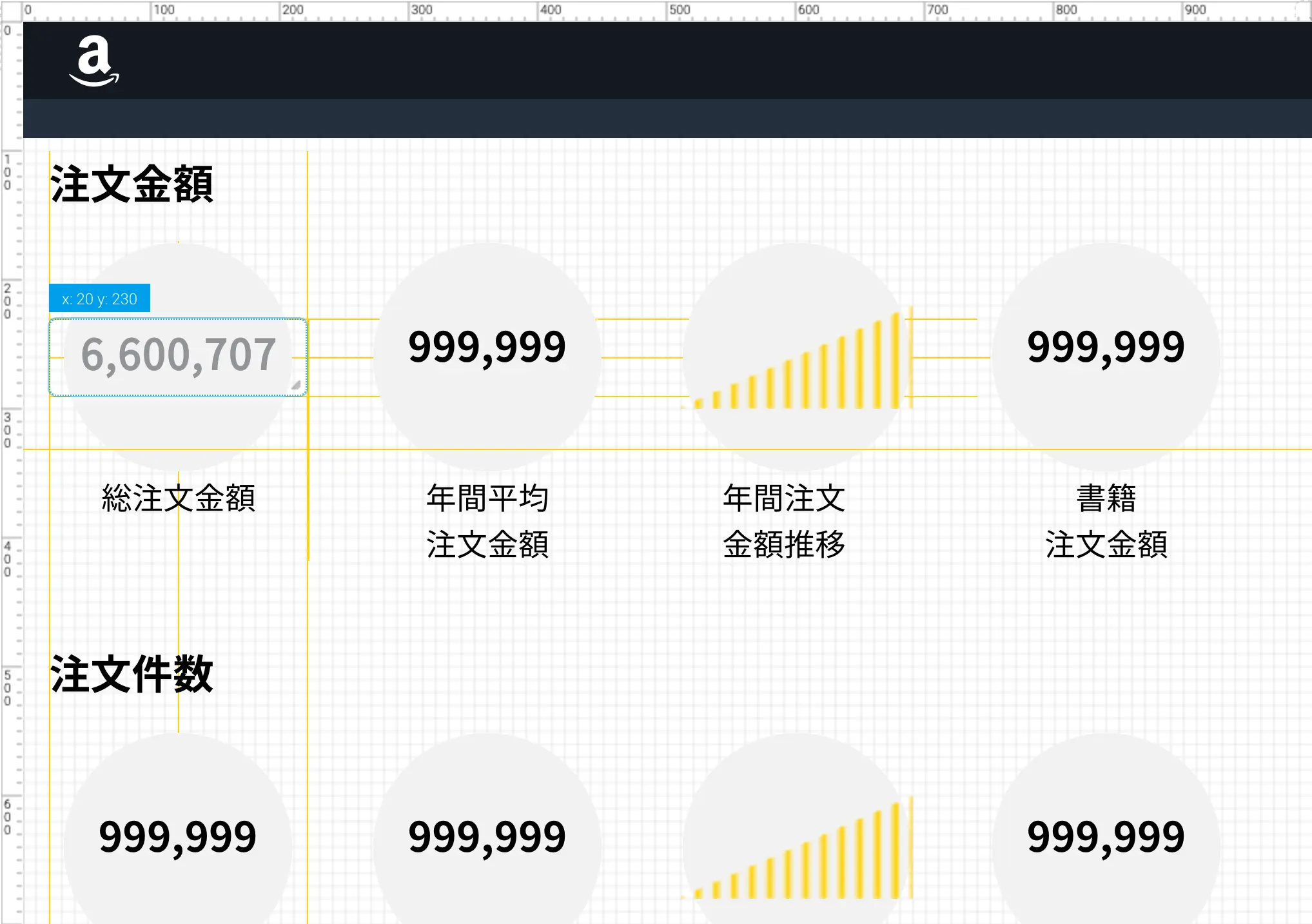
数値グラフのサイズをテキストオブジェクトと同じサイズにして、置き換えます。数値グラフをドラッグすると、上下左右のグラフとの位置が揃えやすいようにガイド (黄色い線) が表示されます。今回作成するダッシュボードでは、他のグラフと位置を揃えて配置してあるので、ガイドに合わせて配置することで、オブジェクトの置き換えもスムーズにできます。
PowerPointでも同じ様な機能ありますよね。
「数値グラフと棒グラフ」のレポートからは、合計6つのグラフを配置するのですが、ここで同じグラフを6つ配置するのではなく、『ブランチ』を作成するようにします。
数値グラフを右クリックして『ブランチ』を作成します。
複製とブランチの違い
ここで、『複製』と『ブランチ』の違いについて簡単に説明したいと思います。どちらもダッシュボード上のグラフのコピーを複製する機能 (ややこしい) なのですが、『複製』は、レポート (グラフ) 以外のオブジェクトを複製することもできる機能です。『ブランチ』はレポート (グラフ) を複製するときだけ使用できる機能です。図形やテキストなどのオブジェクトで使用することはできません。
