
アナリティクスベストプラクティス:ダッシュボードデザインにおける5つの主要な原則
多くの組織にとって、効果的なダッシュボードデザインの実現は、繰り返し発生する問題です。しかし、これはいくつかの主要な原則に従うことで簡単に修正することができます。
簡単に言えば、多くの労力が、意図したユーザーに見られることもないダッシュボードの作成に費やされています。
ダッシュボードの主な目的は、ビジネスデータを視覚的な形式で伝えることであり、何が重要であるのかを強調し、それを明確に表示することで、ユーザーがデータに基づくより優れた意思決定ができるように、ストーリーを最適に伝える順序でユーザーを導きます。この目的をサポートするために、デザインおよび人間がどのように意思決定を行うのかについての理解が存在します。
残念なことに、最高のアイデアがデザインの不備や、ユーザーの認知機能を低下させることで、ダッシュボードを使い物にならない状態にしてしまうことがよくあります。
この問題は、主要な組織がデータドリブンになるために困難に直面し続けているという事実により強調されています。レポートによると、72%の組織でデータカルチャーを創造できておらず、69%の組織がデータドリブンなビジネスを構築できていません(Big Data および AI Executive Survey)。
問題のひとつとして、ダッシュボードの主要なデザイン原則が守られていないことがあり、デザイナーは色やイメージ、レイアウトなどの具体的なデザインに移る前に、アナリティクスのベストプラクティスに正しく従うことを考慮しなくてはいけません。
今回のブログでは、ユーザーエクスペリエンスを導き、簡素化し、その複雑さに関わらず内容をできるだけ簡単に解釈して、BIの使用率を高めるために適切なダッシュボードを作成するうえで考慮すべき5つの主要原則について紹介します。
現在のダッシュボードデザインにおける問題
まず始めに、問題の原因はどこにあるのでしょうか。
ダッシュボードは複雑な内容を伝えることが多く、ビジュアライゼーションやメトリック、ディメンション、説明、色など、様々な要素を使用することができます。
さらに、自動ビジネスモニタリングや自動インサイトなど、ダッシュボードエクスペリエンスの一部としてますます期待され、必要な視覚要素を準備する際に考慮しなくてはいけなくなってきている機能もあります。
当然のことながら、これらすべてが魅力的で、明確な方法でデータを伝えることを困難にしています。
そのため、ダッシュボードデザイナーは、エンドユーザーのエクスペリエンスを誘導し、簡素化して、表示されている内容をできるだけ簡単に解釈できるようにしなくていけません。簡単に言えば、デザインはエクスペリエンスを複雑にしたり、情報を得る妨げになったりしてはいけないませんが、ストーリーを最適に伝えるための効果的な手段である必要があります。
より詳細な情報はこちら:BIにデザインが重要な理由
適切なデザインやユーザービリティの原則を取り入れることに加えて、Yellowfinのようなアナリティクスプラットフォームのデザインの柔軟性を活用することで、ダッシュボードの使用率を大幅に増加させることができます。Yellowfin プロダクトデザインおよびクリエイティブディレクターのTony Prystenが、ダッシュボードデザインを支える5つの主要な原則ついて紹介します。
