連載Blog – 第8回:線グラフを作成する
公開日: 最終更新日:
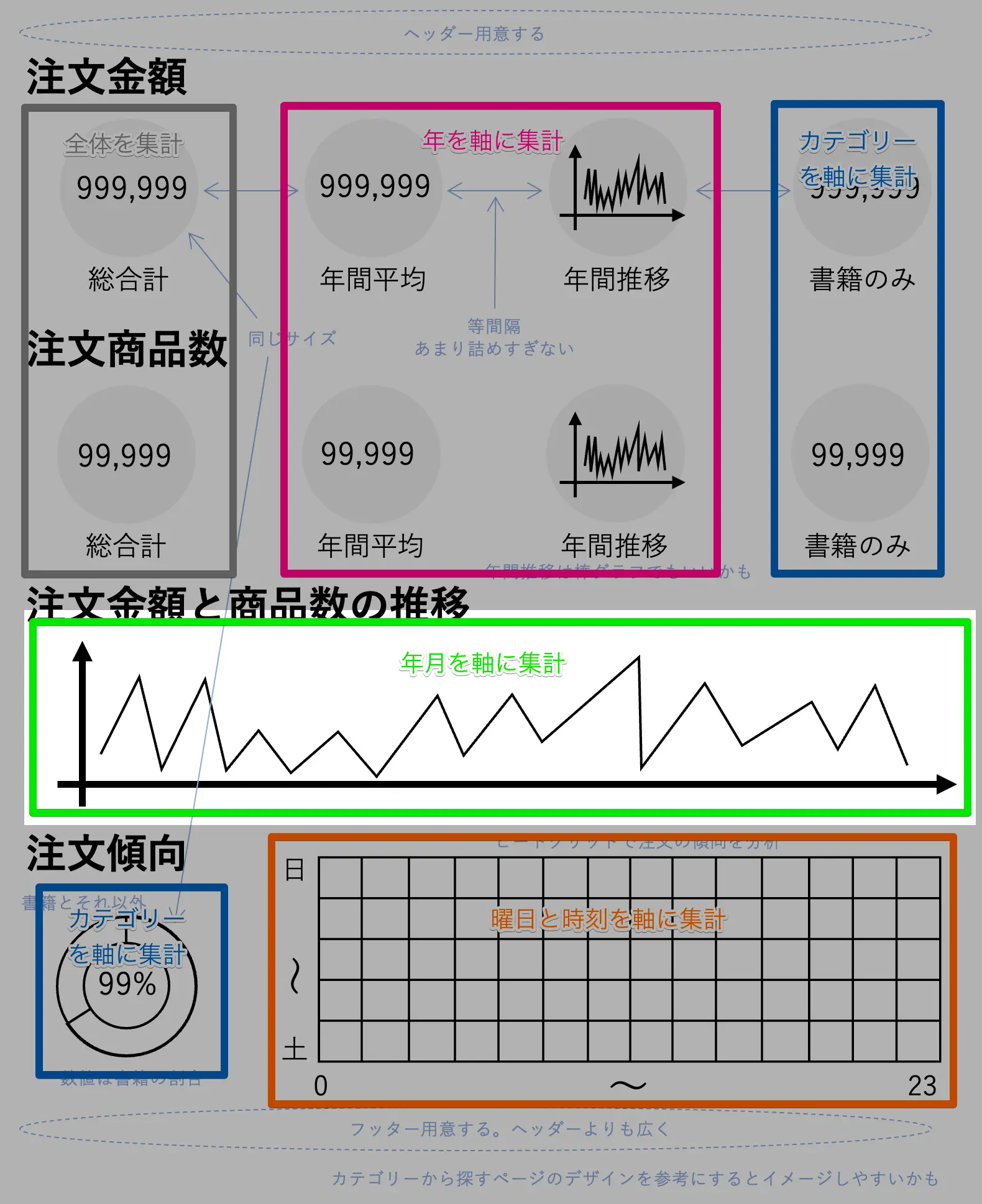
前回は、曜日と時刻を軸に集計してヒートグリッドを作成しました。グラフの軸を並べかえることによって、日曜〜土曜、0時〜23時で並ぶ見やすいグラフを作成することができたと思います。
本連載を通じて、フィールド名は【隅付き括弧】、Yellowfinの設定項目および選択項目については『二重鉤括弧』、手入力が必要なパラメーターは囲み線と網掛けで記載することとします。(丸括弧) や「鉤括弧」については特定のルールを定義していませんので通常の句切り符号としてお読みください。
