連載Blog – 第7回:ヒートグリッドを作成する
公開日: 最終更新日:
前回は、カテゴリーを軸に集計するグラフを作成しました。Set分析を使用することによって、注文商品の構成比から書籍だけの割合を数値グラフとして表現することができました。
本連載を通じて、フィールド名は【隅付き括弧】、Yellowfinの設定項目および選択項目については『二重鉤括弧』、手入力が必要なパラメーターは囲み線と網掛けで記載することとします。 (丸括弧)や「鉤括弧」については特定のルールを定義していませんので通常の句切り符号としてお読みください。
◎製品資料をCheck!Yellowfinについて理解を深めよう↓
ヒートグリッドを作成する
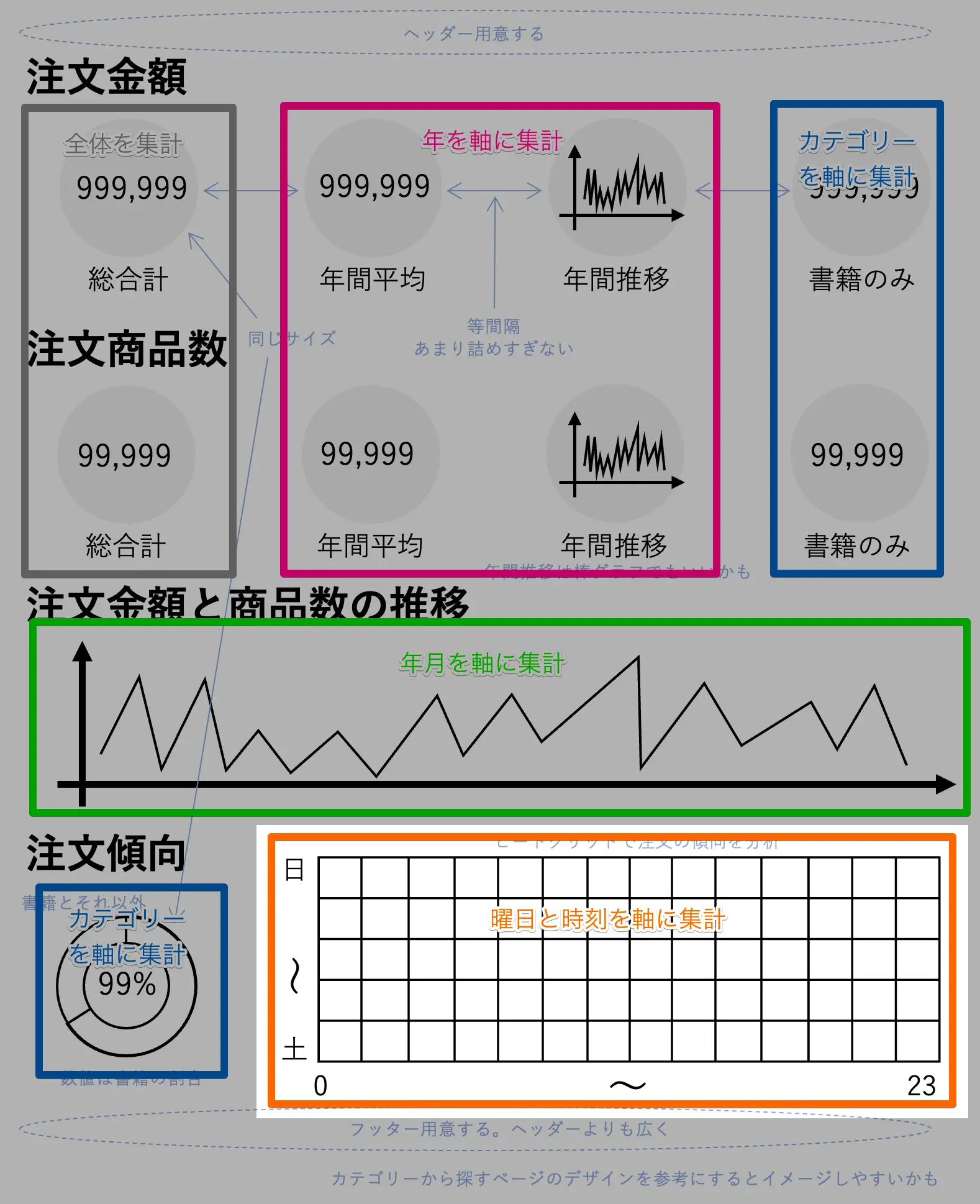
今回は、曜日と時刻を軸に集計するレポートを作成して、ヒートグリッドを作成します。

