Yellowfinダッシュボードに「トップへ戻る」ボタンを追加する方法
ダッシュボードをスクロールして見ている時に、ボタンひとつでページのトップ(先頭)に戻りたくなったことはありませんか?Windowsの場合はHOMEキー、Macの場合はcommand + ↑キーでページのトップに戻ることができるので、試してみてくださいね。
今回は、上記のキーボードショートカットの代用となる、トップへ戻るボタンをダッシュボードに実装する方法をご紹介したいと思います。

アクションボタンを使用する
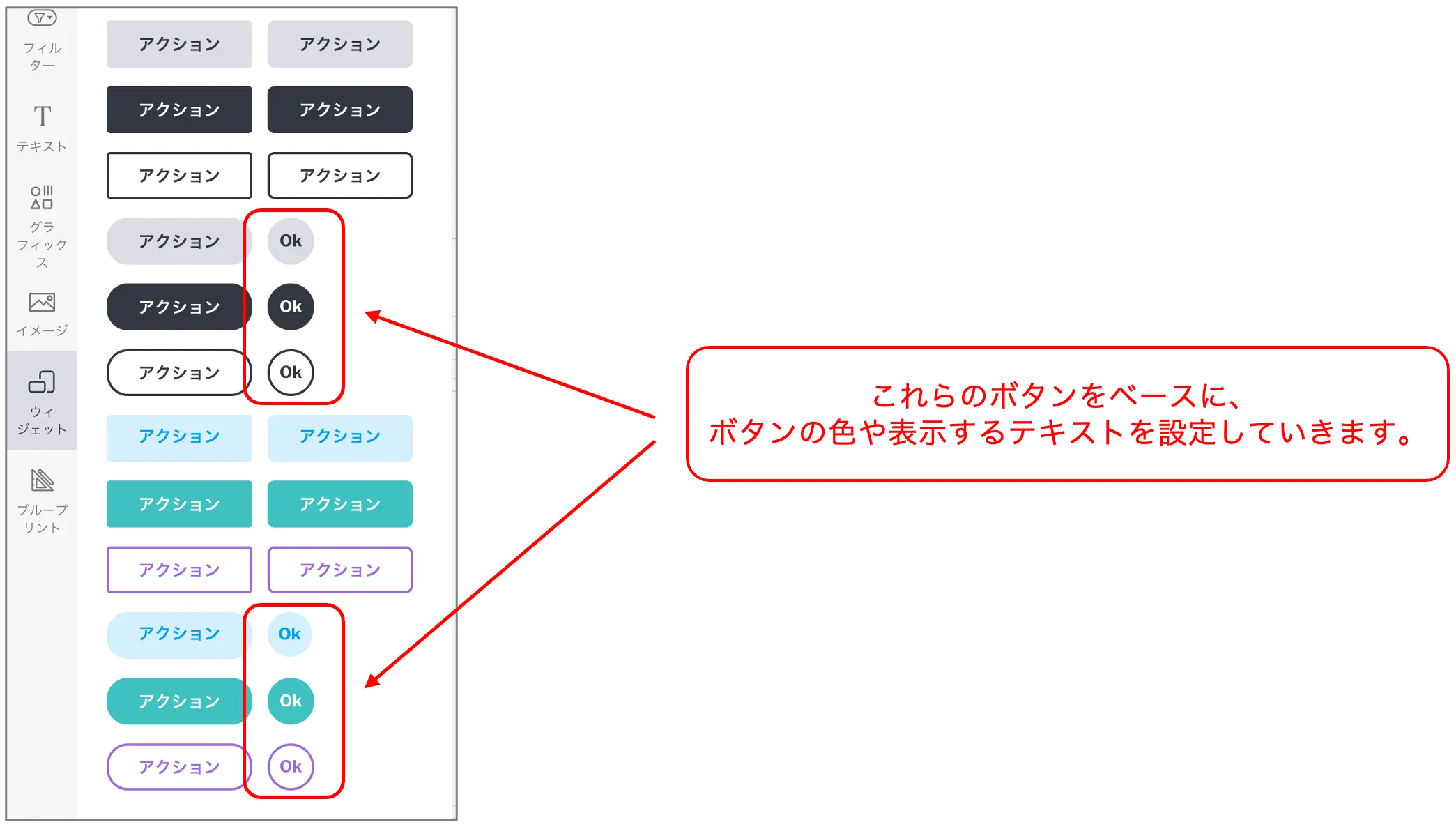
ページのトップへ戻るボタンは、アクションボタンを使用することで簡単に実装することができます。アクションボタンは丸型のボタンをベースにするのがオススメです。
