
データビジュアライゼーションに重要な10のタイプ
データビジュアライゼーションは、人々がビッグデータを理解し、インサイトを取得する役に立ちます。これは複雑なデータを視覚的に興味深い方法で表すことでその理解をサポートし、提供されたロウデータとそれに対する全体的な取り組みとの間により強いつながりを作り出します。
わたしたちは現在、増え続けるデータを蓄積し続けているため、このように膨大な量の情報を理解するための知的な方法が必要です。アナリティクスでは、様々なタイプのデータビジュアライゼーションを使用して、複雑なデータセットを伝えることがよくあります。これらが実際のところ、どれほど便利なのかを考えたことはありますか?
本ブログでは、現在既存のソリューションに必要とされる重要なデータビジュアライゼーションの10のタイプと、それが最も適している一般的な事例について、実例を交えて紹介します。
目次
データビジュアライゼーションの一般的なテクニックは何か?
まず、データビジュアライゼーションは、企業がデータ探索に深く取り組み、仮説を分析して、結果を効果的に伝えるのに役立ちます。さらに、パターンを検出し、傾向を把握して、数値だけでは伝えることのできないデータの相関関係を見つけるサポートをします。
膨大な種類のデータビジュアライゼーションに圧倒され、どれを選べばいいのか分からないということはありませんか?ここではその詳細をリストアップすることで、みなさんの理解を支援します。
以下に、一般的なデータビジュアライゼーションのテクニックを紹介していきます。
より詳細な情報はこちら: ビジネスインテリジェンスにおけるデータビジュアライゼーションとその重要性
1) 線グラフ

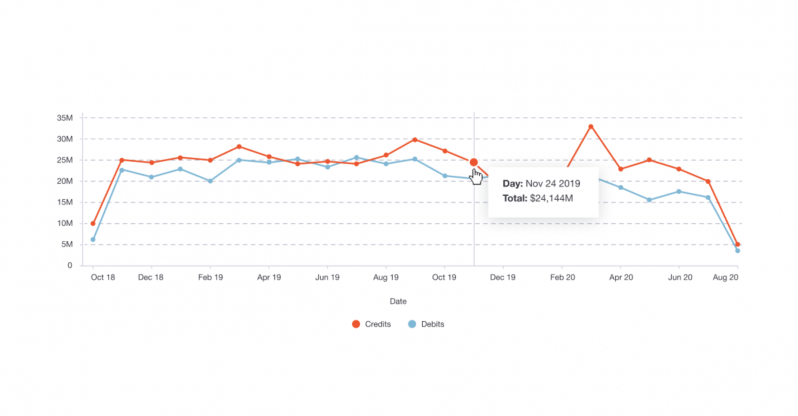
Yellowfinで作成した線グラフの例
線グラフは、時間経過に伴う様々なカテゴリーの値を示します。具体的には、項目の継続的な測定値の変化を示します。これは混乱の余地を残さずに全体的な傾向を示します。そのため、様々なビジネス事例で使用されています。
全体的な傾向は、ビジネスリーダーが将来的な成果を予測するのに役立ちます。線が上昇すると、一般的には肯定的な変化を示します。一方で、線が下降する場合は負の変化を示します。これは、同じ期間における複数のカテゴリーの傾向を明示的に表示する場合に便利です。
2) 縦棒グラフ

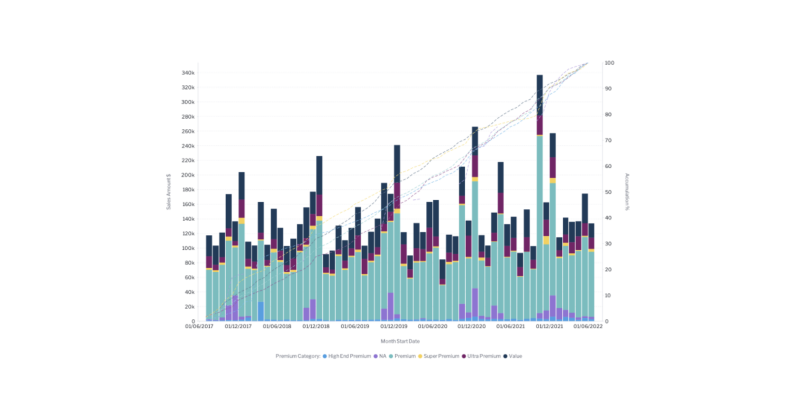
Yellowfinで作成した縦棒グラフの例
よく目にするデータビジュアライゼーションテクニックのひとつが縦棒グラフです。これは、様々な値を並べて比較するために使用され、傾向の形状ではなく、全体の数値に注目したい場合に使用するのが有効です。
縦棒グラフは理解しやすく、様々な種類のデータを比較できるため、非常に頻繁に使用されます。多くの場合、横軸に時間を、縦軸に値を表示します。数値と全体的な傾向を一緒に表示する場合は、縦棒グラフと線グラフを組み合わせて使用することをお勧めします。
3) 棒グラフ