今回作成するのはヒートグリッドのみです。
レポートを作成する
表を作成する
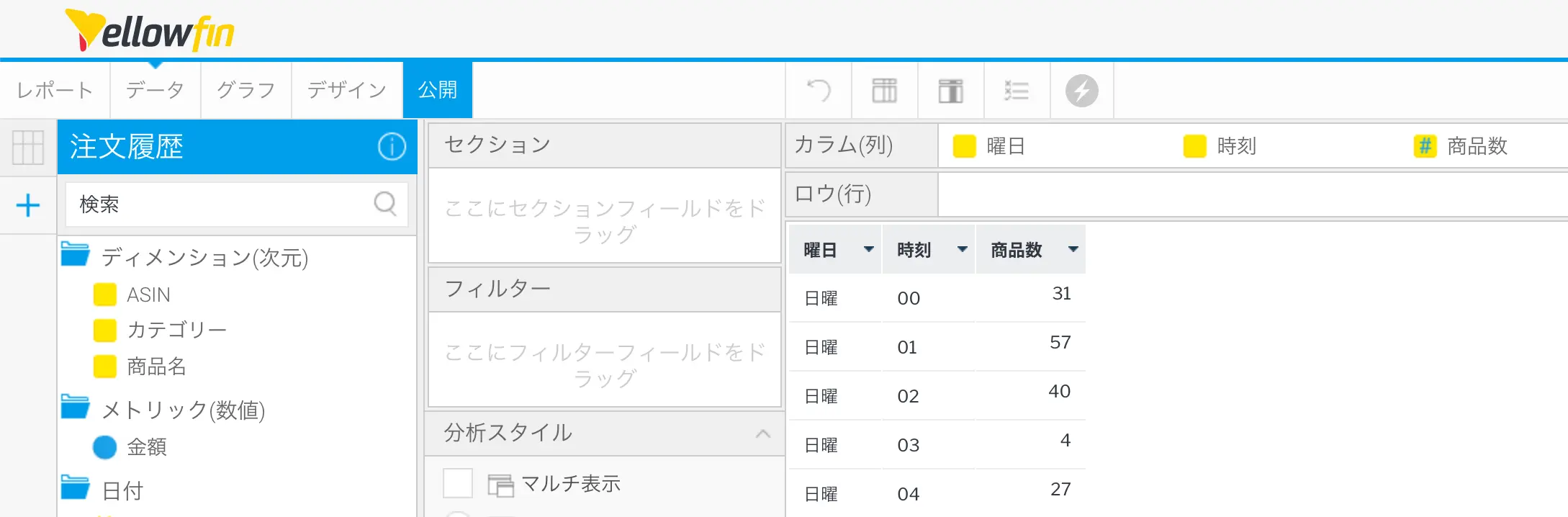
今回も連載第3回で作成した注文履歴のビューを選択してレポートを作成します。曜日と時刻を軸に注文商品数を集計する表を作成していきましょう。使用するフィールドは、【曜日】【時刻】【ASIN】です。【ASIN】を『個数』で集約することで、曜日と時刻ごとの注文商品数が表示できると思います。
【Count ASIN】のカラムの表示名を商品数へ変更して、表は完成です。
完成イメージです。
グラフを作成する
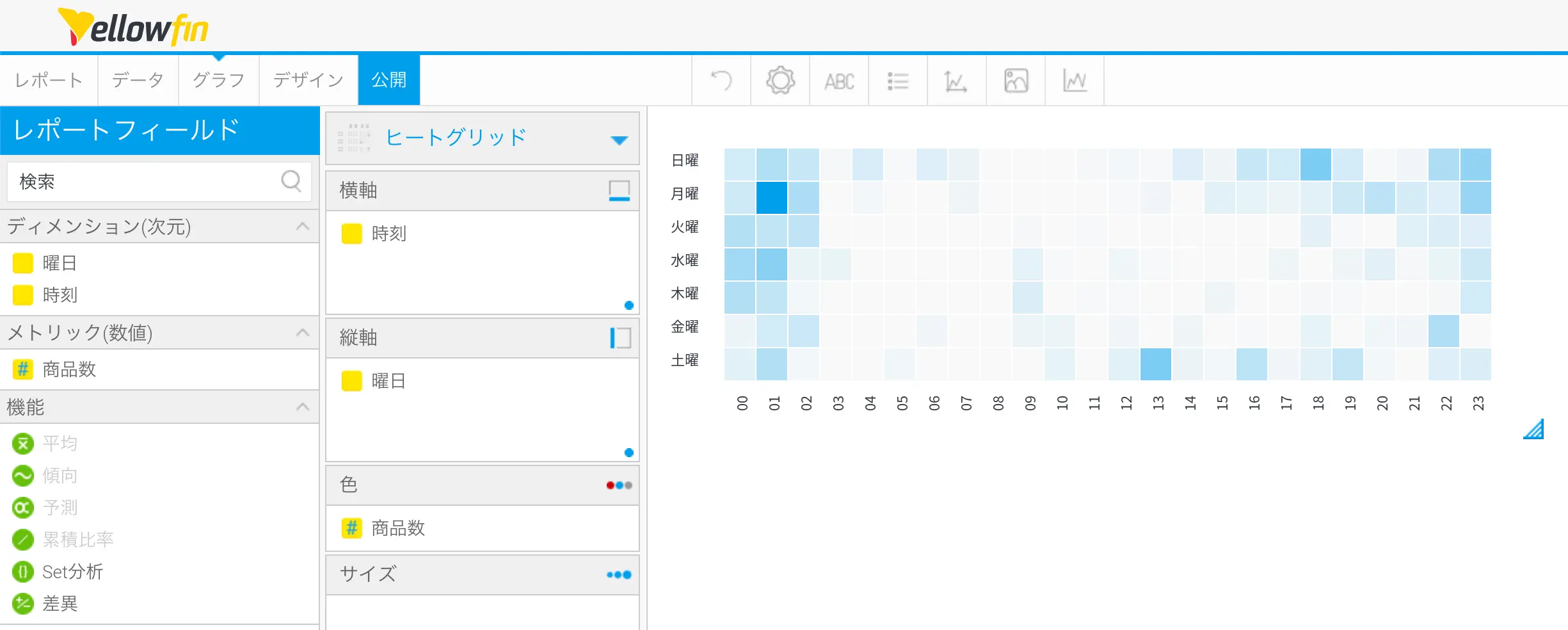
表ができあがったら、ヒートグリッドグラフを作成していきます。グラフの種類を『ヒートグリッド』に切り替えたら、『横軸』に【時刻】、『縦軸』に【曜日】、『色』に【商品数】を設定します。