アクションボタンをキャンバス上の適当な位置に配置してください。最終的な表示位置は、のちほどコードモードで調整するので、どこに置いてもらっても構いませんが、作成したアクションボタンの動作を確認するために、最初はダッシュボードの下の方に配置すると良いでしょう。
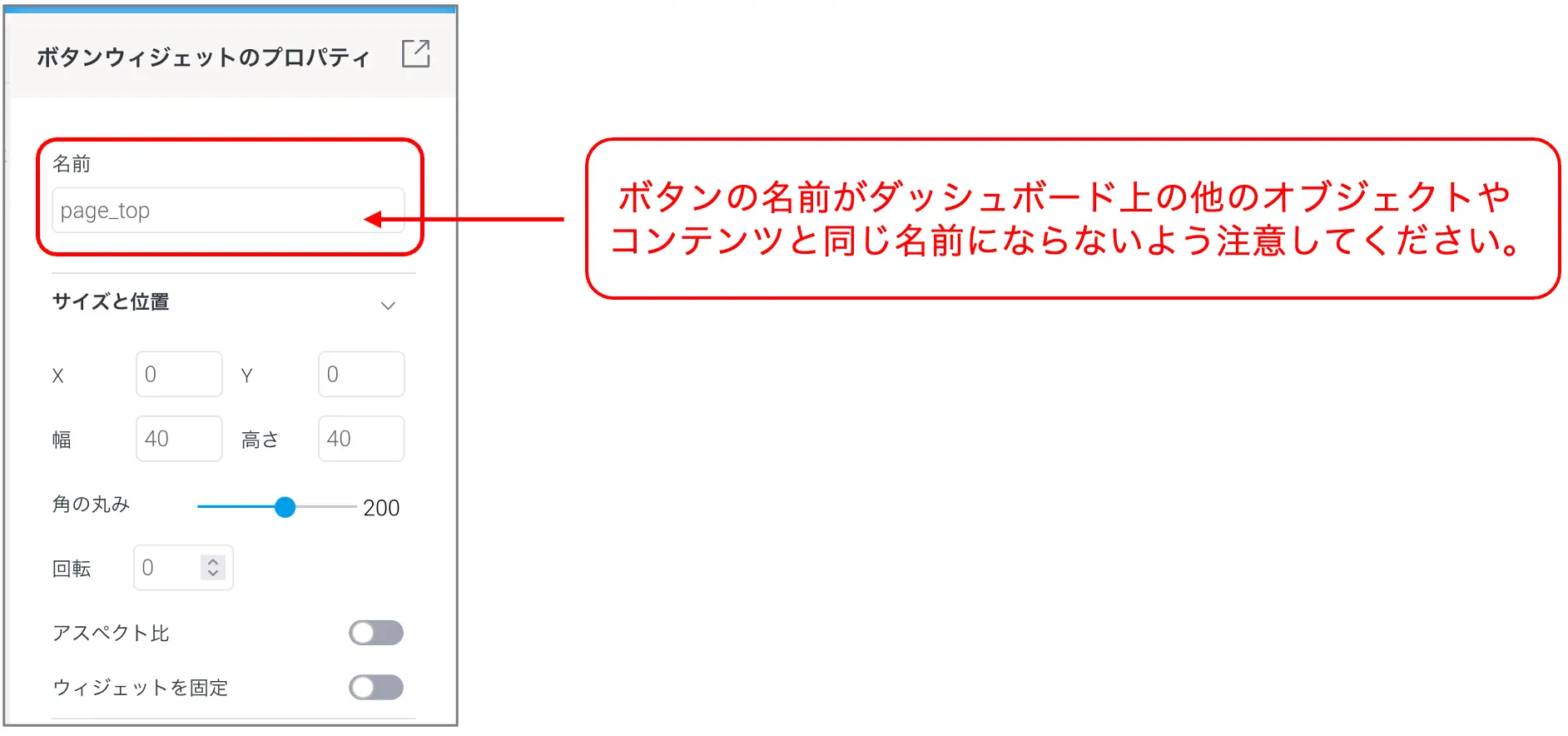
コードモードで使用するために、アクションボタンに名前をつけます。ダッシュボード上の他のオブジェクトと同じ名前にならなければどのような名前をつけても良いのですが、ここでは、便宜的に「page_top」という名前にします。
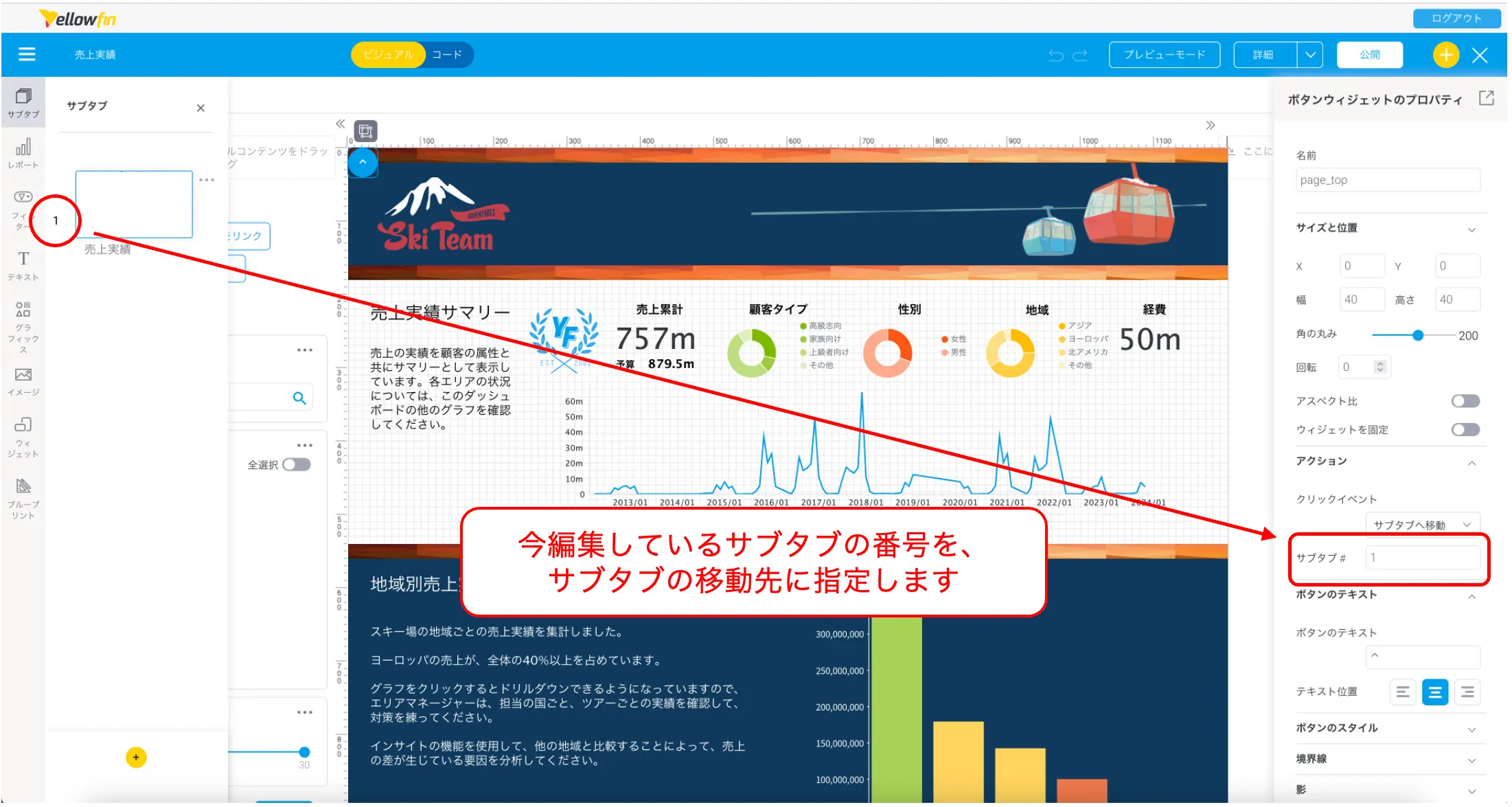
