連載Blog – 第2回:ダッシュボードをデザインする (後編)
公開日: 最終更新日:
前回のダッシュボードをデザインする (前編) では、ダッシュボードのデザインについて考えました。少しでも実用的なダッシュボードの設計のお役に立てていただけましたら幸いです。
◎製品資料をCheck!Yellowfinについて理解を深めよう↓
ダッシュボードをデザインする (後編)
今回は、作成したラフをもとに、実際のダッシュボードの完成イメージを作成してみたいと思います。グラフを作成し終えて、いざダッシュボードに配置しようとしたときに「文字をもう少し大きく表示した方が見やすいかも」、「グラフが細かすぎた」、なんてことが結構あるので、実際にダッシュボードにオブジェクトを配置して完成イメージを作成し、ダッシュボード上のグラフのサイズやダッシュボード全体のサイズなどを具体的に把握してからグラフを作成するようにした方が効率的に進められると思います。
ダッシュボードの完成イメージを作成する
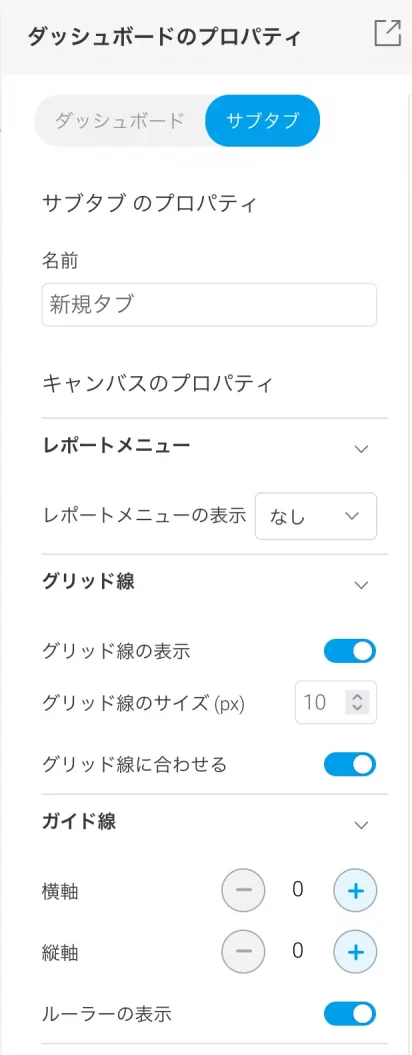