◎製品資料をCheck!Yellowfinについて理解を深めよう↓
線グラフを作成する
今回は、年月を軸に集計するレポートを作成して、線グラフを作成します。線グラフと言っても、注文金額と注文商品数の2つを表示したいので、今回作成するグラフの種類としては、複合カテゴリーグラフになります。

グラフの種類としては複合カテゴリーグラフになります。
レポートを作成する
表を作成する
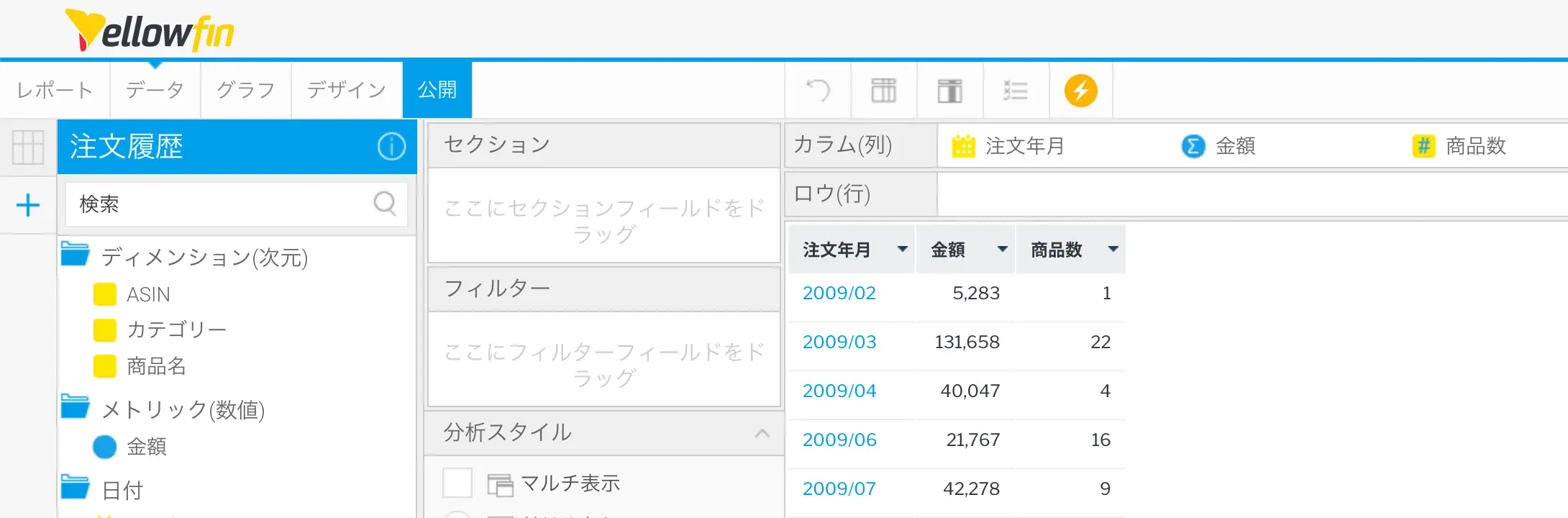