#1 - 効果的な情報の提示
まずは、ダッシュボードが意図するエンドユーザーを明確に理解することから始めましょう。
各ユーザーのアナリティクス能力やニーズを、データがユーザーの意思決定やアクションにどのように役立つかという観点から検討します。これは、適切なダッシュボードインターフェースを使用して提供され、ユーザーに必要なインサイトを提供するために必要なデータの流れをガイドするようにデザインされています。ダッシュボードには、考慮すべき5つの主要なタイプがあります。
- 戦略的:ビジネス全体、または特定の機能や運用領域をモニタリングし、その傾向やベンチマーク、相対的なパフォーマンスを理解するユーザー向けです。
- 運用的:ビジネスの日常業務を管理するユーザー向けであり、主に取引上の意思決定に使用され、非常に特定の分野に限定される傾向があります。
- 分析的:アナリストなどの経験豊富なユーザーが、データを掘り下げ、外れ値やインサイト、例外などを探索し、意思決定を行うために活用します。
- 情報的:主に特定のトピックに関する教育として使用され、多くの場合、インフォグラフィックとして視覚的に表示されます。
- 文脈的:サードパーティ製アプリケーションに完全に組み込まれ、ユーザーのワークフローやトランザクションをサポートしたり、トリガーしたりする運用ダッシュボードの独自形式です。
ッシュボードのタイプを理解し、対象とするユーザーに適切なダッシュボードを選択することは、他のすべてのデザイン原則を実装するための基礎として非常に重要です。
#2 - 視覚的な一貫性
明確なダッシュボードのデザインは、タイポグラフィーや色、グラフィック要素の一貫した遵守と使用により保証され、提供されます。
ダッシュボードデザインは、エンドユーザーをサポートするために存在し、意図したアナリティクスエクスペリエンスをガイドするための微妙な、ほぼ無意識のツールとして使用されなくてはいけません。

ダッシュボードを過剰にデザインしないことは、正確な情報を明確に伝えるのと同じくらい重要です。フォントの数やサイズを制限し、サイズに関して見出しの一貫性を維持し、使用する色が全体で一貫していることを確認します。特定の色を使用して特定の主要なディメンションやメトリックを強調表示する場合は、ダッシュボード全体で同じ色を使用します。
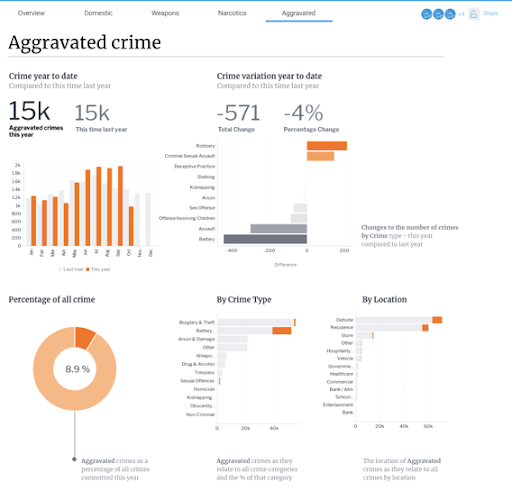
よくある間違いとして、異なるフィールドに同じ色を使用しているダッシュボードが見られます。閲覧者は、それを正しく解釈するためにより多くの時間を費やす必要があり、これが混乱を引き起こす場合があります。しかし、色が適切に使用されていれば、メトリックの重要性はさらに高まります。上記の例を見ると、加重犯罪のディメンションは一貫してオレンジ色で強調表示されており、最も重要な数字に目が向くようになっています。

最後に、すべてのビジュアル要素をダッシュボード上に表示するための、整然とした階層および方法が必要です。これら無しでは、データが複雑になりすぎて、閲覧者はどこを見るべきか分からなくなったり、明確で魅力的な方法で情報を伝えられなくなる危険性があります。