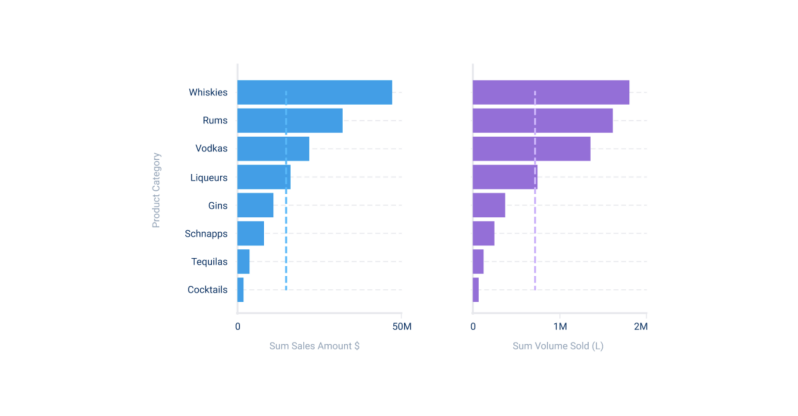
Yellowfinで作成した2つの比較横棒グラフの例
他の可視化方法として棒グラフがあり、これは棒の長さにより値を示します。一方、もうひとつの軸は、比較するカテゴリーを示します。棒グラフは垂直方向にも水平方向にも作成することができます。複数の棒をプロットする場合は、横棒グラフが適しています。
棒グラフは2つの軸の間の関係性を示しながら、いくつかのグループのデータセットを比較する場合にも役立ちます。棒グラフを使用することで、時間経過に伴うデータの変化を表示することもできます。
4) 円グラフ

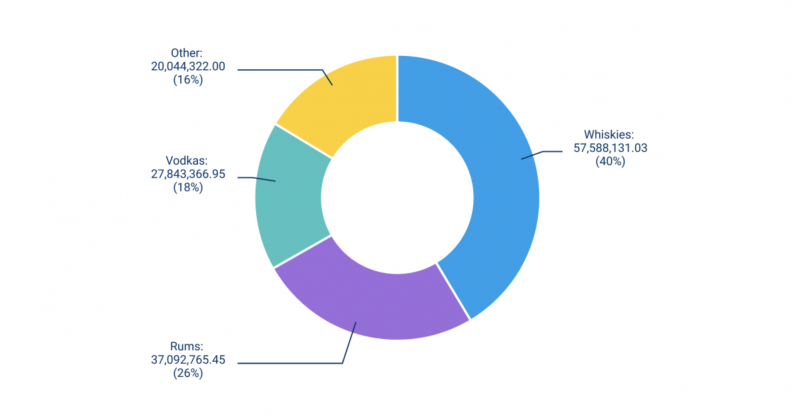
Yellowfinで作成した円グラフの例
他の可視化方法として、円グラフがあります。これは円形のグラフとして、相対的な大きさのデータを円のスライス (扇型) により示します。これは顧客タイプや製品の収益、国の利益の割合など、様々な用途に使用することができます。把握が容易であることから、相対的な大きさを示す際に頻繁に採用されます。
円グラフは、全体に対する各要素の割合を表示する場合に適しています。そのため、円全体は常に100%を示します。円の各スライスはグラフの様々な部分を表しますが、詳細な説明が必要な複雑な情報を表示する場合には適していません。
5) じょうごグラフ