今回も連載第3回で作成した注文履歴のビューを選択してレポートを作成します。注文年月を軸に注文金額と注文商品数を集計する表を作成していきましょう。使用するフィールドは、【注文年月】【金額】【ASIN】です。それぞれをカラム (列) 欄に追加してください。【金額】は『合計』で集約します。【ASIN】を『個数』で集約することで注文商品数を求めることができます。これで、注文年月ごとの注文商品数と注文商品数が表示できると思います。【Sum金額】を金額、【Count ASIN】を商品数へと、それぞれのカラムの表示名を変更して、表は完成です。
完成イメージです。
グラフを作成する
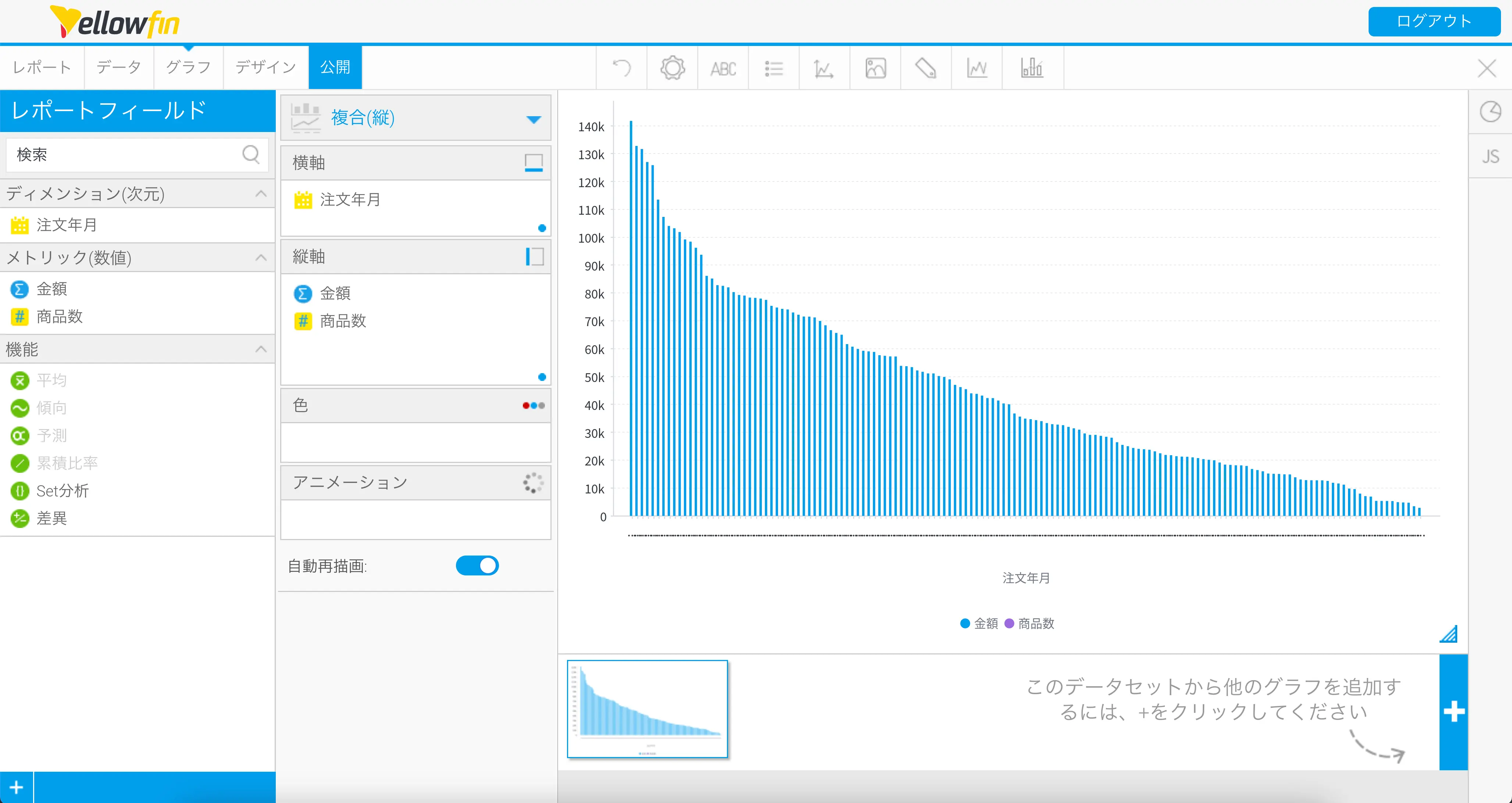
