Yellowfinで3Dボディマップを作成する方法
JavaScript APIを使用したアナリティクスコンテンツへのリンクから、JavaScript グラフを使用したビジュアライゼーション機能の強化まで、Yellowfinはデータプロジェクトのための様々なツールセットを提供します。
Yellowfin ユーザーから特に要望の多い機能として、3Dボディマッピングがあります。これは、3Dモデルをエクスポートし、そのビジュアライゼーションの活用やフィルターの適用が簡単にできるかどうか、ということです。
そこで今回は、Yellowfinを活用して3Dモデルを統合し、ダッシュボードに完全にインタラクティブな表示を作成する方法を紹介します。
Yellowfinでの3Dボディマップ作成:前提条件
Yellowfinでのボディマップ作成を始める前に、以下4つのコアリソースを準備します。
- Blenderのような3Dモデリングプログラム
- YellowfinでJavaScript グラフおよびコードモードを有効化
- Yellowfin インストールディレクトリのROOT フォルダーにThree.js ライブラリを配置
- Yellowfin 9.4.1以降のバージョンを使用
実際の動きをお手元でご確認いただくために、必要なすべてのファイルをこちらから提供しております。ダウンロードしてご利用ください。また、以下のビデオでは全体的な手順を紹介しています。
ステップ 1:3Dモデルのセットアップ
まずは、お好みのツールを使用して3Dモデルを作成し、これを保存して、標準的なglTFファイル形式でエクスポートします。今回は、無料の3DモデリングツールであるBlenderを使用しています。しかし、他の大部分のツールでも、この形式でモデルを作成し、エクスポートすることが可能です。
Blenderをご利用の場合は、添付のファイルを使用することで、今回の手順を再現できます。
basic_person.blend
他のツールをご利用の場合は、次のファイルをインポートします。
basic_person.glb
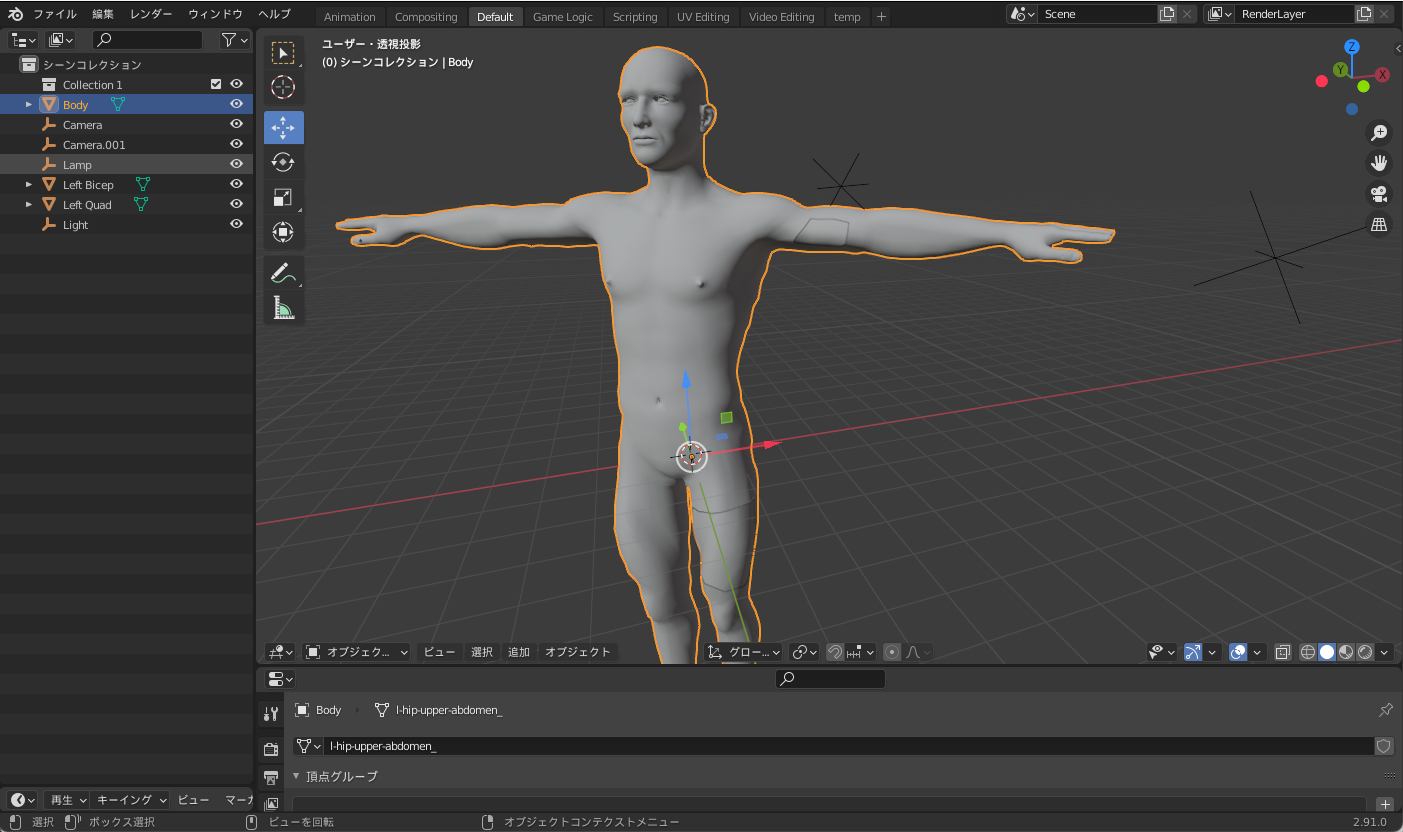
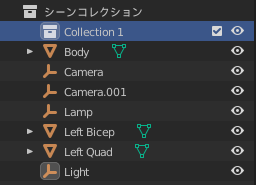