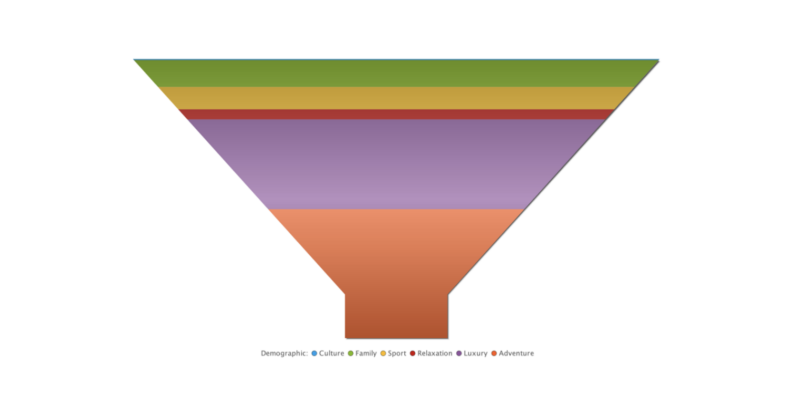
Yellowfinで作成したじょうごグラフの例
じょうごグラフは、様々なビジネスシーンで頻繁に使用されるデータビジュアライゼーションの一例です。これは、パイプラインのフローの中でユーザーをトラッキングするのに役立ちます。例えば、セールスにおいて、顧客がセールスファネルを通過するにつれて値が減少していく様子を示します。
じょうごの幅は各ステップにおけるユーザーの数を示します。これは連続したステージからなる直線的なプロセスを示し、人々がそのプロセスのどこで脱落するかを迅速に把握することができます。
6) マップベースのプロット
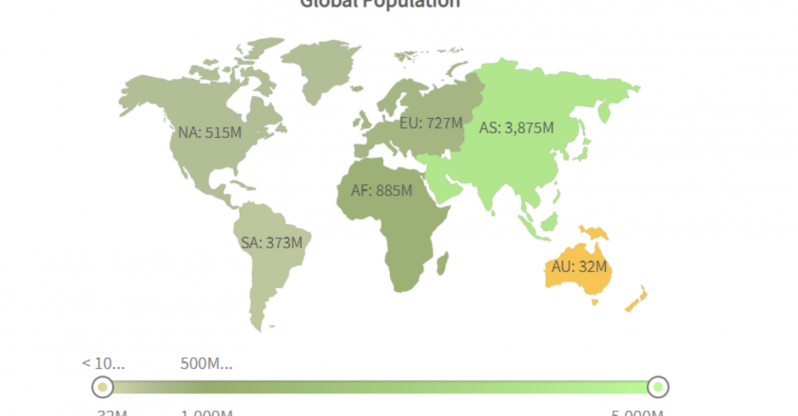
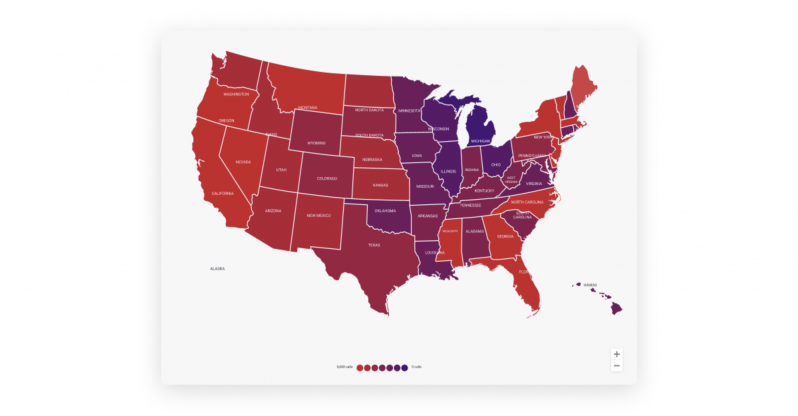
マップベースのプロットは、地理的に関連するデータを表示するのに役立つデータビジュアライゼーションのタイプです。これは、実際の地理的位置に対応するデータセットをプロットしたい場合に有効な方法です。値をプロットするのではなく、マップ上で領域に色を付けることで値を表示します。
そのデータ表現は非常に明快で直感的であり、データをマップという形式で提示します。地域ごとのデータ分布を読み取ることができるので、より優れた意思決定を行うのに役立ちます。また、美的要素も使用における大きな理由のひとつです。これは、退屈なコンテンツを美的に優れたコンテンツに変換することで、魅力的なマップを表示することができます。

7) ヒートマップ

Yellowfinで作成したヒートマップの例
ヒートマップは、注目する2つの変数の値を表示します。軸となる変数がカテゴリーや数値であるのに対して、グリッドは各変数をいくつかのレベルに分割することで形作られます。これは、データの違いを色の変化で表現します。
グリッドのセルは色付けされ、一般的に色の濃い部分が高い値を示します。色は読み手に値を伝えるのに役立つため、より素早く傾向を特定できます。そのため、ヒートマップの解釈は比較的容易です。
8) 滝グラフ