また、ダッシュボードを表示したときのレポートの動作が異なります。『複製』は、右クリックしたときに表示されるメニューにある『コピー』&『ペースト』するのと同じで、複製した分だけダッシュボード上のレポートが増えます。6つに複製すれば6つのレポートが個別にダッシュボード上で実行されます。6つのレポートのうち4つのレポートだけにダッシュボードフィルターをリンクさせるという設定も可能です。
対する『ブランチ』は1つのレポートを枝分かれさせるイメージでしょうか。『ブランチ』を使用して1つのレポートを6つに複製した場合、実行されるレポートは1つです。『複製』のように、6つのレポートのうち4つのレポートだけにダッシュボードフィルターをリンクさせるということはできません。
『複製』の方が個別にフィルターをリンクさせることができるというメリットがある一方で、『ブランチ』の場合はレポートの実行処理を軽量化できるというメリットがあります。それぞれメリットがある『複製』と『ブランチ』をうまく使い分けていきたいですね。
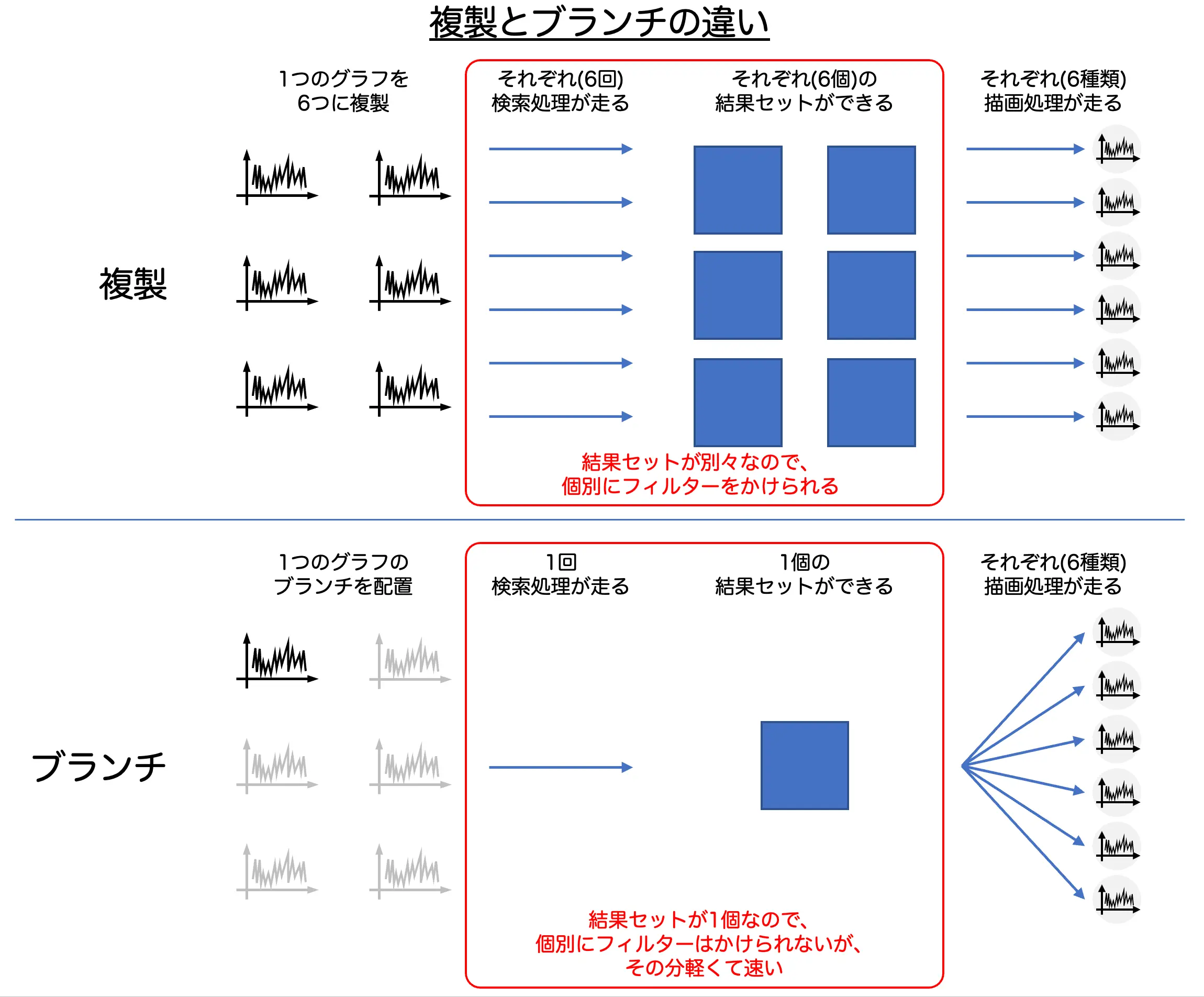
『複製』と『ブランチ』の違いまとめです。
再びグラフを配置する
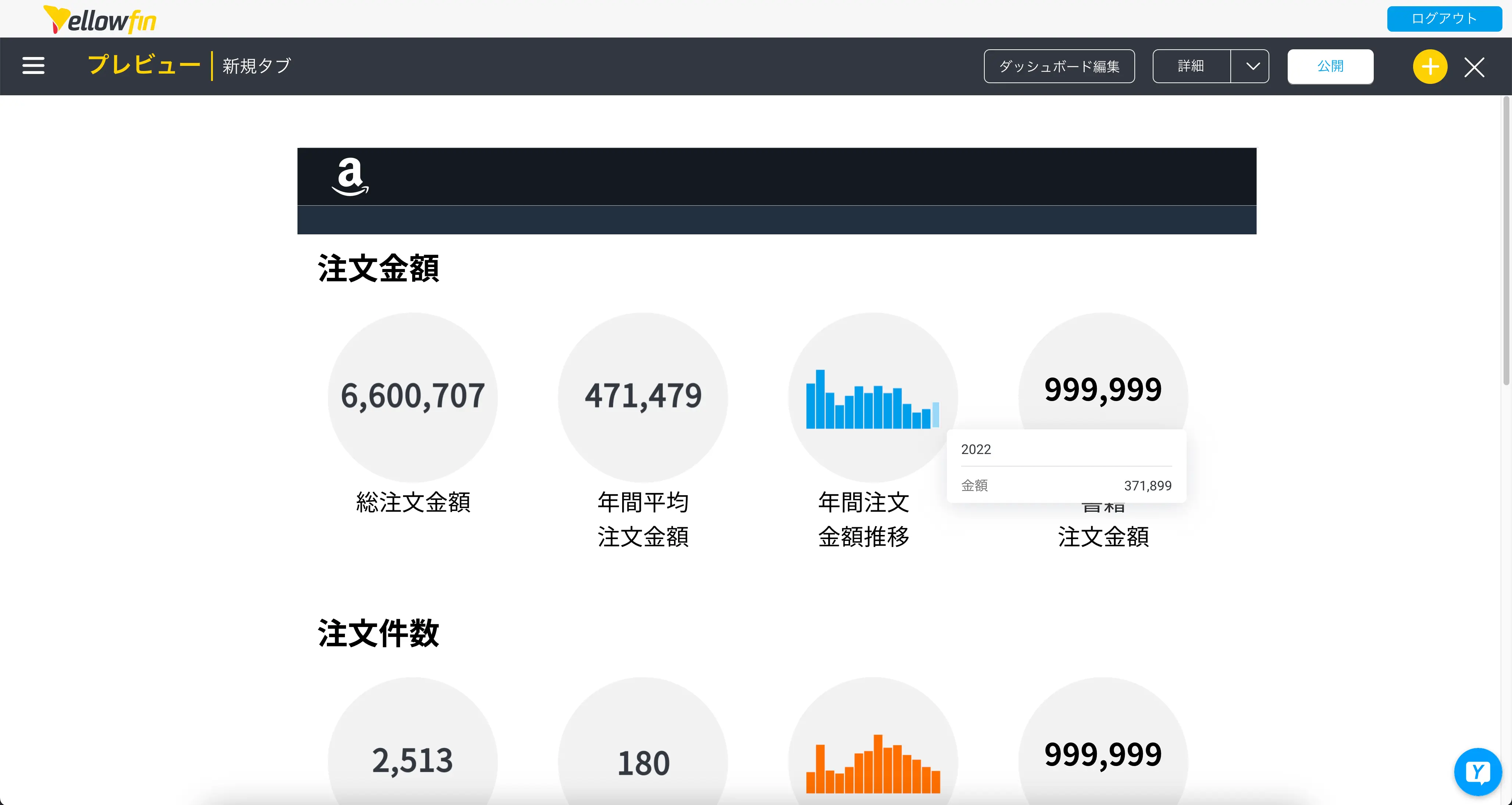
閑話休題、作成したブランチをそれぞれのグラフの位置に配置することができたら、それぞれの『レポートのプロパティ』で『ビジュアライゼーションを選択』をクリックして、グラフを変更します。数値グラフが多いのでどれがどのグラフなのかわからなくなってきますね。そんなときは、ダッシュボードを『プレビューモード』にすると、ツールチップを表示することができるので、グラフの判別の役に立ててください。
レビューモードでツールチップを確認することで判別できる場合もありますが・・・
それでも判別が難しい場合は、レポートを編集してグラフの編集画面から確認します。ちょっと大変ですが、「この数値グラフは、金額を平均しているので年間平均注文額だな」といったかたちでひとつひとつ確認していきましょう。

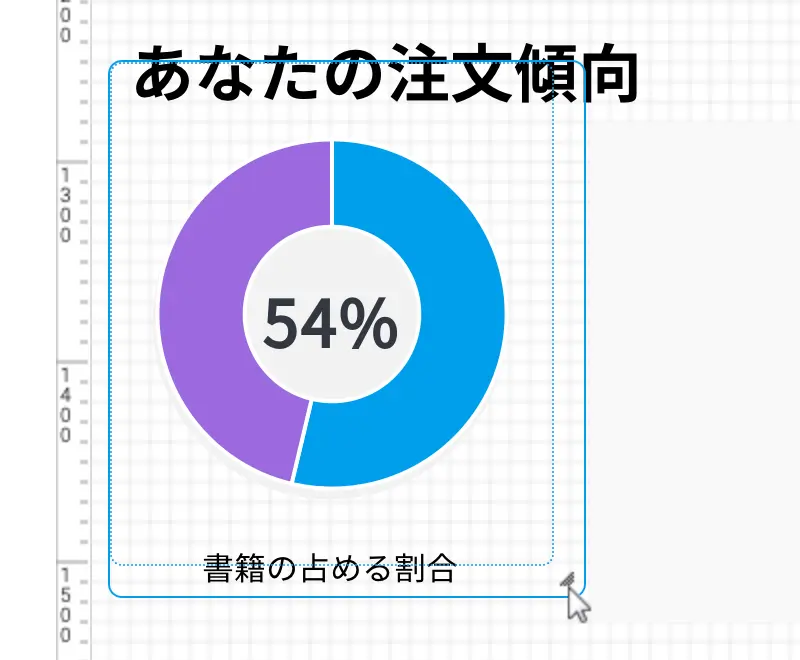