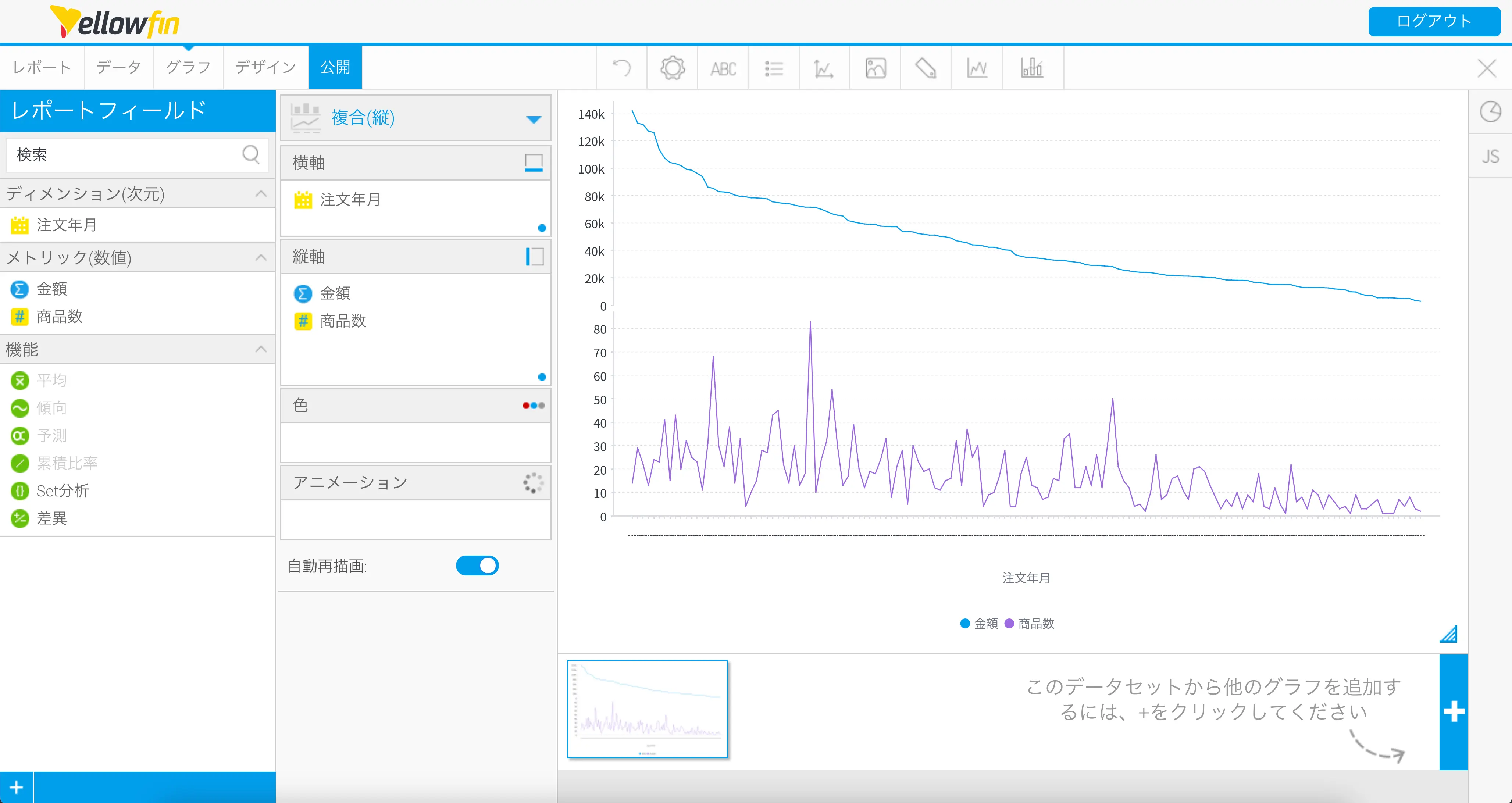
表ができあがったら、グラフを作成していきます。グラフの種類を『複合 (縦)』に切り替えたら、『横軸』に【注文日時】、『縦軸』に【金額】【商品数】を設定します。
金額と商品数の単位が掛け離れているため商品数が見えない状態になっています。
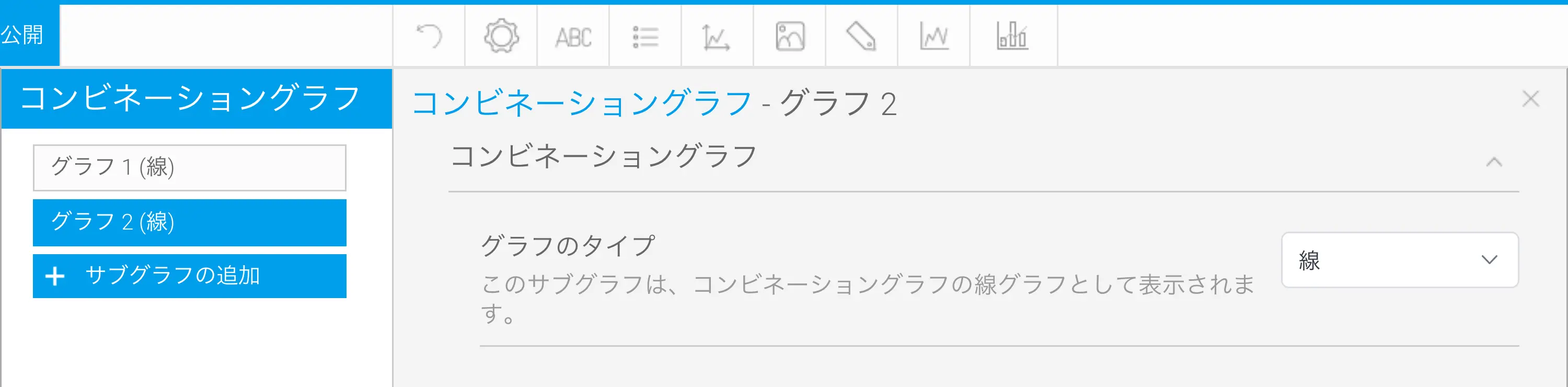
縦軸の金額と商品数の単位が掛け離れているため、それぞれ別のグラフとして表現します。『コンビネーショングラフ』の設定で『サブグラフの追加』をクリックすることで、縦軸を増やしたら、それぞれの『グラフのタイプ』を『線』に設定します。