同じダッシュボードのフォローアップの例では、最も重要な情報がトップダウンで明確に構造化され、ロウとカラムに簡潔に分割されているため、各個別のディメンションから必要なメトリックを容易に参照することができます。
#3 - 効率的なインタラクション
Yellowfinでは、必ずしも必要ではない複数のグラフィックや対話可能な要素を使用して構築されたダッシュボードを目にしてきました。特定のレポートやビジュアライゼーションにアクセスできるからといって、それを使用しなくてはいけないわけではありません。
ユーザーがダッシュボード上で効率的に情報と対話できるようにするには、ユーザーのニーズに合わないビジュアライゼーションはすべて削除する必要があります。フィルターやアクション、インタラクションは明確で、エンドユーザーのワークフローと論理的に一致する必要があります。
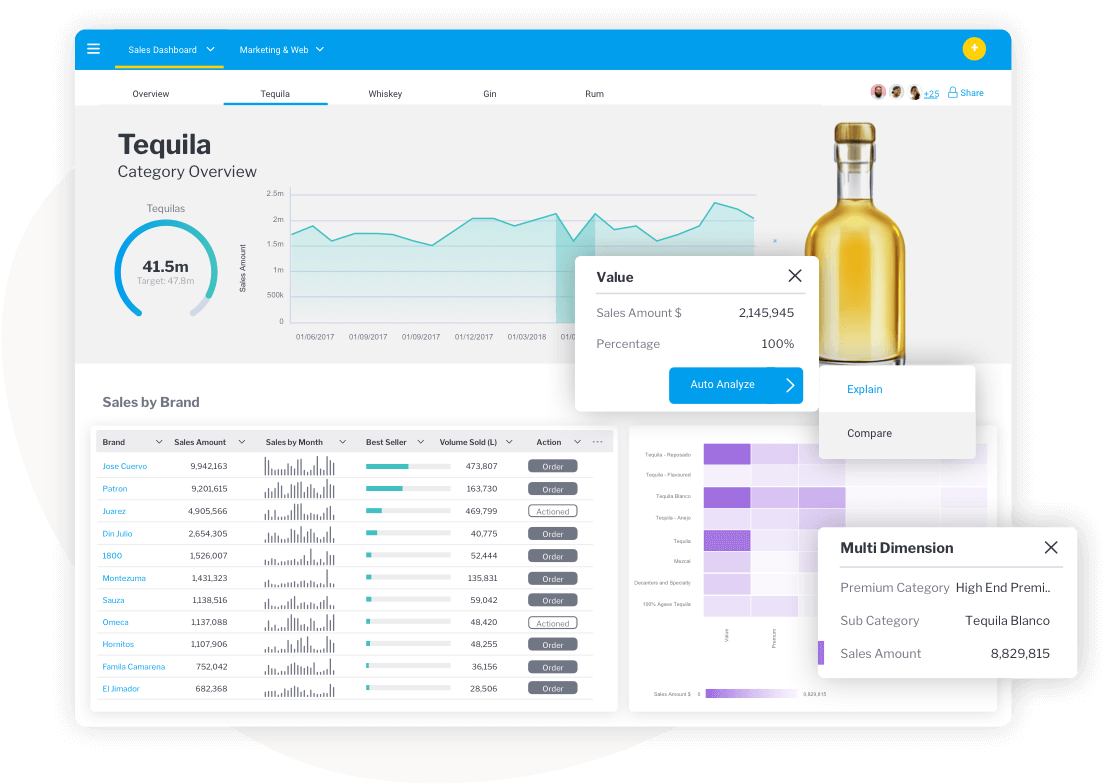
例えば、Yellowfinでは、デザイナーはローコード・ノーコードモードを使用してテーブルにアクションを追加することができ、ユーザーがグラフを閲覧しているときに、ワークフローの統合を適切なタイミングで実現できます。ユーザーがどの広告が機能し、どの広告が機能していないかを示すセールスグラフを見た後に、別の場所へ移動してからアドバイスや変更をする代わりに、ダッシュボードにボタンを追加するだけで、ユーザーに関連する追加の文脈を送信することができます。このような機能により、ダッシュボードを使用したより効率的なインタラクションが可能になります。

効率的なダッシュボードでは、利用可能だからといってすべての要素をページに詰め込もうとするのではなく、情報過多を避けるために、適切に要素の間隔を空けます。
- ユーザーが必要な意思決定を行うために必要なデータのみを表示する
- 情報を過度に詰め込まない
- ユーザーがダッシュボードをどのように閲覧するかを理解する
- ユーザーに必要な意思決定やアクションを理解する
- そのために必要なデータを提供する
このようなダッシュボードインタラクションの一般的なフローに余計なものを配置すると、閲覧者に負担がかかり、不要になります。ユーザーがダッシュボードから離れる原因になる可能性もあります。最終的には、エンドユーザーとそのニーズを十分に理解し、できるだけ効率的に必要な作業を実行できる適切なダッシュボードを作成する方法を理解するために、エンドユーザーとコラボレーションする必要があります。
#4 - 言語の効果的な使用
言語は、色やフォント、スタイルと同じくらいデザインやユーザーエクスペリエンスのツールになります。
明確で考慮されたラベルやメモ、説明を使用することは、エンドユーザーと「対話」し、複雑なビジュアライゼーションやレイアウトを通して彼らを導くために不可欠です。
グラフにラベルをつけるときは、説明的な表現に考慮し、ダッシュボードを閲覧するユーザーが、何が起きているのかを把握していると思わないようにしましょう。これは、わたしたちがこれまで見てきた大きな問題です。

