
ダッシュボードデザイナーに選ばれる組み込みBIプラットフォーム
Yellowfin プロダクトデザイン責任者およびクリエイティブディレクターのTony Prystenにとって、デザインは常に最優先事項です。アナリティクスプラットフォームでは、人々がどのようにデータを理解し、使用するかにおいて、優れたデザインが重要な役割を果たしています。今回は、Yellowfinがデザイナーや開発者を念頭において、どのように構築されてきたのかを紹介します。

企業がBIプラットフォームの評価時にデザインの柔軟性を考慮すべき理由
数多くの企業がYellowfinを組み込むことで、既存のソフトウェアやアプリケーション、プラットフォームにアナリティクスエクスペリエンスを構築しています。ワールドクラスのアナリティクスに加えて、人々はシームレスでコンテキストに応じたデザインエクスペリエンスを求めており、Yellowfin 9はそれを念頭に置いて構築されています。社内での開発も可能なため、恐らく試みた企業も多いかと思いますが、現在のアナリティクスエクスペリエンスは、ユーザーの要求を満たしていないところまで成長してきています。

ソフトウェア企業はどのようなデザイン機能を求めるべきか
ソフトウェア企業は、素早く簡単に統合でき、それが既存のプラットフォームの一部であるかのように見えるものを求めています。また、費用対効果が高く、素早く市場に参入し、柔軟な組み込みオプションを備えていなくてはいけません。

プロダクトデザイナーは、プラットフォームのデザイン言語作成に膨大な時間をかけています。既存の外観をアナリティクスエクスペリエンスに簡単に融合させることは、組織に大きな価値をもたらします。プロダクトオーナーの視点から見ると、これは恐らく既に拡大しているデザインおよびUXチームからのリソース要求を最小限に抑え、既存のソフトウェアに合った組み込みアナリティクスエクスペリエンスを作り出します。