キャンバスレイアウトのダッシュボードを作成する場合、キャンバスにグリッド線やルーラーを表示しておくと、コンテンツの位置を揃えるときに便利です。最初にダッシュボードのプロパティで、これらを表示するように設定しましょう。『グリッド線に合わせる』の設定を有効にすることで、グラフの位置が合わせやすくなります。
『グリッド線のサイズ(px)』を変更してみるのも良いです。
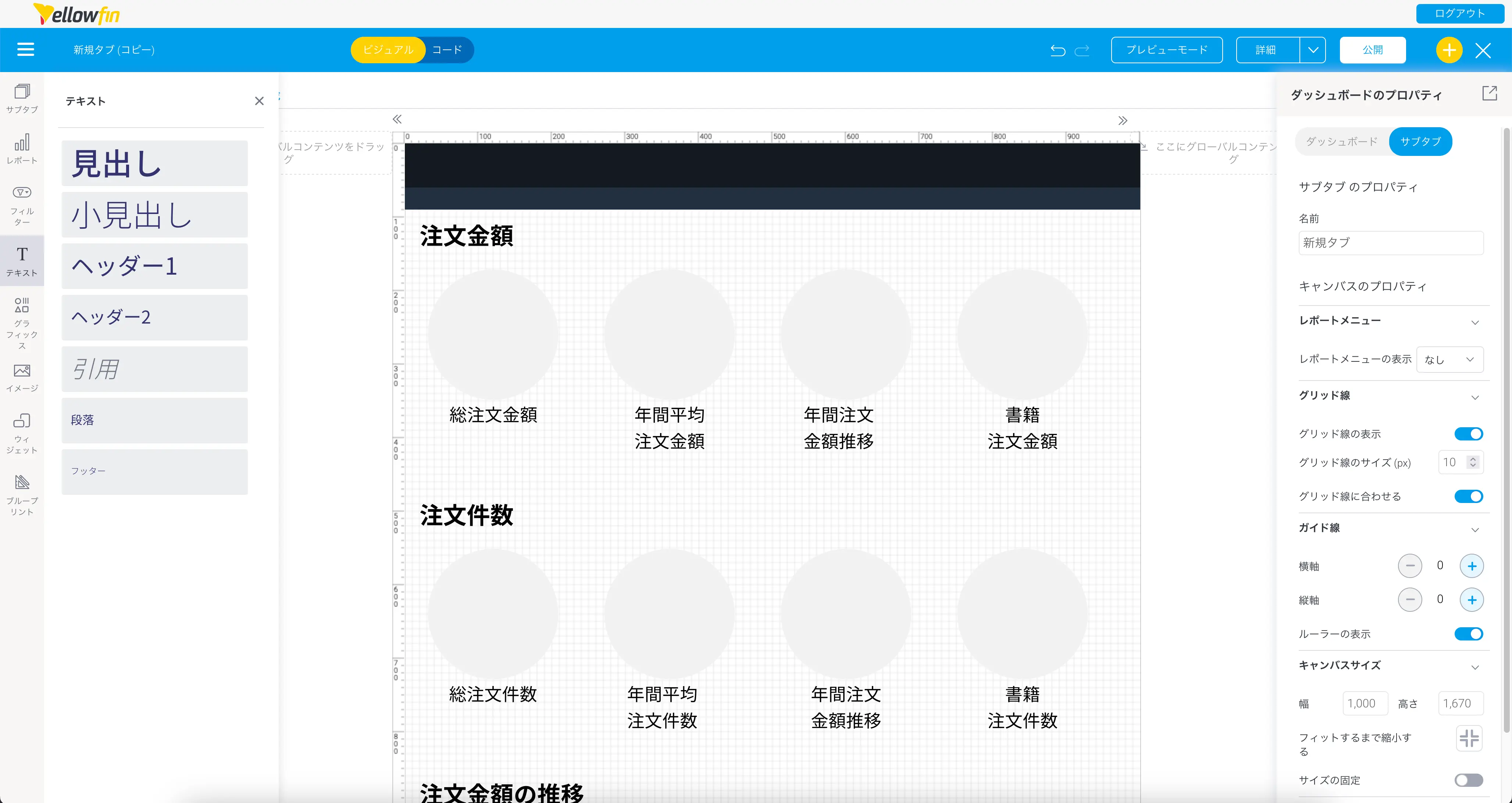
ラフを見ながら、オブジェクトを配置していきます。全体のバランスを見ながら、図形やテキストを配置していきましょう。
テキストは、サイズや書体ごとに用意されたものがあるので近しいサイズのものを使用すると良いです。
ヘッダーや背景、ダッシュボードに表示するテキストが配置できたら、グラフの仮置きをしてみましょう。数値グラフは、何桁の数値をどれくらいの大きさで表示すれば良いかを確認できれば良いので、実際に数値を入力したテキストを配置してみると良いです。

ヘッダー1の大きさがちょうど良さそうでした。