Blenderにbasic_person ファイルをインポートすると、以下のように画面に表示されます。

人体の各部位ごとに個別のオブジェクトを分離し、それぞれに個別の名前を付けている点に注意してください。これは、Three.jsでモデルを使用する際に重要になります。
実際にはさらにリンクした複雑な構造になりますが、今回はできるだけシンプルにすることで、簡単に再現ができるようにしています。

作業を先に進める前にさらにこのモデルを編集したい場合は、それも可能です。これらのツールは非常に複雑で、習得するまでには時間を要するため、手順を進める前にある程度使いこなせるようにしておくことを推奨します。幸いなことに、オンラインで利用可能なビデオやガイドが豊富に提供されています。
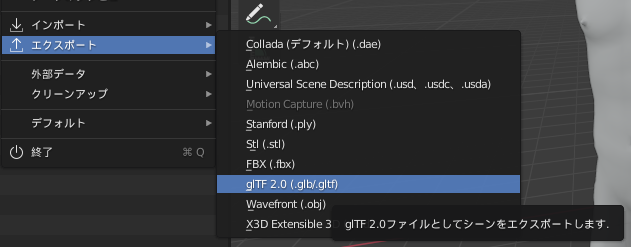
編集が完了したら、以下に示すように、このモデルをglTF形式でエクスポートします。

エクスポートした3Dモデルを、<Yellowfin インストールディレクトリ>/appserver/webapps/ROOTにある、YellowfinのROOTフォルダに配置します。