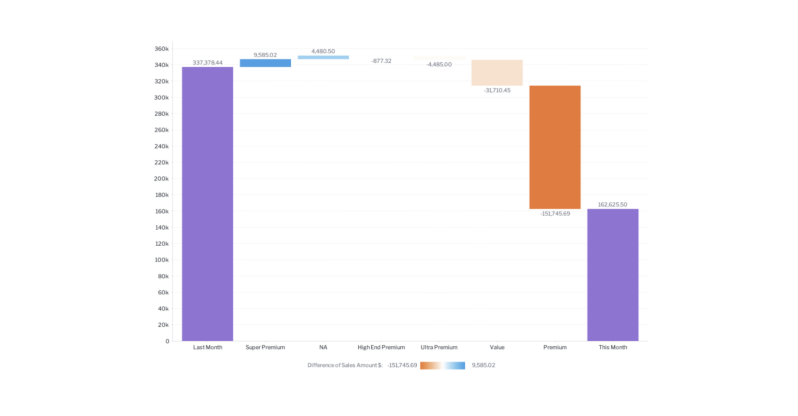
Yellowfinで作成した滝グラフの例
滝グラフは、指定した2点間における値の全体的な増減を視覚的に表したものです。これは、ある値が時間経過に伴いどのように上昇または下降したのかを示します。
これは、2本の棒グラフに開始値と終了値を反映させるのではなく、純変化に寄与する様々な特徴的要素を分解して可視化します。
9) 散布図

Yellowfinで作成した散布図の例
他の可視化方法として散布図があります。円の色はデータのカテゴリーを表し、円のサイズはデータの量を表します。2つの変数のデータを縦軸と横軸に対する点で表します。
散布図の目的は提供された変数間の関係性を示すことであり、データの傾向や相関関係を特定するのに役立ちます。散布図の有用性は、データが著しく大きい場合に現れます。これは、傾向の特定は広範なデータポイントが存在する場合にのみ可能になるからです。
10) ピクトグラムチャート
データビジュアライゼーションの中には、アイコンやイメージを使用してデータを表すピクトグラムもあります。これは、繰り返しアイコンを使用することで、シンプルなデータを美的に魅力的な表現として提示します。
データを魅力的に見せるだけでなく、文化の違いによりデータを理解するのが難しい場合にも有効です。ただし、データを数えるのが難しいため、ピクトグラムは大きなデータセットでの使用には向いていません。
データビジュアライゼーションの他のオプションは何か?
データビジュアライゼーションは、レポートやダッシュボードにおいて、より優れたコミュニケーターになるための強力なツールになるかもしれません。
上述したのは最も一般的な方法ですが、他にも様々なタイプのデータビジュアライゼーションを利用することができます。
情報を可視化するその他の方法として、以下があります。
- 相関マトリックス
- バブルグラフ
- カートグラム
- サークルビュー
- ネットワークダイアグラム
- 樹形図
- ドット分布図
- ローソク足
- ワードクラウド
- 極座標
- 放射状ツリー
- リンググラフ
- 区画別段彩図
- サンキーダイアグラム
- スパンモデル
- 流線グラフ
- 箇条書きグラフ
- ツリーマップ
- ウェッジスタックグラフ
- バイオリン図
- ハイライトテーブル
- タイムツリー
これら様々なタイプの可視化をサポートするには、導入するビジネスインテリジェンス (BI) およびアナリティクスソリューションによりますが、Yellowfinなどを含め、最新のベンダーには広範なデータビジュアライゼーションツールを提供しているところがあります。
グラフ作成に最適なデータビジュアライゼーションツール
市場で提供されている他のソリューションはシンプルなビジュアライゼーションオプションを提供しますが、Yellowfinは50種類を超えるグラフを使用して、様々なタイプのデータビジュアライゼーションやカスタマイズを提供しています。さらに、初心者にも熟練したデザイナーにも柔軟なデザインキャンバスを提供します。市場のソリューションが提供する限られた機能とは異なり、Yellowfinは完全なパッケージを提供します。
Yellowfinは、ホワイトラベル化やネイティブアプリとの統合も可能です。また、ビルトインマップ機能や可視化のためのGoogleマップAPIといったロケーションインテリジェンスも組み込まれています。さらに、革新的なグラフを提供し、D3やthree.jsといったJavaScript グラフライブラリもサポートします。
Yellowfinのデータビジュアライゼーション製品については、様々なタイプのデータビジュアライゼーションに対してYellowfinのBIソリューションがどのように機能するかをご確認いただくことで、その詳細を把握できます。また、企業や製品チーム向けに、すぐに使用できる機能を数多く提供しています。