グラフの横軸 (時刻) と縦軸 (曜日) の並び順がバラバラなので、それぞれを『英数字』の『昇順 (1-9)』で並べかえます。

ふたつの並べかえの違いです。
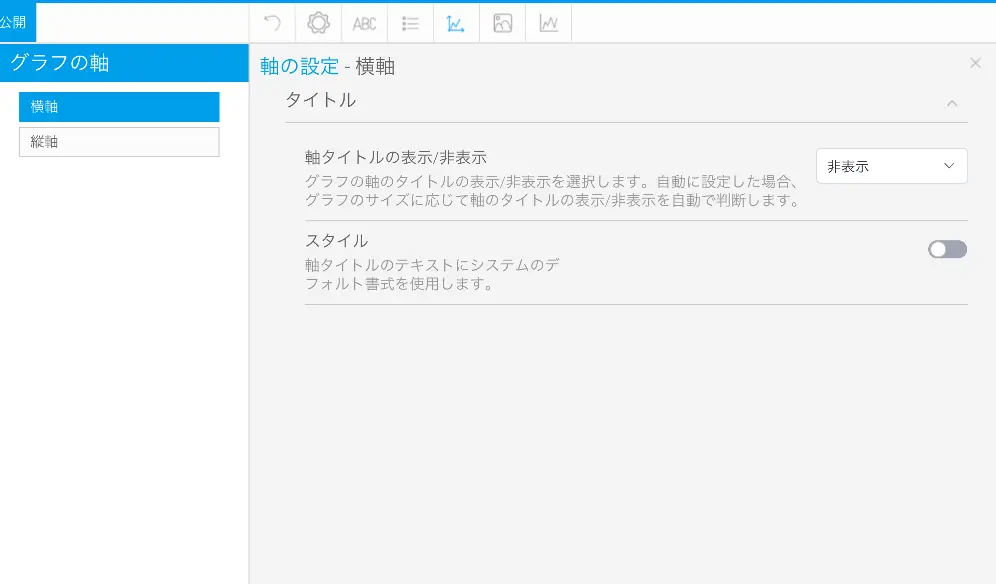
縦横軸のタイトルや凡例は必要ないので非表示にしてしまいます。凡例は、『凡例』>『位置』>『凡例の位置』を『なし』にします。縦横軸のタイトルは『軸の設定』から『縦軸』または『横軸』を選択して、『タイトル』>『軸タイトルの表示/非表示』を『非表示』に設定します。

『縦軸』と『横軸』それぞれのタイトルを『非表示』に設定します。
以上で、ヒートグリッドを作成することができました。公開ボタンをクリックしてレポートを保存してください。
完成イメージです。
次回は、線グラフを作成しようと思います。お楽しみに!