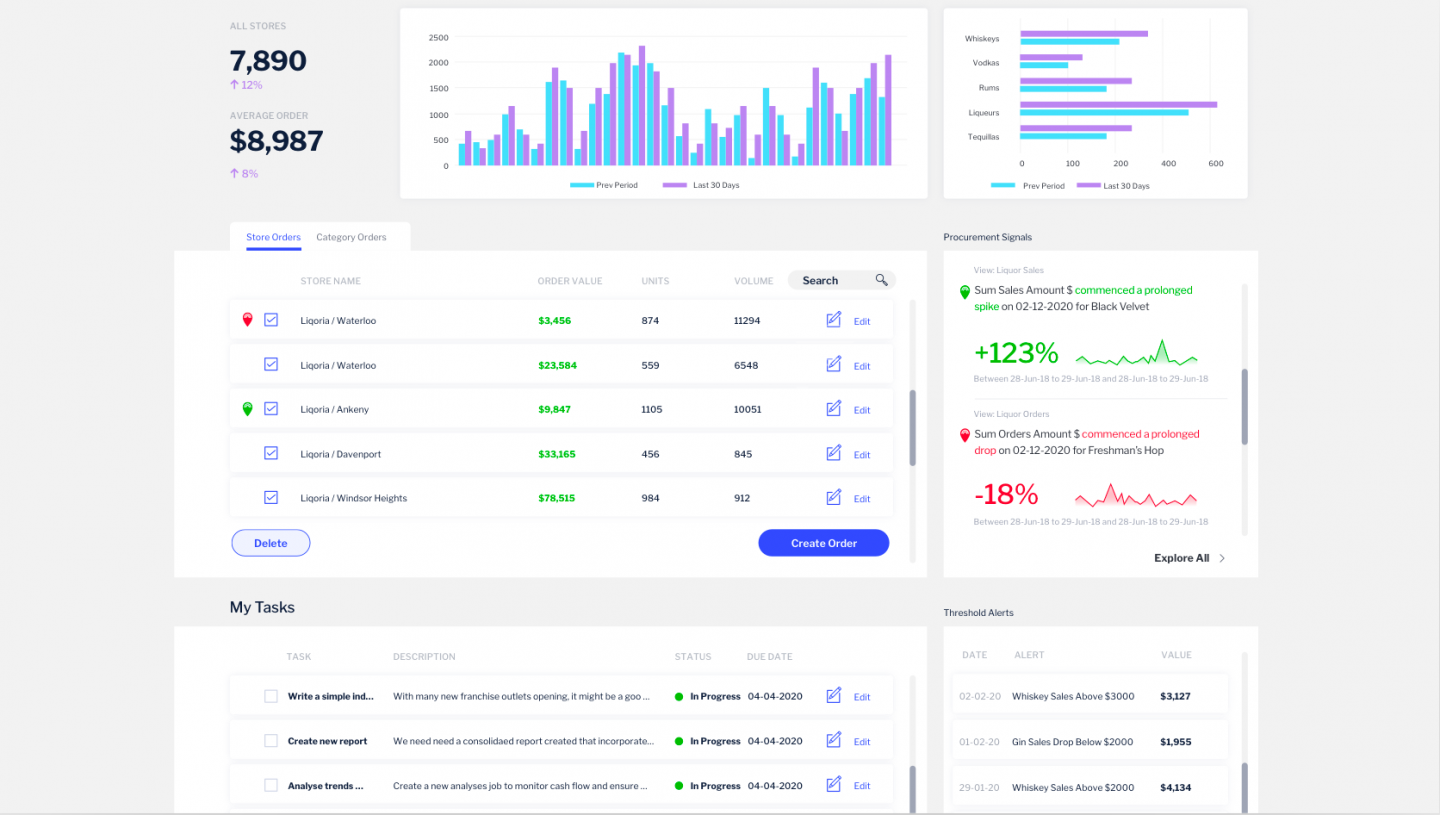
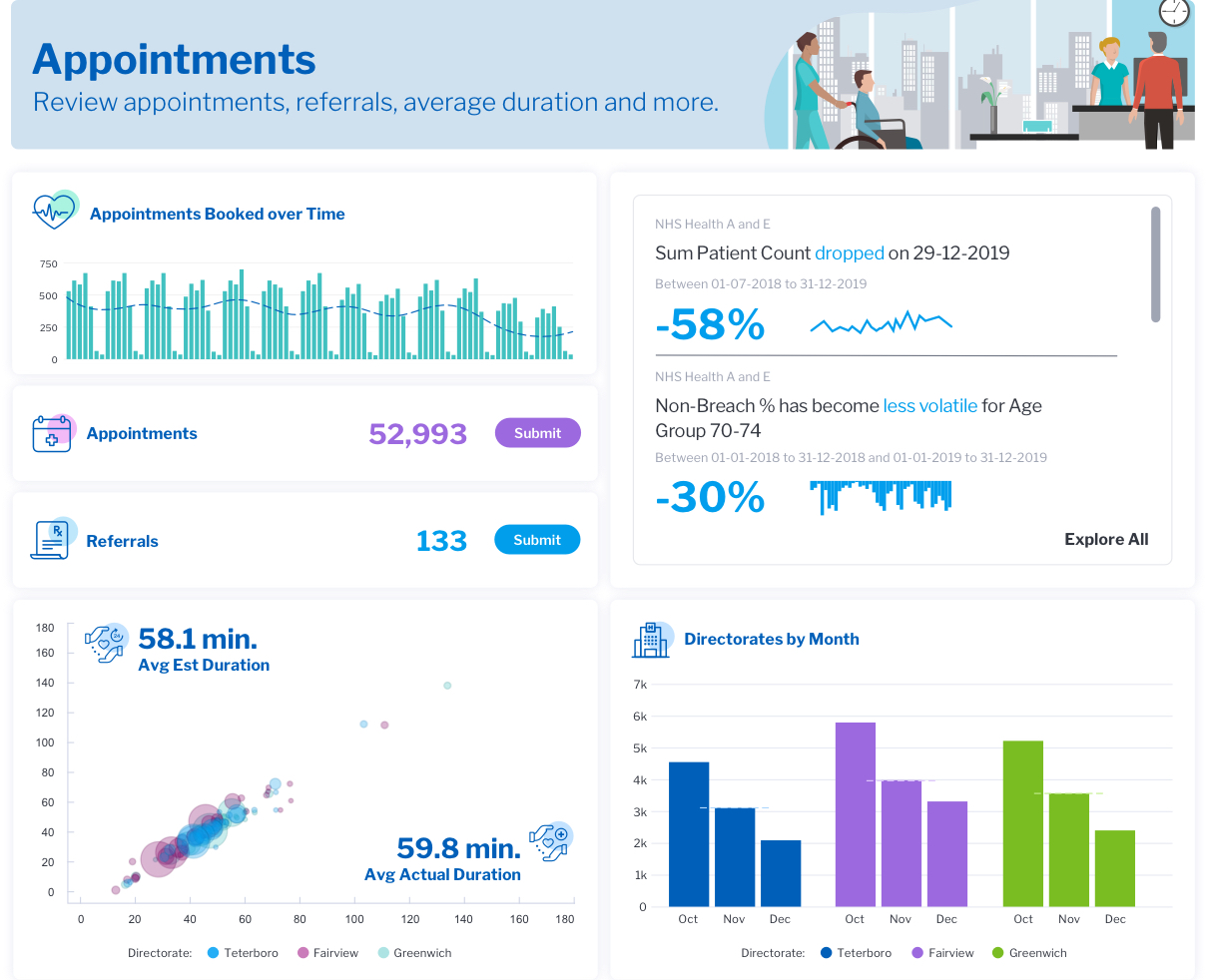
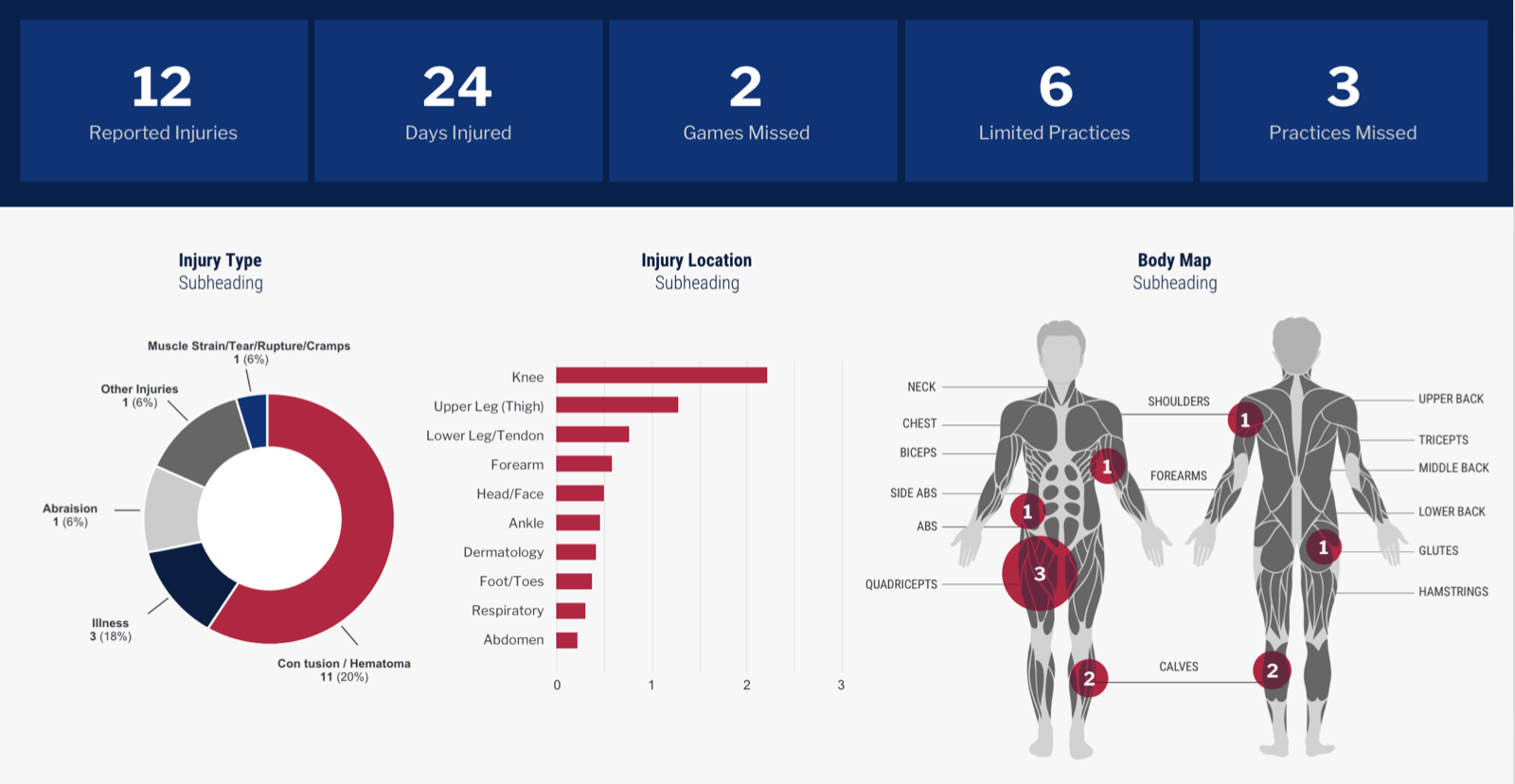
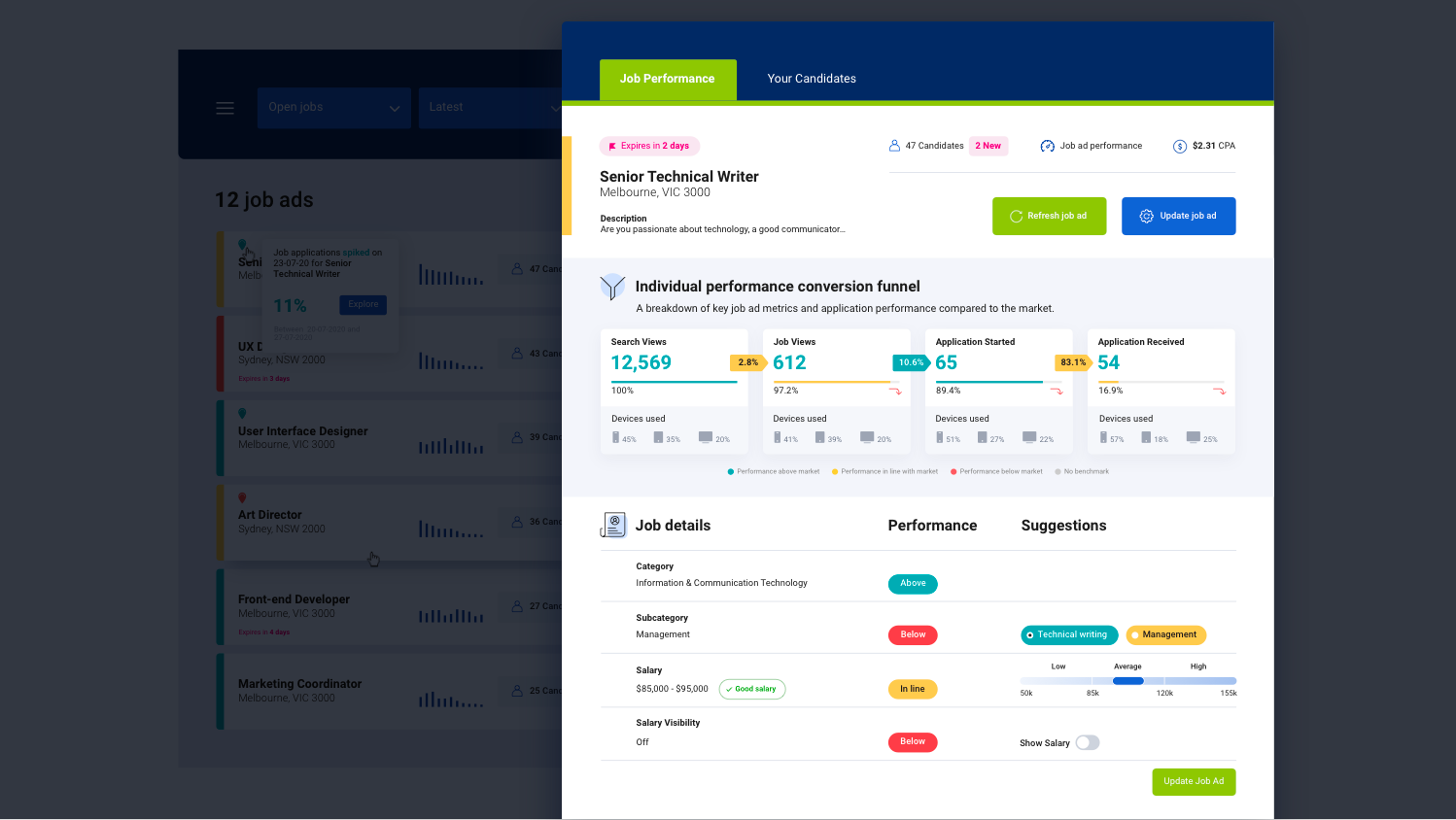
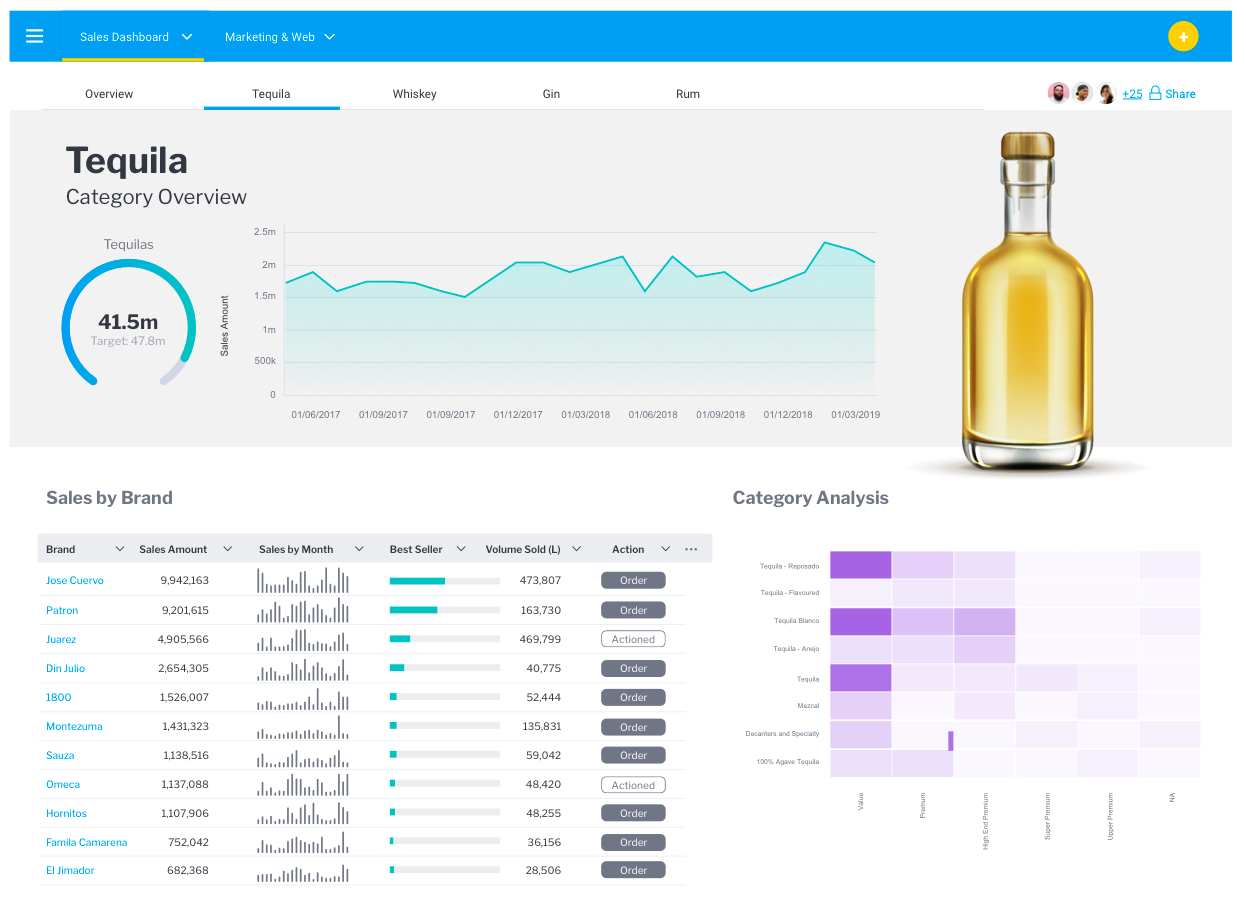
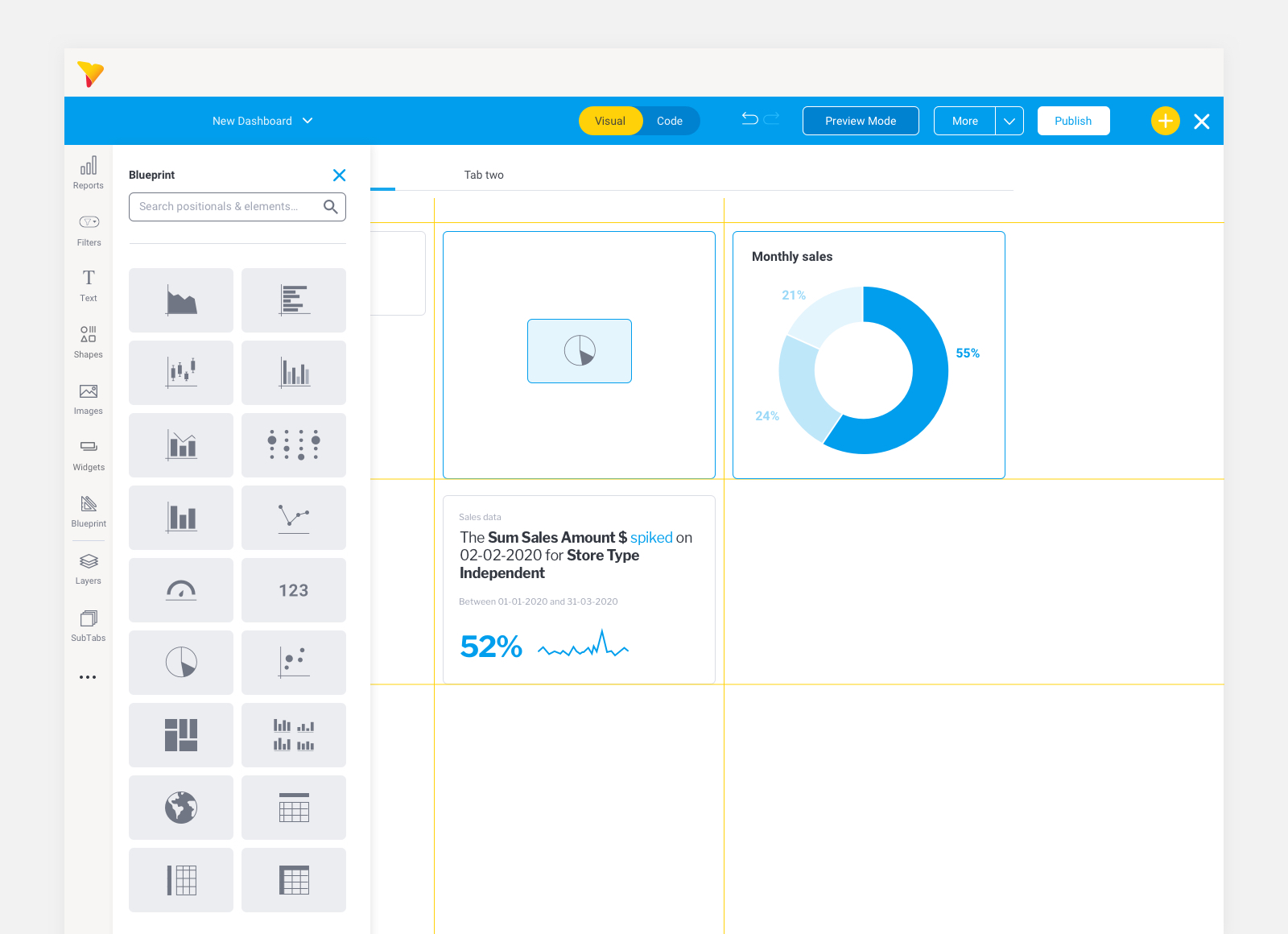
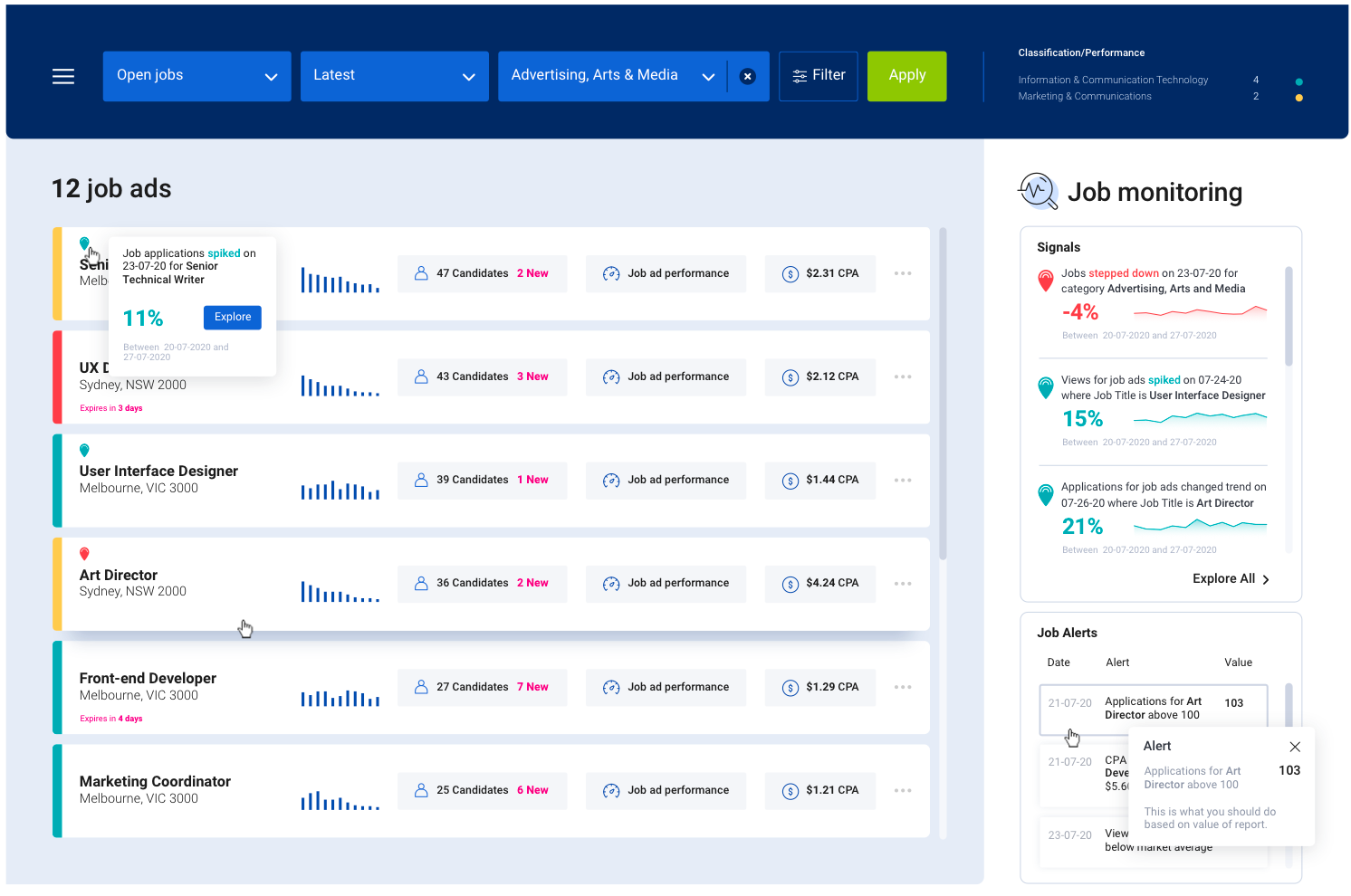