『グラフ1』『グラフ2』の両方の『グラフのタイプ』を『線』に設定します。
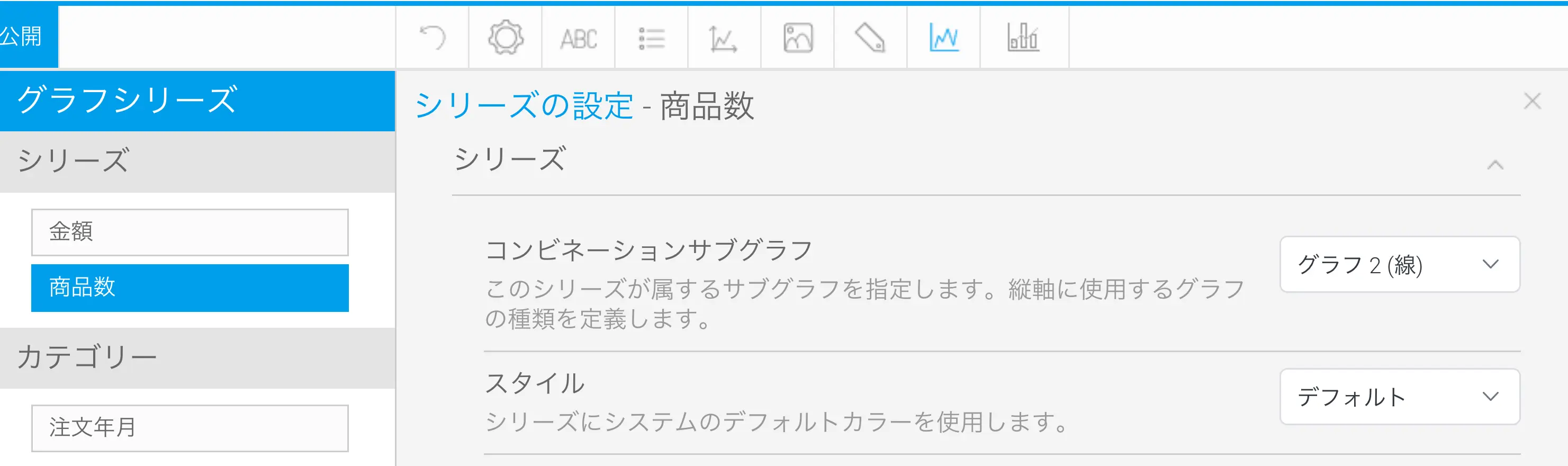
追加したサブグラフは、『シリーズの設定』の『コンビネーションサブグラフ』で割り当てることができます。『金額』の『コンビネーションサブグラフ』を『グラフ1 (線)』に、『商品数』の『コンビネーションサブグラフ』を『グラフ2 (線)』に設定します。
『金額』と『商品数』をグラフ1と2のどちらに表示するのか指定します。
