
最適なJavaScript グラフライブラリを選択するための究極のガイド
現在グラフライブラリの需要は非常に高まり、その作成と使用はJavaScript などの言語で益々一般的になってきています。その証拠として、いくつかのJavaScript グラフライブラリは商用とオープンソースの両方で利用可能であり、ユーザーの要求を満たす幅広い機能を備えています。
しかし、開発者はどのようにして情報に基づく意思決定を行い、自社に最適なJavaScript グラフライブラリを選択することができるのでしょうか。これは難しい質問ですが、本ブログではその疑問にお答えします。
Yellowfinでは、JavaScript グラフの詳細と最適なJavaScript グラフライブラリを理解するのに役立つ包括的なガイドを作成しました。是非以下を参考にしてください。
目次
JavaScript グラフとは何か?
組織やその目的、目標に対して、膨大な数のデータを調査することが有益であると判断される場合に、グラフライブラリが必要になります。データビジュアライゼーションの主な目的は、様々な関係者がデータを理解し、最終的に価値ある情報に変換できるよう支援することです。しかし、グラフをデザインする際に、JavaScript グラフはどのような場面で使用されるのでしょうか。そして、JavaScript グラフとは一体何なのでしょうか。もう少し詳しく見ていきましょう。
JavaScript グラフは、2D (XYグラフとも呼ばれる) や3Dグラフ、線グラフ、棒グラフ、極グラフなど、多くのグラフスタイルをブレンドしたもので、(データ分析の背後にある複雑さをすべて排除することで) 把握しやすく、クライアント側のインタラクションをスムーズにする高度なビジュアルインターフェースを提供します。
現在、データビジュアライゼーションのためのより複雑で、特殊で、それでいて分かりやすい選択肢がJavaScript グラフです。すべてのグラフライブラリは、要求が厳しくデータドリブンな業界に向けたトップレベルのJavaScript ソリューションとして評価されるために、クライアント側のインタラクション機能を備えていなくてはいけません。データを可視化する威力は、データがどこからアクセスされるか、データの処理量はどれくらいか、などの重要な要素だけではありかせん。
JavaScript グラフを使用する理由
データビジュアライゼーションおよびグラフは、データをより迅速かつ容易に把握するのに役立ちます。これらは、良いレポートと優れたレポートの違いを意味します。グラフは、プレゼンテーションやリアルタイムモニタリングにも利用されます。
JavaScript グラフは、あらゆるウェブページに直接組み込むことができ、他のオンラインコンテンツと同じように聞き手にサービスを提供できるため、特に便利です。JavaScript グラフは、クライアントのデバイスに制限されることがなく、PC、ノートパソコン、モバイルデバイス、タブレットなどで使用できます。最新のソリューションでは、デスクトップアプリケーション、モバイルアプリケーション、IoTデバイスなど、ウェブブラウザ以外でもほぼすべての場所でウェブアプリケーションを利用できるようになっています。
既存のアプリケーションがウェブベースでない場合でも、JavaScript グラフの使用は有効です。現在のデスクトップフレームワークの多くは、ウェブグラフを取得するために使用できるウェブサイトをデスクトッププログラムに組み込む手段を備えています。オンラインのグラフ市場には多くの可能性があるため、選択できるグラフツールの選択肢が増えています。ウェブ制御内にグラフロジックを含めることで、これをメインプロジェクトの外部にエクスポートして別の機能として使用できるため、便利な場合もあります。