ステップ 2:Yellowfin レポートの作成
Yellowfinに3Dモデルを配置したら、準備した3Dモデルとのリンクに備えて、Yellowfinでレポートを作成します。
事前にインストールされているスキーチームデータモデルでは、顧客の骨の損傷に関するデータのみを提供していますが、今回は骨ではなく筋肉に焦点を当てているため、参照コードを使用して「骨折」フィールドを再ラベル化し、3Dモデル内の身体の部位と一致させています。
次に、以下の例に示すように、顧客数などのメトリックを追加します。
ステップ 3:JavaScript グラフの準備
作成した3Dモデルを表示するには、Three.jsと呼ばれるライブラリを使用します。今回使用したJavaScriptは、添付のファイルに含まれているので、こちらではその中からキーポイントを紹介します。
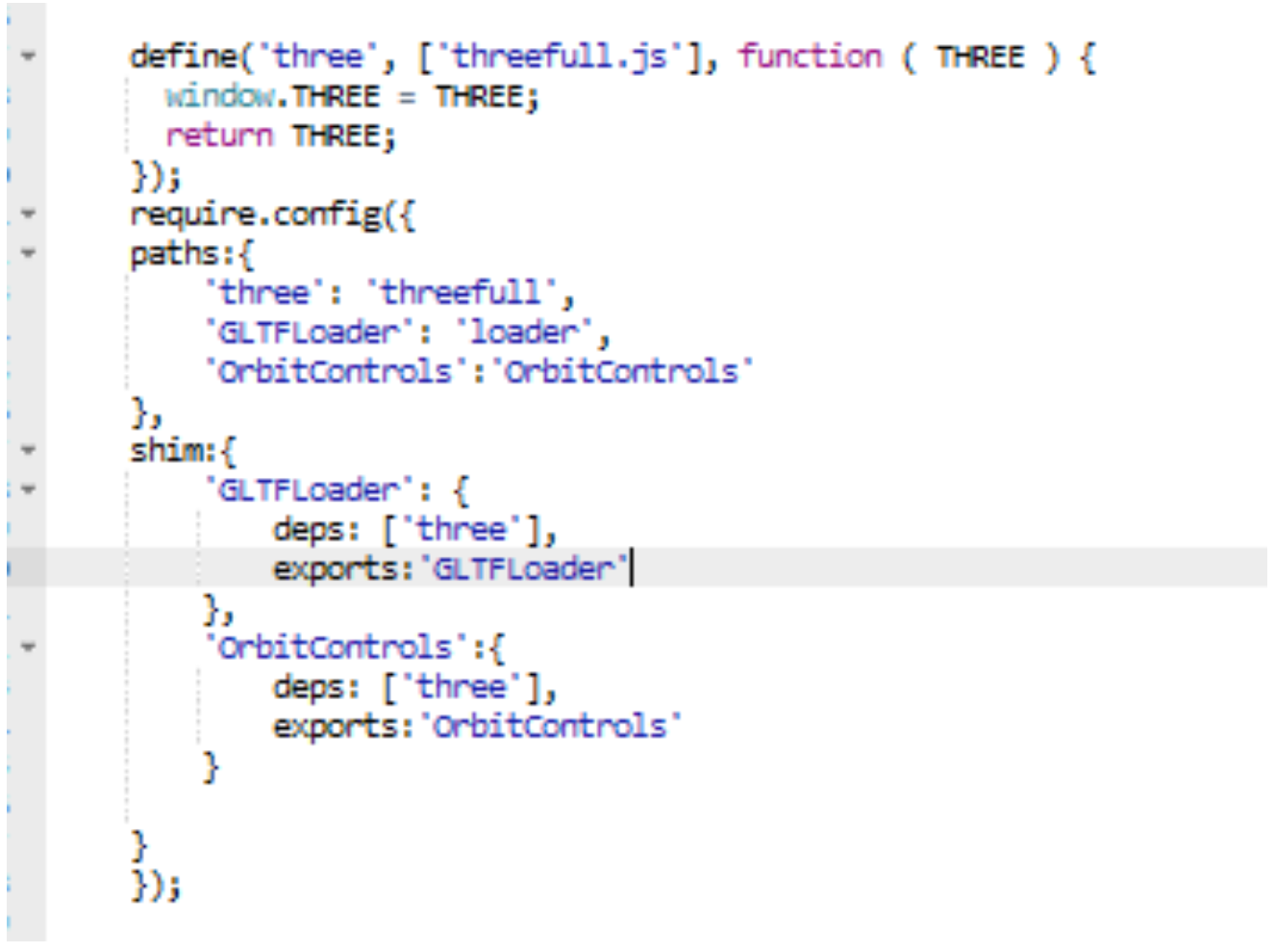
まずは、次のライブラリ(loader.js, OrbitControls.js, threefull.js)を、Yellowfin ROOTフォルダーに配置します。