これで、金額と商品数を別々の縦軸で表現することができました。グラフは、グラフの番号の若い順に並ぶようになっています。今回の設定の場合、グラフ1に設定した金額が上に、グラフ2に設定した商品数はその下に表示されます。
上のグラフが金額、下のグラフが商品数を表しています。
グラフが完成したかのように見えますが、グラフの横軸 (注文年月) が日付順に並んでいないので、『英数字』の『昇順 (1-9)』で並べかえます。
前回も『並べかえ』やりましたね。
縦横軸のタイトルは必要ないので非表示にしてしまいます。縦横軸のタイトルは『軸の設定』から『縦軸』または『横軸』を選択して、『タイトル』>『軸タイトルの表示/非表示』を『非表示』に設定します。
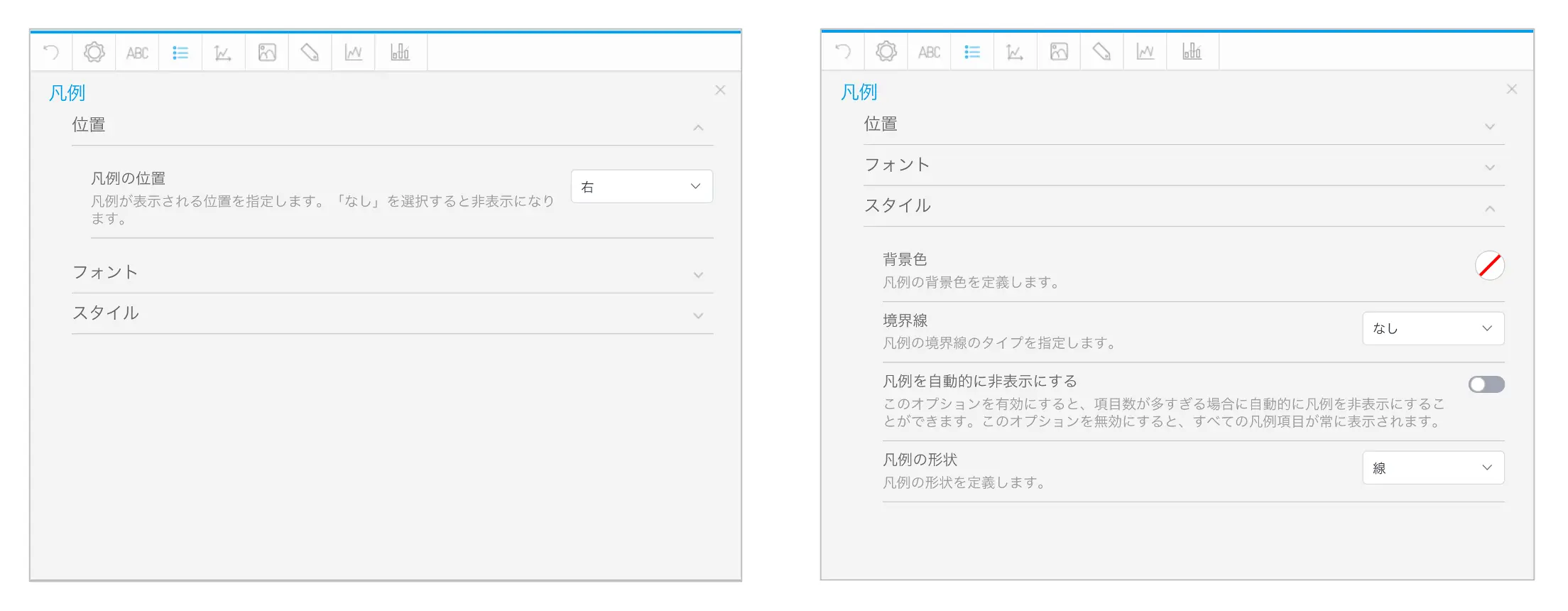
凡例については、今回は表示してあった方が良いと思います。パッとみてどっちが金額か商品数がわかりにくいですからね。ただ、ダッシュボードに表示する時のグラフの高さがあまりないので、『凡例』>『位置』>『凡例の位置』を『右』に変えておきます。あと、形状が気に食わないので、『凡例』>『スタイル』>『凡例の形状』を『線』に変えてやりましょう。
『凡例の形状』を『デフォルト』にするとグラフの種類によって形状が変わります。
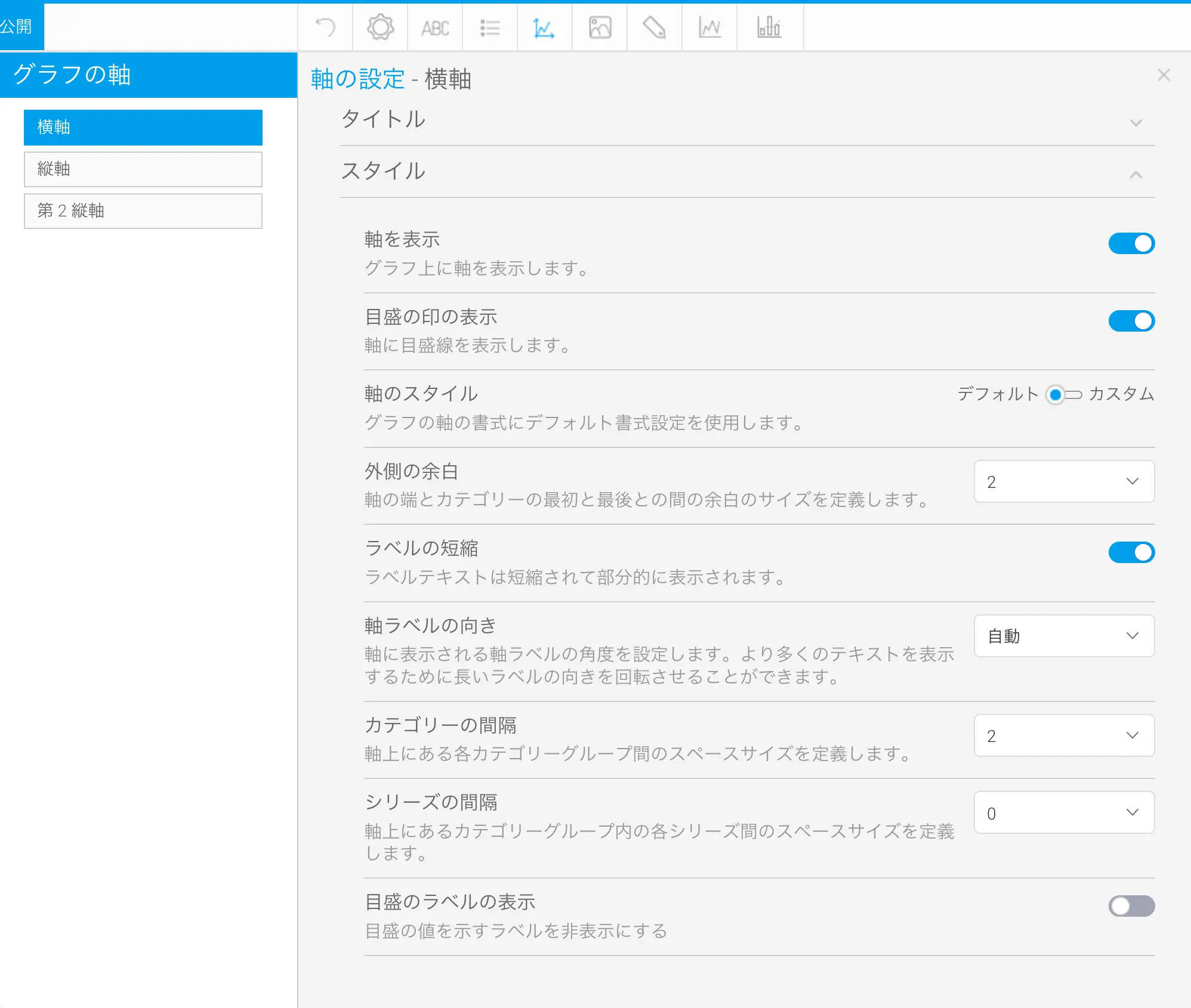