JavaScript グラフは常に変化し、合理化されており、オンラインアプリケーションの速度制限に関する長年の問題に対処しています。JavaScript グラフは、クライアントハードウェアを使用することでデータビジュアライゼーションを高速化し、大規模なデータセットとリアルタイムデータソースの表示を可能にします。
適切なJavaScript グラフライブラリを選択する方法
JSグラフライブラリの選択肢におけるすべての選択は非常にパーソナライズされ、様々な要因により影響を受けます。ここでは、グラフライブラリを選択する際に考慮すべきいくつかの側面について紹介します。
現在いくつかのJavaScript グラフライブラリが利用可能ですが、どれを使用するのが自社に最適なのでしょうか。これには、ビジネス上の制約、データのタイプ、グラフ自体の目的など、様々な要因が影響します。
JavaScript グラフライブラリを選択する際に考慮すべき要素には、次のようなものがあります。
- 様々なタイプのグラフと互換性があるか。
- 使用しているブラウザやUIフレームワークをサポートしているか。
- データセットのサイズはどれくらいか。
- 対象のアプリケーションはウェブ、モバイル、またはその両方で使用することを目的としているか。
- 特定のライブラリをサポートしているブラウザはどれか。これを把握するには、既存のブラウザの市場シェアを確認します。
- スタイリングやカスタマイズ機能を備えているか。
- どのようなJavaScript フレームワークを採用しているか。
- どのくらい詳細にルックアンドフィール (外観) をカスタマイズする必要があるか。
最高のJavaScript グラフライブラリ
FusionCharts
FusionChartsは、JavaScript グラフおよびデータビジュアライゼーションの開発プラットフォームです。そのグラフィックスは、データベースから生のリアルタイムデータを引き出し、ビジネス、株式トレーダー、フィンテックユーザーなどのために実用的なインサイトに変換します。
FusionChartsは、開発者に100以上のインタラクティブなグラフや2,000以上のマップを提供しており、モバイルおよびウェブアプリ市場向けの優れたグラフライブラリのひとつとして地位を確立しています。
FusionChartsのダッシュボード、マップ、グラフテンプレートは、JavaScript、React、AngularJS、React Nativeなどのフロントエンド言語に簡単に統合できます。これらのテンプレートは、Java、PHP、Djangoなどのサーバ側のプログラミング言語とも簡単に統合できます。
そのため、FusionChartsのサービスを利用するアプリケーション開発者は、使用可能なダッシュボードを作成するために、複数の開発ツールを使用する必要がありません。ライブラリ部分はフロントエンドおよびバックエンド (サーバ側) の開発フレームワークと相互運用できるため、既存のアプリケーションはリアルタイムのデータストリームを高速かつ効率的に処理できます。
このJavaScript グラフライブラリは、現在80万人以上の開発者により、チャート、グラフ、マップ、ダッシュボードを様々なアプリケーションに組み込むために使用されており、次のようなアプリケーションに最適です。
- ビッグデータのリアルタイム検索および分析
- 電力の出力や使用
- ネットワーク監視および管理ソリューション