次は、第6回で作成した「円グラフと数値グラフ」のレポートを配置していきます。円グラフと数値グラフ、合わせて4つにブランチで複製したら、「数値グラフと棒グラフ」と同様にグラフを配置していきます。円グラフについては、グレーの円にサイズを合わせたいのでグラフの端をドラッグしてサイズを調整していきます。
背景のグレーの円と重なるようにサイズと位置を調整します。
割合を示す数値グラフは、リンググラフよりも前面に表示して、リンググラフの輪の内側に収まるサイズにすることをお勧めします。これは、グラフにマウスカーソルをのせたときに、背面に表示されているグラフのツールチップが表示されなくなってしまうためです。リンググラフを前面にしてしまうと、今度は数値グラフのツールチップが表示されなくなってしまうので、数値グラフを前面に、サイズを輪の内側に収めることで、どちらのグラフのツールチップも表示できるようになります。
いい感じに収めることができました。
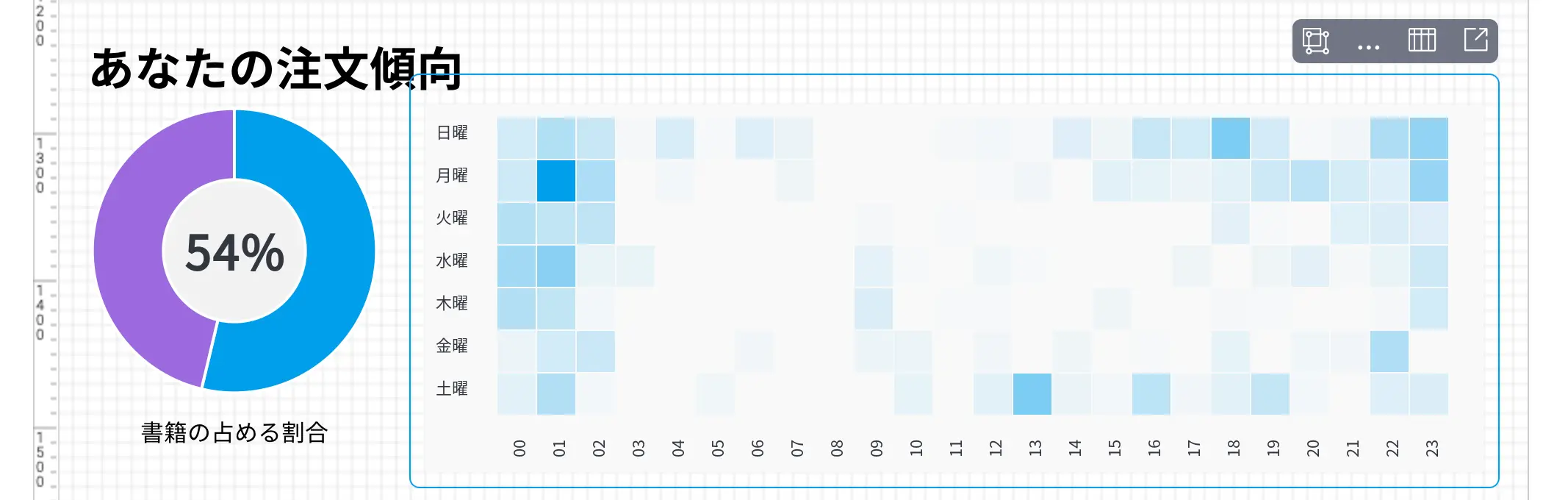
第7回で作成した「ヒートグリッド」と第8回で作成した「線グラフ」も配置します。ヒートグリッドに関しては、実際に配置してみると、当初想定していたグラフのサイズよりも大きく表示することができそうなことがわかりました。
グラフのラベルが背景のグレーの四角形に収まる範囲でグラフのサイズを調整します。
以上で、すべてのグラフが配置できたと思います。一度プレビューモードで全体を確認して、問題がないようであれば、公開ボタンをクリックしてダッシュボードを保存します。
完成したダッシュボードを改めて見てみると、少し物寂しい、もう少し装飾を付け加えたい、などの欲求が出てくるかもしれません。これ、キリがないのでダッシュボードの機能に致命的な欠陥が見つかったとかでない限りは、やめておいた方がいいと思います。見栄えの問題は第2回のラフを作成したときに予測できていたはずで、デザインの段階で解消しておくべき問題だからです。
最後に
全10回の連載を通じて、ダッシュボードを設計するところから完成するまでをご覧いただきました。本連載が少しでもみなさんのダッシュボード作成にお役に立てたのであれば幸いです。
ここまでお付き合いいただき、ありがとうございました。