3Dボディマップレポート内では、JavaScript グラフを選択し、ライブラリを参照するように進めていきます。
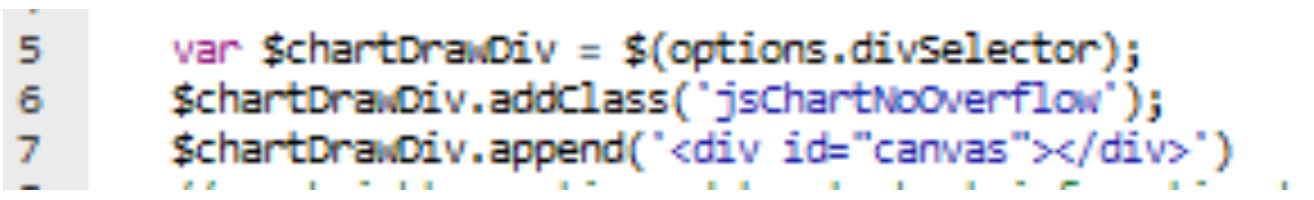
最初に追加するコードは、シーンをレンダリングするためのcanvas divを作成することです。以下に示すように、chart draw divを使用することもできます。
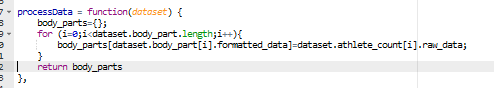
次に、データを準備するためにちょっとした操作が必要になります。今回は、身体の部位とその数を含むシンプルなオブジェクト(body_parts)を作成します。
{
Abdomen: 97,
Head: 93,
"Left Bicep": 108,
"Left Foot": 95,
"Left Quad": 77,
"Right Bicep": 104,
"Right Foot": 101,
"Right Quad": 101
}
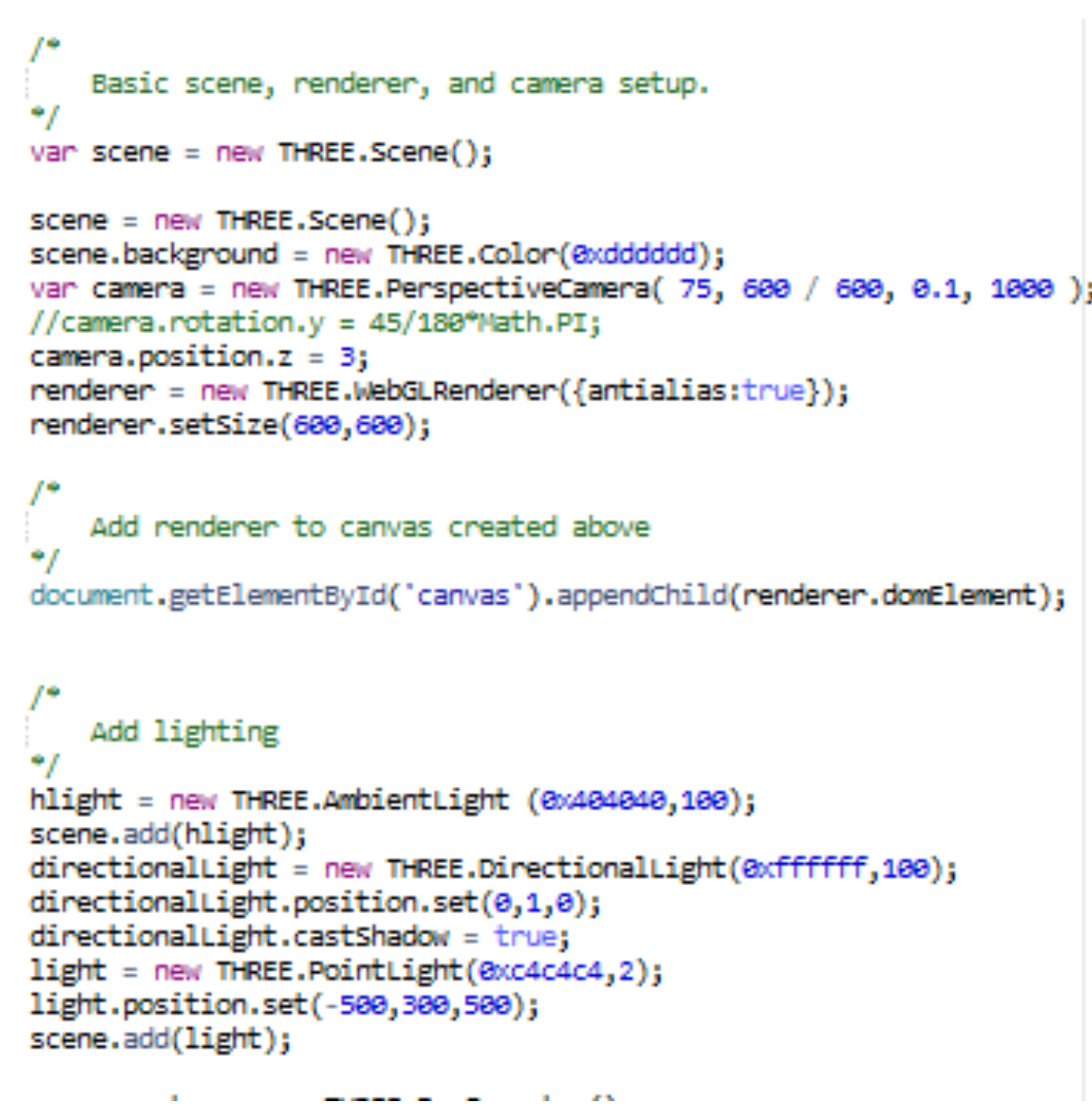
