
究極のダッシュボードデザイン作成に必要な3つの要素
ダッシュボード構築者の理想
開発者はダッシュボードを構築するときに、そのダッシュボードが最大限に活用されることを望んでいます。優れたダッシュボードは、そのデザインでユーザーを惹きつけ、情報取得と迅速なアクション実行の手段、この両方を(ダッシュボードから離れることなく)ユーザーに提供し、彼らの日々のワークフローの一部になるでしょう。
ワークフローの流れを止めてしまうような、従来の退屈なデザインのダッシュボードは、すべてのユーザーを惹きつける、魅力的で、実用的なデザインによって刷新されていきます。いつの日か、最もデータリテラシーの低いデスクトップや、GIFの投稿に苦労する人々、積み上げ棒グラフの理解に苦労する人々にも、彼らのニーズを満たし、日々使用できるダッシュボードデザインが提供されるでしょう。
そして、ブランドのガイドラインを重んじるあまり、アナリティクスモジュールのルックアンドフィールを嫌うすべてのデザイナーに安心感を与えるために、ダッシュボードは見た目に美しく、最終的にはブランドのガイドラインにも準拠するようになるでしょう。これが、究極のダッシュボードデザインです。

悲惨なダッシュボードの現実
しかし、このようなニーズがあるにも関わらず、ダッシュボードデザインの現状は悲惨です。魅力的ではなく、組織のブランドアイデンティティにも準拠せず、エンドユーザーがアクションを起こせるように構築されていないのです。こういったダッシュボードのデザインは常に機能的で、正確性を伝えますが、グリッド形式の表示レイアウト制約により、地味で角ばって見えます。
一般的に、ダッシュボードのデザインオプションは、アナリティクス用のレイアウトに限定されています。例えば、ひとつのページに2×2で配置された4つのグラフは、明確なデータ表示におけるベストプラクティスです。これは、ダッシュボードをデザインするアナリストの理にかなっていますが、ダッシュボード最大の消費者であるビジネスユーザーが、最終的にデータをどのようにアクションにつなげるのかが考慮されていません。誰もが、洗練された見た目のアプリケーションやブランドに慣れています。これは各ブランドが、人々が関わり続けたいと思う環境は、デザインが創出するということを知っているからです。そして、人々をデータに惹きつけることは、過去の経験ではなく、データを基に意思決定を行うデータカルチャーを構築するうえで、非常に重要です。