- コラボレーションツール
- カスタマーエクスペリエンスアナリティクス
- eコマース
- 企業管理製品 (CMS: Corporate Management Suite)
- 銀行の研修
- レンタカー
- 顧客および社内サービス
- オンライン医療
- ビジネスインテリジェンス (BI)
モバイルとウェブアプリにおけるFusionChartsの機能について把握したところで、次はこのグラフライブラリが提供する優れた驚くべきサービスを通して製品の詳細を確認していきましょう。
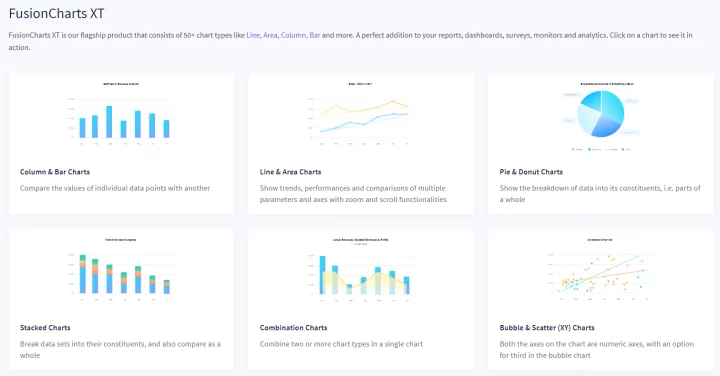
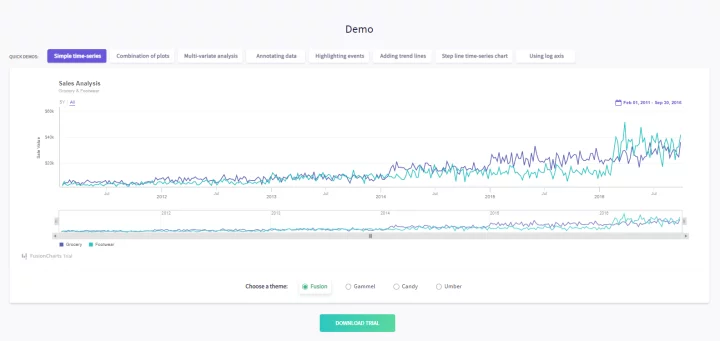
FusionCharts XT
FusionCharts XTは、FusionChartsの洗練されたプロフェッショナルなチャートやグラフのホームになっています。そのグラフ要素は、縦棒グラフ、コード、3D円グラフ、バブルグラフ、USAマップ、サンキーなど、16の主要なカテゴリーに分類されています。

また、データビジュアライゼーショングラフの背景もカスタマイズ可能です。FusionChartsでは、Fusion、Gammel、Candy、Umberの4つのグラフテーマから選択することができます。その結果、機能的なグラフやテーマを使用して、ダッシュボード、調査、レポート、監視、データ分析にユニークなデザインを作成することができます。
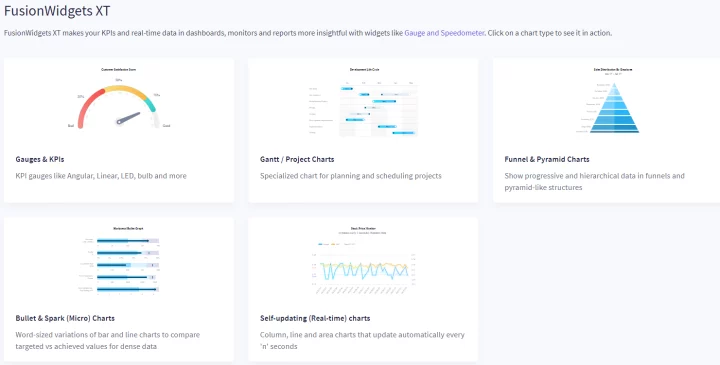
FusionWidgets XT
FusionWidgets XTは、開発者が重要業績評価指標 (KPI) を作成する支援をします。また、データベースサーバからのリアルタイムデータを分析しながら、モニター、ダッシュボード、レポートをより有益なものにするために、これらのウィジェットを利用することもできます。
この開発の重要点は、アプリケーション、ウェブサイト、従業員、会社業務、その他のビジネス資産のパフォーマンスとしてデータを表示する様々な速度計やゲージを提供することです。

開発者の方で、既存のアプリ開発プロジェクトにどのウィジェットが役立つのかお悩みであれば、次の一覧を参考にしてください。
- パフォーマンス表示、電力消費、リソース使用、演算出力には、リニアゲージ、メーターゲージ、バルブゲージ、LED、RPMモニターなどを使用します。
- プロジェクト管理やタスクスケジュール管理ソフトウェアでは、シンプルなガントチャート、タスクのグループ化されたビュー、時間単位のタスク、マイルストーン指標などを使用します。
- じょうごグラフやピラミッドグラフは、階層を持つデータの進捗を表すのに理想的です。
- 弾丸チャートやスパークチャートは、複雑なデータの目標値対達成値を表すのに使用できます。
- 自動更新される線、エリア、縦棒グラフは、株式市場、企業運営、暗号通貨などのデータをリアルタイムに表示するのに使用できます。
- さらに、アプリケーションの外観に合わせて、ウィジェットを様々に変更することができます。
さらに、既存のアプリケーションの外観に合わせてウィジェットを様々に変更することができます。
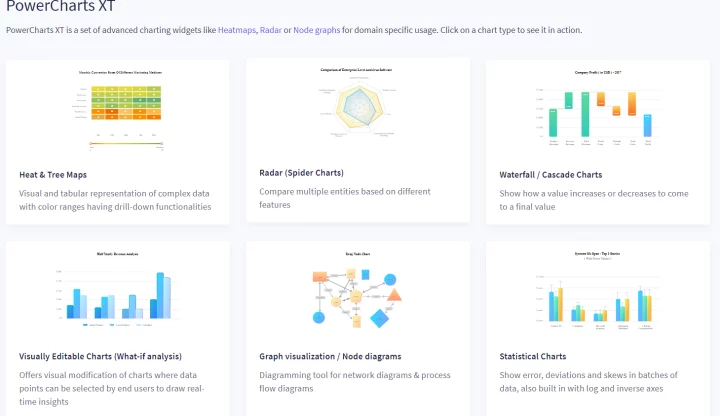
PowerCharts XT
整理整頓されたインターフェースでドメイン固有のデータを閲覧する必要がある場合は、PowerCharts XTを確認してください。これには、ヒートマップやツリーマップ、レーダーグラフやウォーターフォールグラフ、グラフィカルにカスタマイズ可能な棒グラフ、ノードダイアグラムなど、10種類の高度で複雑なグラフが含まれています。