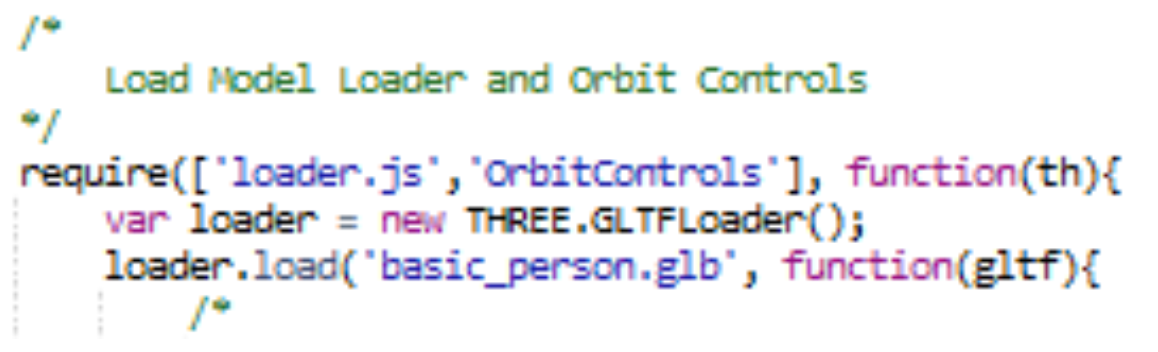
Three.jsをロードしたら、シーンを作成し、基礎的なパラメーターを定義して、cameraおよびlightingをシーンに追加し始めます。
そして、3Dモデル自体をシーンにロードします。

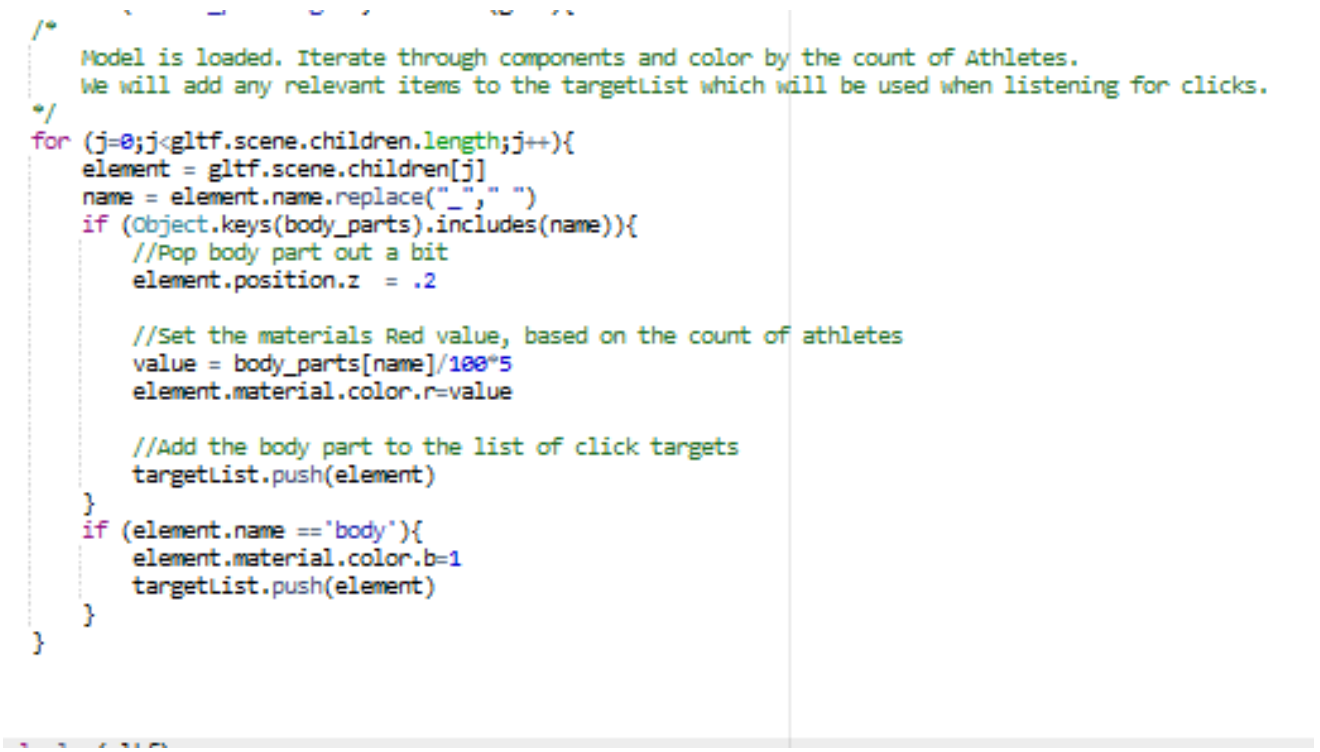
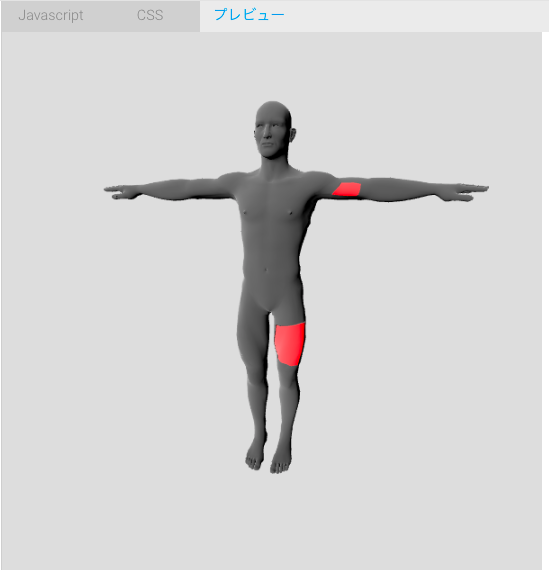
ロードされたら、(Blenderで注釈した「Scene Collection」一覧と同様に)モデル内のすべての要素を反復処理し、身体の部位を検索して、顧客数に応じてマテリアルカラーの赤の量を調整します。
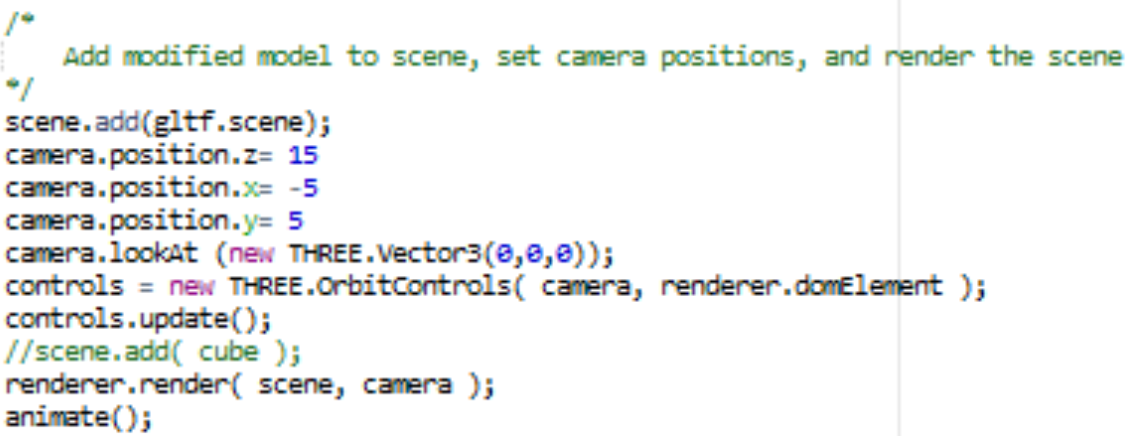
これをシーンおよびレンダーに追加します。
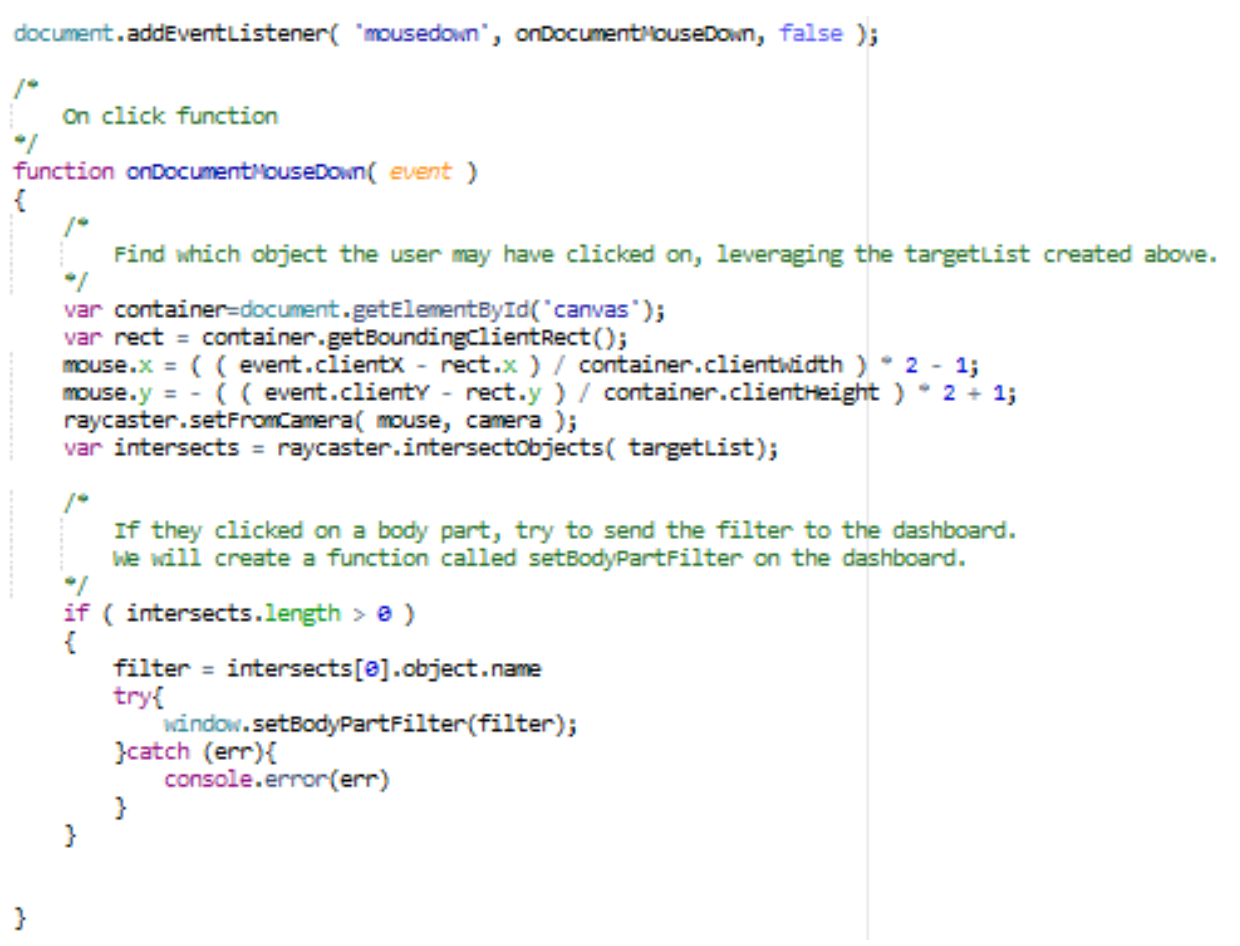
あとは、ユーザーのクリックを処理するだけです。これを行うには、ユーザーのクリックと身体の部位一覧を比較します。