社内向けにアナリティクスを提供している場合でも、ソフトウェアアプリケーションの一部として組み込んでいる場合でも、デザインを考慮することは重要です。優れたダッシュボードデザインはブランドイメージを反映することで、ユーザーを惹きつけ、彼らにオーナーシップを生み出します。ダッシュボードデザインは、データディスカバリーから、実用的な成果に至るまで、シームレスなワークフローを加速させることができます。
従来型ではない最新のダッシュボードを使用して、日常的に使用されるダッシュボードをデザインする方法について紹介します。

1. 構築前にダッシュボードプロトタイプのデザインでコラボレーション
まずは、ダッシュボードのレイアウトを作成します。ダッシュボードは通常、エンドユーザーからの依頼を受けて、アナリストやIT部門が構築します。この最初のステップによってその後、ダッシュボードが日常的に使用されるか、完全に放棄されてしまうかの分かれ目になっています。
エンドユーザーは、ダッシュボードの外観について優れたアイデアを持っていますが、デザインを説明するためにはミーティングなどで直接伝えなくてはなりません。そして、数日後にその時のメモを確認しても、解読できない場合があります。さらに、アナリストがビジネスユーザーの役割や要件を理解していないと、最終的なデザインはユーザーのニーズにマッチせず、失敗してしまいます。このような、ダッシュボードの構築ステップでは、多くの時間と労力がかかるため、失敗すると分かっているダッシュボードデザインに時間を浪費したい人などいないでしょう。
その代わりに、ダッシュボードのプロトタイプやワイヤーフレーム機能を持つ作成プラットフォームを選択しましょう。エンドユーザー自身に構築プロセスに参加させることで、彼らのニーズを満たすダッシュボードを提供することができます。エンドユーザー自身が必要なものを素早く簡単に配置したり、アナリストと共同作業をしたりして、必要なものへの認識を両者で共有する、これらすべてをひとつの分析プラットフォーム内で実現できます。