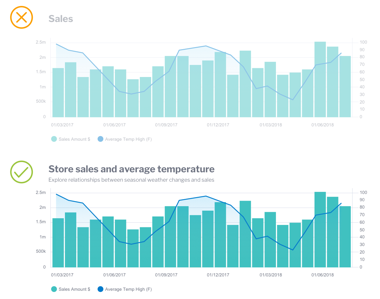
上記の例を見てみましょう。ダッシュボードのグラフに「セールス」というラベルを付け、ユーザーが全体的なナラティブの中でその配置を決めるのに任せるのではなく、タイポグラフィーツールを使用して、ダッシュボードの特定の焦点を説明し、より効果的で詳細なラベルを付けます。例えば、メインヘッダーに店舗売上および平均気温と表示したり、その下の補足説明を使用して、分析対象のメトリックを閲覧者に明確にします。
このシンプルな原則に従うことで、ダッシュボードを初めて閲覧したユーザーは、何が伝えられているかを素早く、簡潔に理解し、最終的には全体的に非常に良いエクスペリエンスを得ることになります。
Yellowfinには数多くのキャンバスタイプオプションが用意されており、デザイナーはユーザーのために、グラフにラベルを付ける方法を非常に分かりやすく説明することができます。また、ダッシュボードにタブを追加して、ダッシュボードのレイアウトをより管理しやすい単位に分割することもできます。例えば、特定の製品のセールスパフォーマンスに焦点を当てた概要や追加のタブなどを作成することができます。
#5 - 認知的負荷を最小化
研究によると、人々は何かを選択するというアイデアが大好きだが、すぐにその選択肢に圧倒されてしまいます。意味がなくても、多くの人々が精神的に負荷のかかるインターフェースや状況を避けようとします。追加をしすぎると、結果として人々は何も選択しなくなり、脳のゆっくりとした思考部分が使われるようになることで、安全で身近な選択肢へと向かうようになります。これは、選択のパラドックスと呼ばれるもので、ここで非常に関連します。

デザインは視覚的に魅力的だと言われることが多いですが、その第一の目的は精神的に魅力的であることです。見た目に美しいことは当然ですが、「良いデザインであると」とみなされるために、見ていて「気分が良い」と感じられる必要もあります。これは、他の原則に厳密に従い、以下を実行することを意味します。
- 共有するビジュアル要素を制限する
- ダッシュボードで有効にするアクションを制限する
- デザインを必要不可欠なものに絞り、不要なものを取り除く
全体的に見て、優れたダッシュボードのデザインは、エンドユーザーが目の前に表示されているデータを解釈して意思決定を行おうとするときに、彼らに必要とされる労力を可能な限り最小限に抑えることで実現されます。閲覧者が自然と流れに沿って閲覧できるように、より重要なものを上に、そうでもないものを下に配置するなど、階層を確立することをお勧めします。ユーザーが圧倒されずに閲覧することができなければ、彼らは恐らくダッシュボードを使用しなくなるでしょう。これは、費やした労力を考慮すると、まったく理想的ではありません。
デザインの柔軟性がダッシュボードエクスペリエンスを向上させる方法
Yellowfin プロダクトデザインおよびクリエイティブディレクター Tony Prystenが、デザインの柔軟性がダッシュボードエクスペリエンスをどのように改善するのか、またデータが常にアクセスできるようにするには、どのようにすれば良いかについて紹介しています。