これらのグラフ要素は、パフォーマンス分析、財務計画、ネットワーク図、損益分析、階層構造、株価のグラフ化などに対応するアプリケーションを構築する場合に最適です。
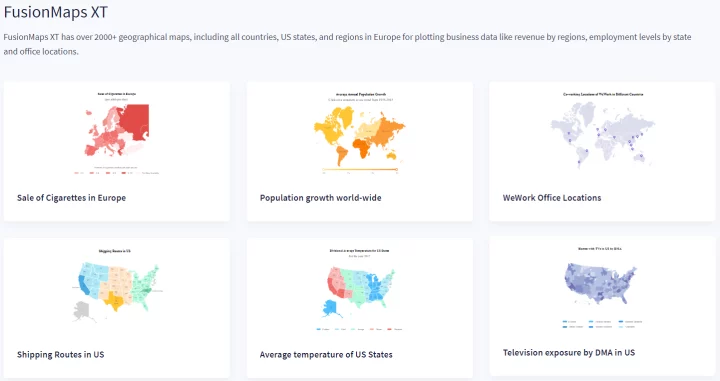
FusionMaps XT
アプリケーション開発プロジェクトにおいて、データを意味のある形で表示するために、国内外、各地域のマップを使用しなくてはいけない場合があります。FusionMaps XTは、2,000以上のマップを含むパッケージです。

これらのマップは、アメリカ全土、アメリカの各州や郡、ヨーロッパの地域などを網羅しています。そして、製品の売上、人口増加、企業の所在地、製造施設、輸送ルート、天気・気温、出生率、モバイルやコンピューターの露出、環境汚染物質などのデータをプロットするために使用できます。
FusionTime
現在フィンテックや分散型金融 (DeFi: Decentralized Finance) アプリケーションが急速に台頭しているため、インタラクティブなアクションを伴う時系列ビジュアライゼーションが評価されています。暗号通貨取引、株式取引、個人向け金融ソフトウェアを開発する場合、FusionTimeは必要なすべてのグラフテンプレートをJavaScript (HTML5) 形式で提供します。

さらに、これらのグラフの構築には数行のプログラミングコードが必要なだけです。その結果、FushionChartsは、株価チャート、基礎的なタイムシリーズグラフ、複雑な多変量解析の作成や、モバイルやウェブアプリでの何百万ものデータポイントの表示を簡単に作成することができます。
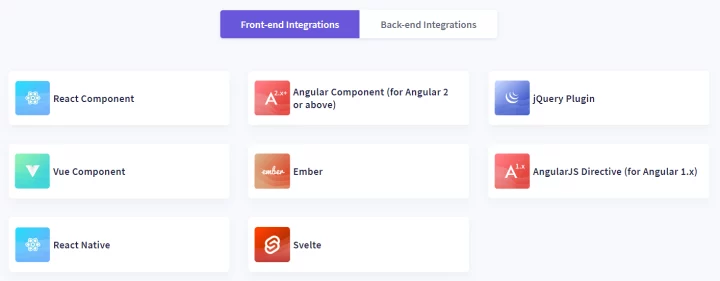
FushionChartsの統合
FusionChartsは、Vue.js、Angular、Reactなど、すべてのテクノロジースタックをサポートしています。JavaScriptにあまり馴染みがない場合は、ASP.NET、Java、PHPのバックエンドプラグインを利用することで、既存のアプリケーションをより迅速に起動できます。

FusionChartsの特徴は何か?
FushionChartsは、優れた技術支援を提供することでよく知られています。ユーザーが行き詰った時や、ルールや機能の説明が必要な時はいつでもサポートを利用することができます。FushionChartsをインストールした後は、データを提示するための優れたサポートを受けることができるため、何も心配する必要がありません。
まとめ
FushionChartsは、数字と統計に対応するアプリケーションを構築するために必要な最新のコンポーネントをすべて提供します。これらのJavaScript グラフおよびダッシュボードを既存のアプリケーションに素早く統合することで、生のデータを有意義に表示することができます。また、インタラクティブなアクティビティのためのスクリプトを挿入することで、エンドユーザーはデータを詳細に掘り下げ、意味のあるインサイトを得ることができます。
さらに、グラフライブラリのSWFファイルのコピー&貼り付け機能、JSON・XML・URLデータインターフェース、15分以内のビジュアライゼーション開発、開発者向けドキュメントへのアクセス、透過的なライセンス、これらすべてがアプリケーション開発の技術に欠かせない存在です。
FusionCharts Suite XTをお試しください
14日間の無料評価版をお試しいただけます。