横軸の目盛のラベルも潰れてしまって読めないので、非表示にしてグラフを少しでも大きく表示するようにしたいと思います。『軸の設定 – 横軸』>『スタイル』>『目盛のラベル表示』を無効にします。
『軸ラベルの向き』を変えることでラベルが見えるようになることもありますが、今回は無理です。
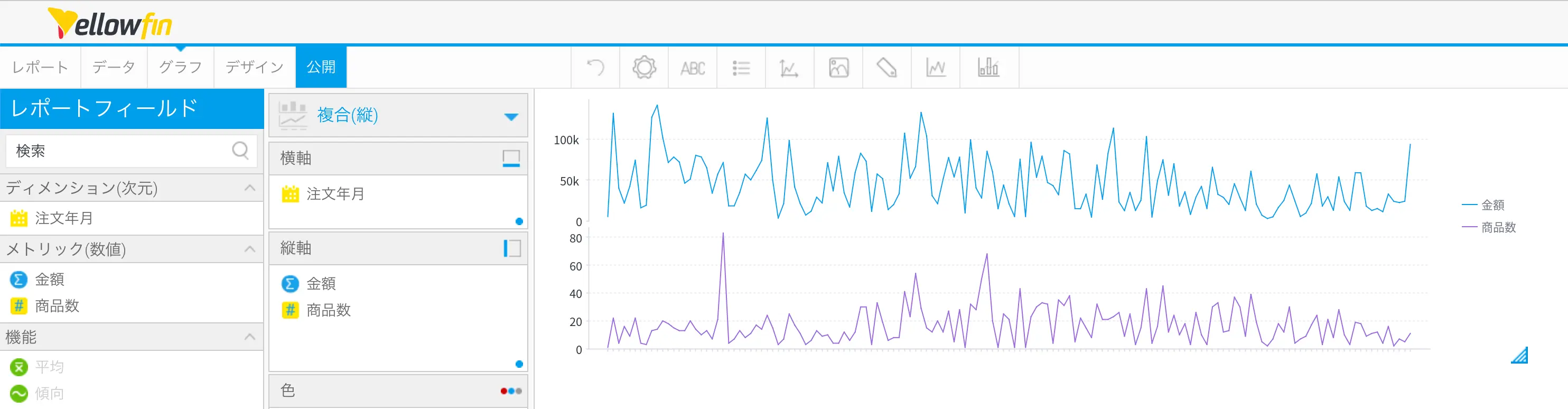
以上で、複合カテゴリーグラフを作成することができました。公開ボタンをクリックしてレポートを保存してください。
完成イメージです。
次回は、注文明細のレポートを作成してドリルスルーを設定してみたいと思います。お楽しみに!