ユーザーが身体の部位をクリックした場合、window.setBodyPartFilter関数を呼び出し、クリックされたオブジェクトを渡します。この関数はJavaScript グラフには存在していませんが、Yellowfin ダッシュボードのコードモードで作成します。
なお、「身体の部位」のマッピングを、元の「骨折グループ」に戻していることに注意してください。添付のファイル内のyfx形式ファイルを使用している場合、上に示したものとは少し異なって表示されます。

ステップ 4:3Dモデルをダッシュボードとリンク
準備した3Dモデルを、Yellowfin ダッシュボードに追加します。
作成したレポートを、「身体の部位」フィールドをフィルターとして受け付ける他のレポート(顧客の怪我)と合わせてダッシュボードに追加します。

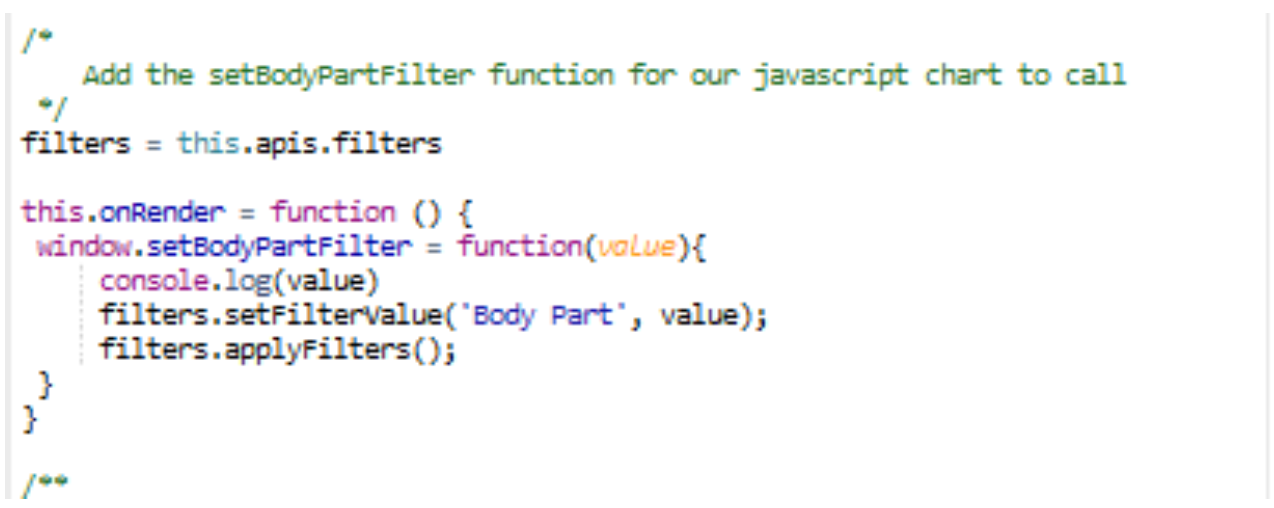
ダッシュボード コードモードに切り替え、JavaScriptグラフで参照したsetBodyPartFilter関数を作成します。これは、3Dモデルレポートから身体の部位の値を受け付けるだけでなく、YellowfinのフィルターAPIを活用して、これをフィルターとしてダッシュボードに適用します。