Yellowfin ブループリントのような機能を使用することで、ユーザーが求めるダッシュボードデザインを提供し、ユーザー満足を高めることができます。不必要な手戻りが発生することはありません。一度エンドユーザーに提供するだけでいらなくなるレポートのために、データをまとめる必要もありません。ブループリントにより、適切なダッシュボードを初めて構築することができます。そこから、ダッシュボードに適切なレポートを、適切な順序で配置できるだけでなく、ユーザーワークフローのデザインを開始することができます。
2. (本質的な)アクションのためのダッシュボードデザイン
次のステップは、ダッシュボードの構築方法をデザインすることです。構築は、ユーザージャーニーに影響され、これがダッシュボードデザインに影響を与えることになります。
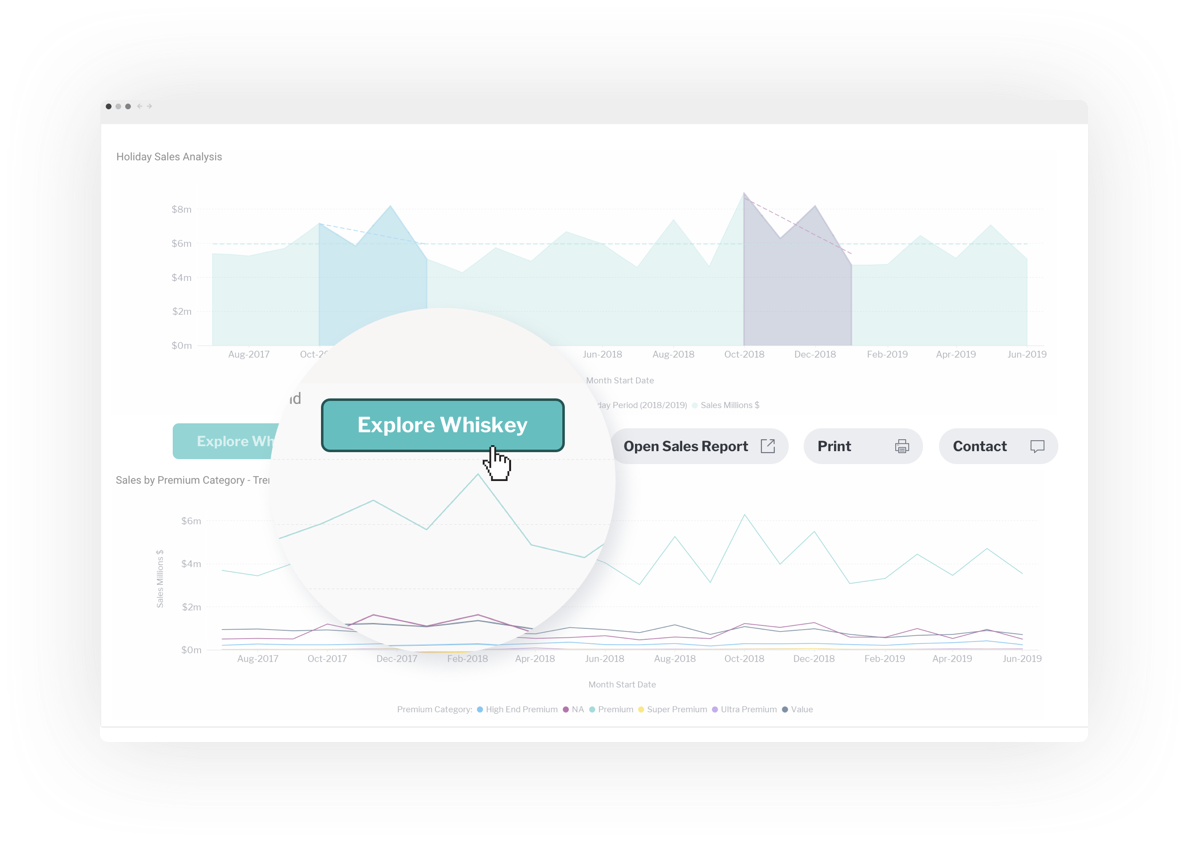
実用的なダッシュボードには、アクションの組み込みが必要です。ボタンやフォームは、関連するデータを含むレポートの隣に組み込みます。このように、インサイト(洞察)に基づきアクションを実行する機能は、HTMLやCSS、JavaScriptといったダッシュボードのコードを公開し、完全なカスタマイズを可能にするYellowfinの新機能です。例えば、小売業の責任者は、ダッシュボード上の在庫レポートの隣に配置されたフォームから、新規発注をすることができます。実用的なダッシュボードは、データ変化の発見からアクションの実行まで、ユーザーのフローをサポートするようにデザインされている必要があります。
ボタンやフォームの配置、色やフォーム実行などは、ダッシュボードのワークフローを通して、ユーザージャーニーをサポートするために重要です。そして、すべてのシナリオをデザインするための、完全な柔軟性を手に入れることができます。

3. HTMLやCSSを使用したダッシュボードのカスタムデザイン
完全にカスタマイズ可能で、柔軟なダッシュボードデザインは、アプリケーションにアナリティクスを組み込むソフトウェアベンダーにとって理想的です。ダッシュボードは、アプリケーションに不可欠な部分で、ソフトウェアの残りの部分と同じルックアンドフィールでなくてはいけません。そして、社内でダッシュボードを使用するユーザーにとって、ブランドや外観は、分析ツールを採用するうえで重要です。現在のアナリティクスプラットフォームは、個別のレポートだけでなく、完全に自由にダッシュボードをデザインすることができます。固定されたグリッドレイアウトによる制限はありません。