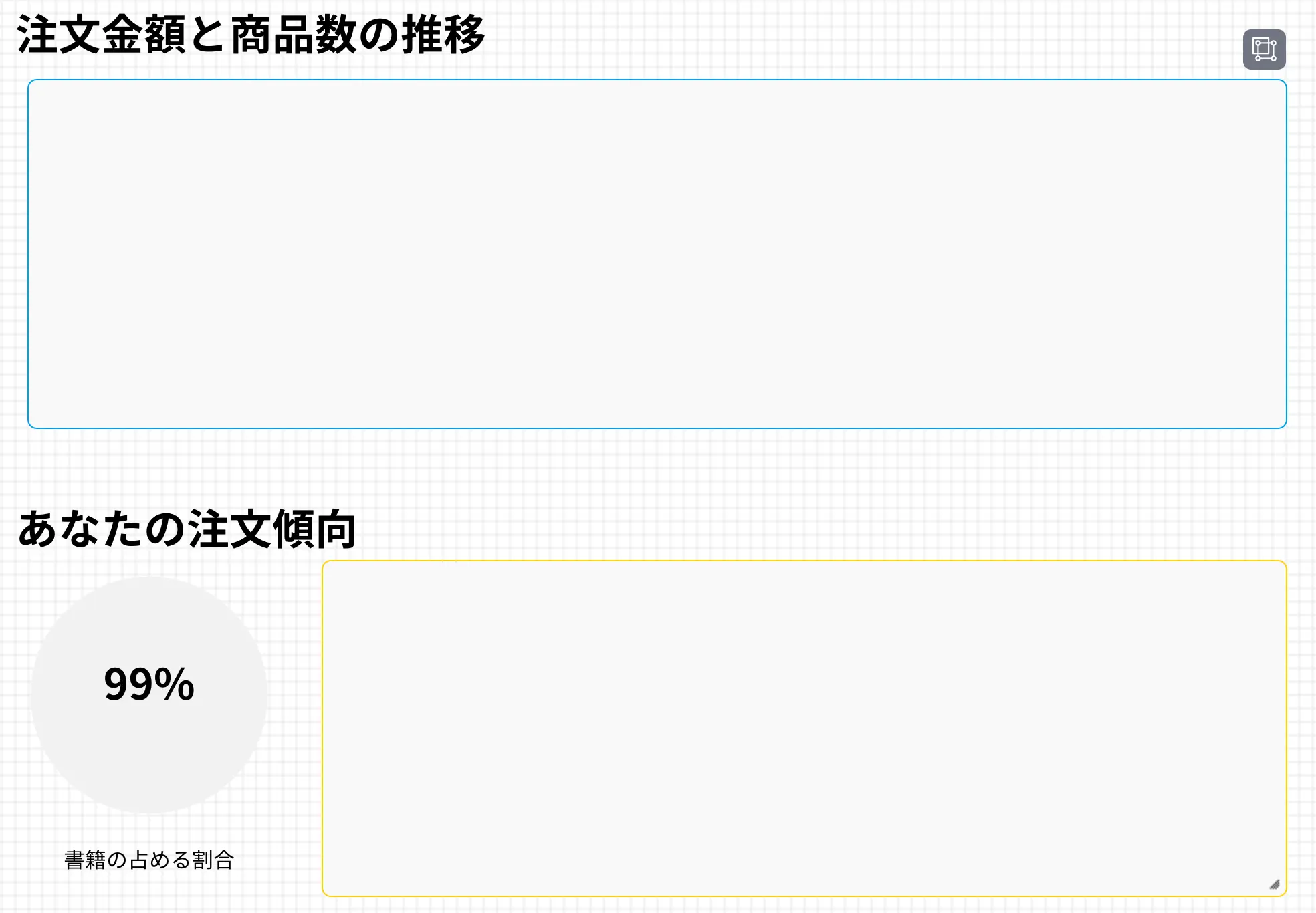
棒グラフは、アイコンのbar-chartを使用するかイメージのYellow Linesを使用すると、それっぽく見えるので良いかもしれません。イメージを使用する場合、イメージのプロパティでアスペクト比を無効にしておくと良いです。

背景の丸にギリギリ収まるかどうか・・・の大きさで調整します。
他にも、図形の四角形や円を使用する方法も良いと思います。グラフを配置したときの大きさを知ることが目的なので、無理に画像を使用する必要もありません。
円グラフは図形の円でいいですよね 。
以上で、ラフをもとに完成イメージを作成することができました。かなりデザインが具体的になったのではないかと思います。最終的には今回作成した完成イメージに配置した各種オブジェクトを、連載第5回以降で作成するグラフに置き換えることでダッシュボードとして仕上げていきますので、完成イメージのダッシュボードは削除せずに保存しておきます。
ダッシュボードの8割は完成したと言っても過言ではないのでは?