Yellowfinはフリーフォームのデザインキャンバスを備えています。これにより、プロダクトデザイナーはグリッド形式から解放され、既存のアプリケーションとの一貫性を保つために必要なフォントや色、レイアウトを使用できます。これが、定義済みで柔軟性の低いテンプレートを提供する他のベンダーとの違いです。キャンバスには様々なプロパティ調整パネルが用意されており、開発者は使い慣れたUIで必要な要素を調整できます。
また、「ブループリント」モードも用意されており、デザイナーとデータアナリスト間でダッシュボードデザインについてのコラボレーションを可能にします。デザイナーは(最後の色塗りだけを依頼されるのではなく)反復的に作業することを好みます。デザイナーが企画段階やコンセプトにデータの専門家を加えることで、UXやUIデザイン、ユーザー行動に関するデザイナーの豊富な知識を、非常に考慮されたカスタマーエクスペリエンスのために、データビジュアライゼーションのベストプラクティスと組み合わせることができます。

開発者がCSSを直接インポートできる「コードモード」もあり、既存のビジュアルスタイルガイドをダッシュボードデザインに直接適用できます。コードモードではHTMLやJavaScriptも使用できるため、開発者は新しい、独自のコーディング言語を学ぶことなく、ビジュアライゼーションに関する機能を押し出すことができます。文字通り、あらゆる開発者がYellowfinで構築できます。

わたしたちは、プロダクトデザイナーに無限の可能性を与えるものを構築しました。外観やパフォーマンス、アプリケーション内のアナリティクスデザインに妥協する必要はまったくありません。
デザインの柔軟性がダッシュボードエクスペリエンスを向上させる方法
優れたデザインとは形のない小さなものですが、特に考えることなく必要な作業をこなせるため、良い気分を与えてくれます。