なぜこれが役に立つのかと言うと、3Dマップの身体の部位をクリックしてダッシュボードにフィルターを設定すると、同じダッシュボードフィルターにリンクされている他のグラフやレポートも更新されます。
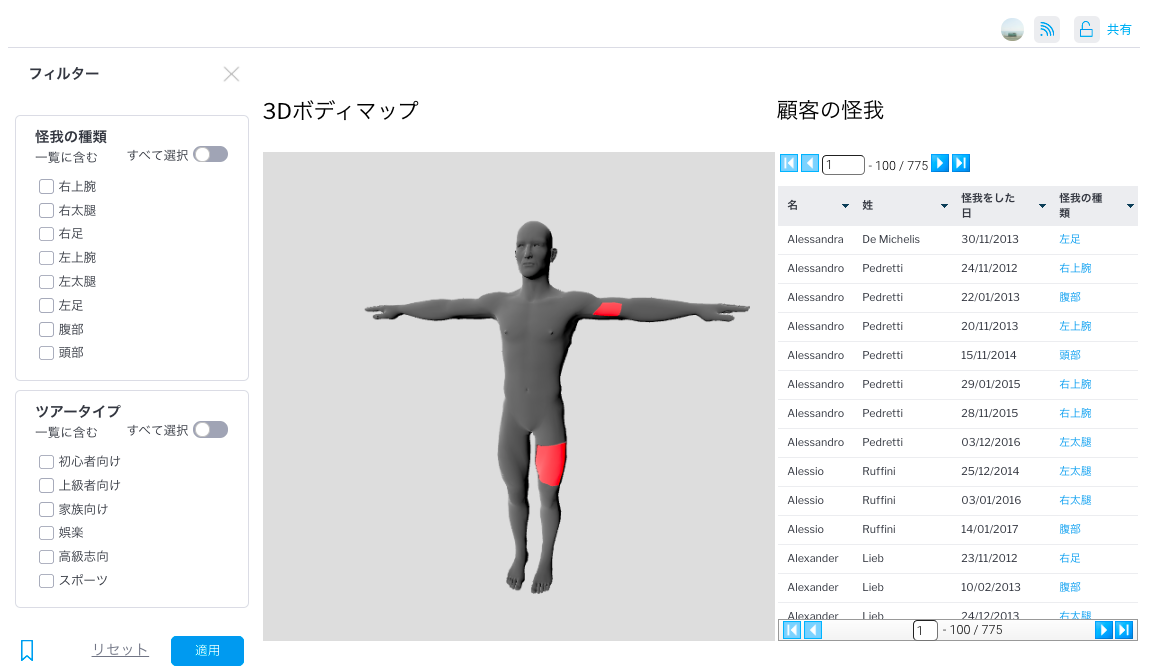
ステップ 5:公開し、作成したボディマップをテスト
すべての手順を正しく実行すると、身体の各部位(身体の部位のフィルターパネル、または実際の3Dモデル)をクリックして、顧客の一覧にフィルターを適用できるようになります。
また、ツアーフィルターを調整することで、ツアーごとに顧客数が制限されるため、身体の部位の色の変化を確認することもできます。
BI ダッシュボードでさらに多くを実現
完全な3Dボディマップをダッシュボードに統合することは、Yellowfin データビジュアライゼーションの拡張性における数多くの例のひとつに過ぎません。Yellowfinの最新リソースを使用することで、他に何を実現できるのか、また今すぐ活用できるメリットは何かをご確認ください。