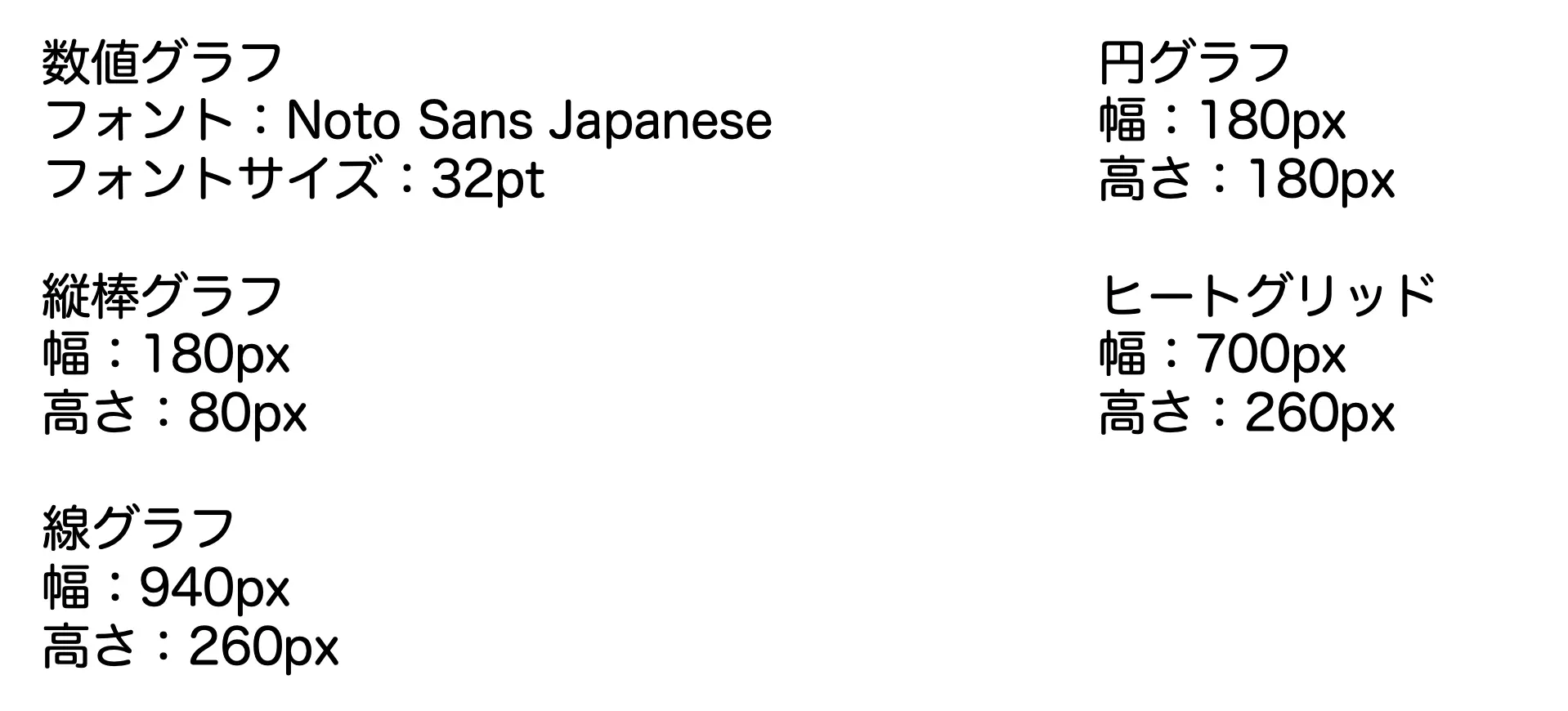
完成イメージを作成して気づいた点やグラフの表示サイズは、グラフを作成するときに必要になりますので、まとめておきましょう。
次回は、Yellowfinのトランスフォーメーション機能を使用して注文履歴データをデータベースに取り込んでみたいと思います。