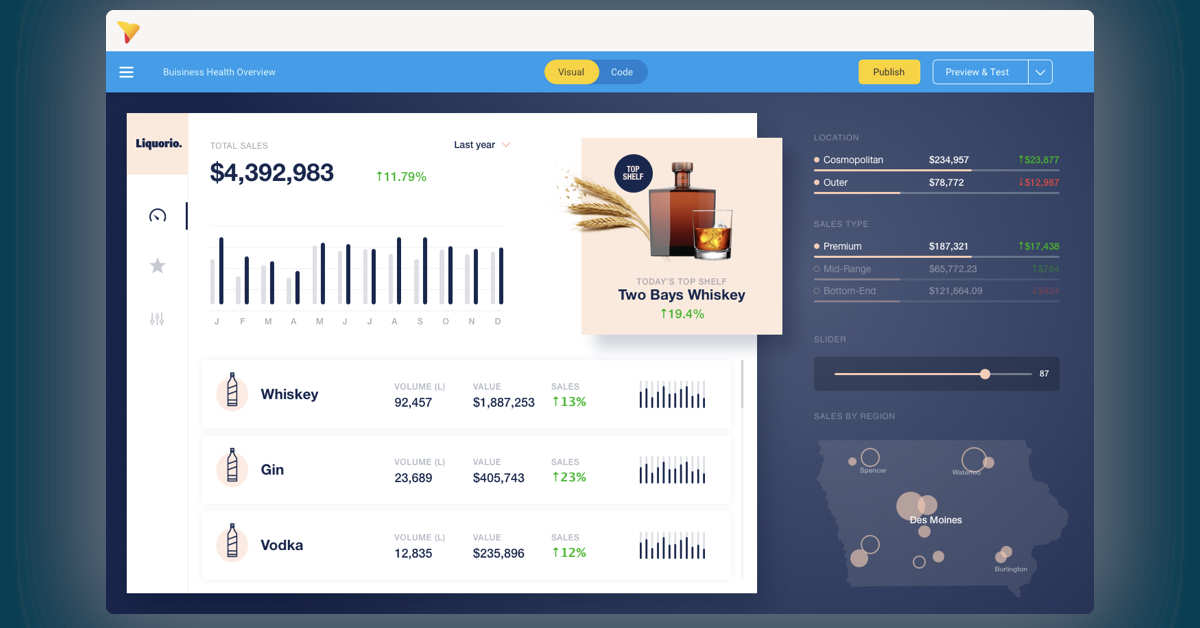
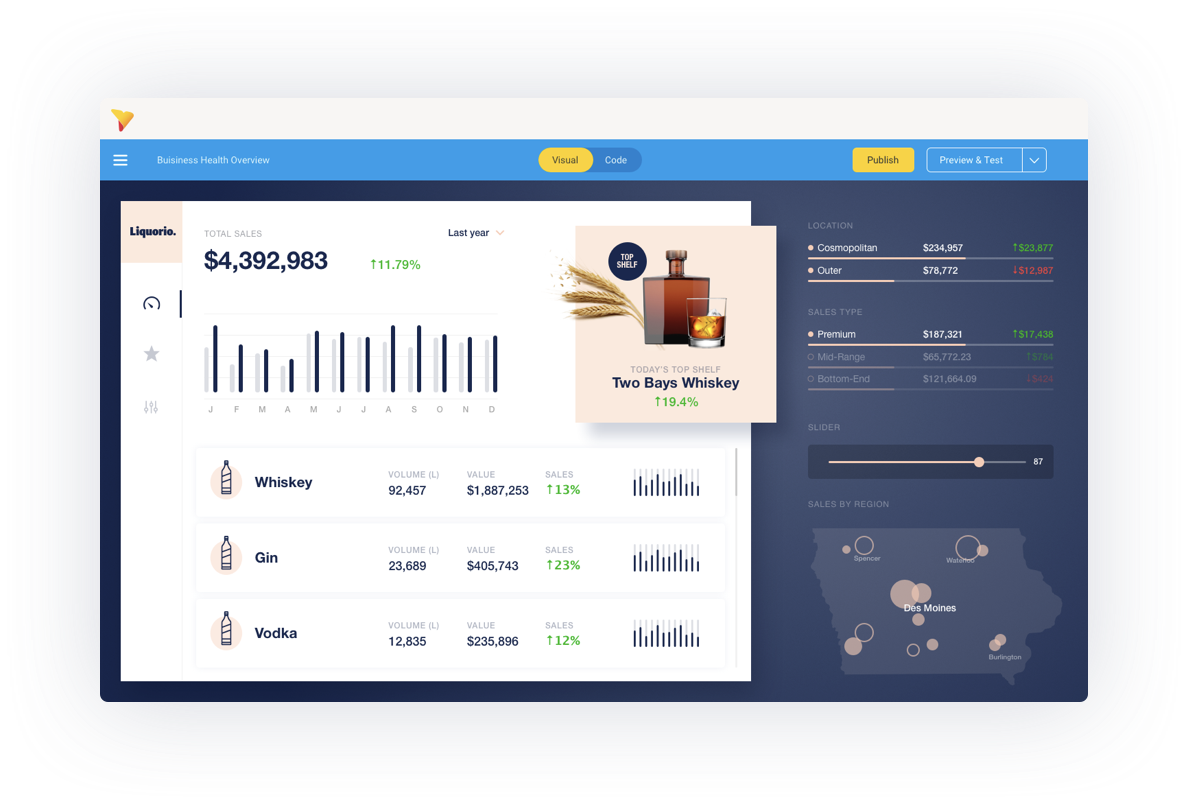
Yellowfin コードモードにより、CSSやHTMLに直接アクセスできるようになったことで、独自のスタイリングを設定し、キャンバス機能により、イメージやボタン、フォームやレポートをキャンバス上の任意の箇所に配置することができます。応答性の高いデザインから、ブランドカラーまで、すべてを追加することで、ユーザーのニーズを満たすようにCSSを変更できます。開発者やグラフィックデザイナーは、(複雑さや好みに応じて)GUIのドラッグ&ドロップと、コード要素の両方を利用することで、ダッシュボードデザインをカスタマイズし、強化することができます。幅広い機能により、ダッシュボードを自由に作成できるだけでなく、独自のアナリティクスエクスペリエンスを実現できます。
デザインが自由になることで、開発者は、分析モジュールとアプリケーションとの間を、シームレスにつなぐことができます。デザインの柔軟性は、ダッシュボードの視覚的な魅力が増し、日々のワークフローにおいて重要な要素となりうるアプリケーションおよびダッシュボードを構築することができます。

次のステップ
ユーザーが日常的に使用するダッシュボードをデザインするには、以下を確認しましょう。
- プラットフォーム内でダッシュボードのプロトタイプ作成が可能
- エンドユーザーのアクションを促進するダッシュボードをデザイン・構築できる機能
- 完全にカスタマイズ可能なコードで、独自のデザインを開発できる
エンドユーザーのワークフローを中心に、ダッシュボードを構築しましょう。ダッシュボードが持つ情報を取得し、明らかにしたインサイトに基づき、アクションを起こせるように、ユーザーをサポートします。最新のダッシュボードデザイン機能により、ブランドや、ダッシュボードのトピックを反映したピクセルパーフェクトなダッシュボードをデザインし、そのコンテンツにユーザーを惹きつけることができます。
これにより、究極のダッシュボードデザインを実現することができます。
新しいダッシュボード機能のすべて
Yellowfin 最新のリリースから、新しいダッシュボードとダッシュボードデザインの機能について、確認してください。