クリックイベントは「サブタブへ移動」に設定し、移動先のタブの番号にそのタブ自身の番号を指定します。現在編集しているサブタブの番号は、レフトサイドメニューの「サブタブ」から確認することができます。
他のサブタブの番号を指定してしまうと、そのタブに移動するボタンになってしてしまうので注意してください。
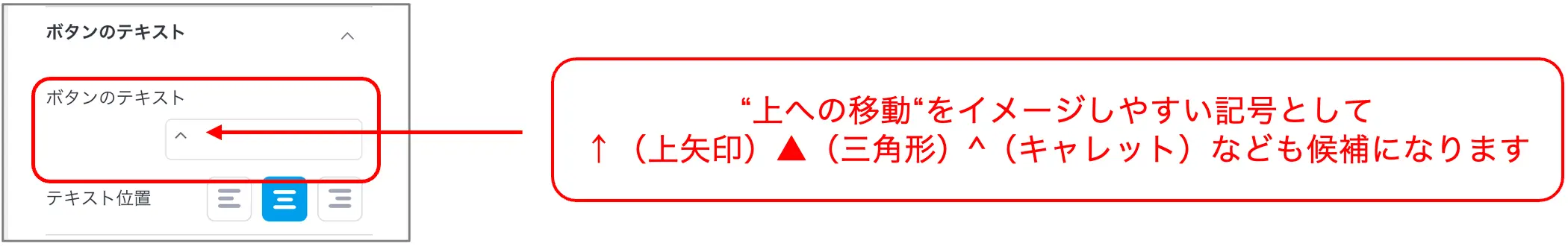
ページのテキストには、トップへ戻るボタンっぽい文字を入力します。今回は「⌃」UP ARROWHEAD(Unicode:U+2303)という文字を使用しています。記号を使用する場合、文字化けしないかどうかを事前に確認しておくと良いでしょう。
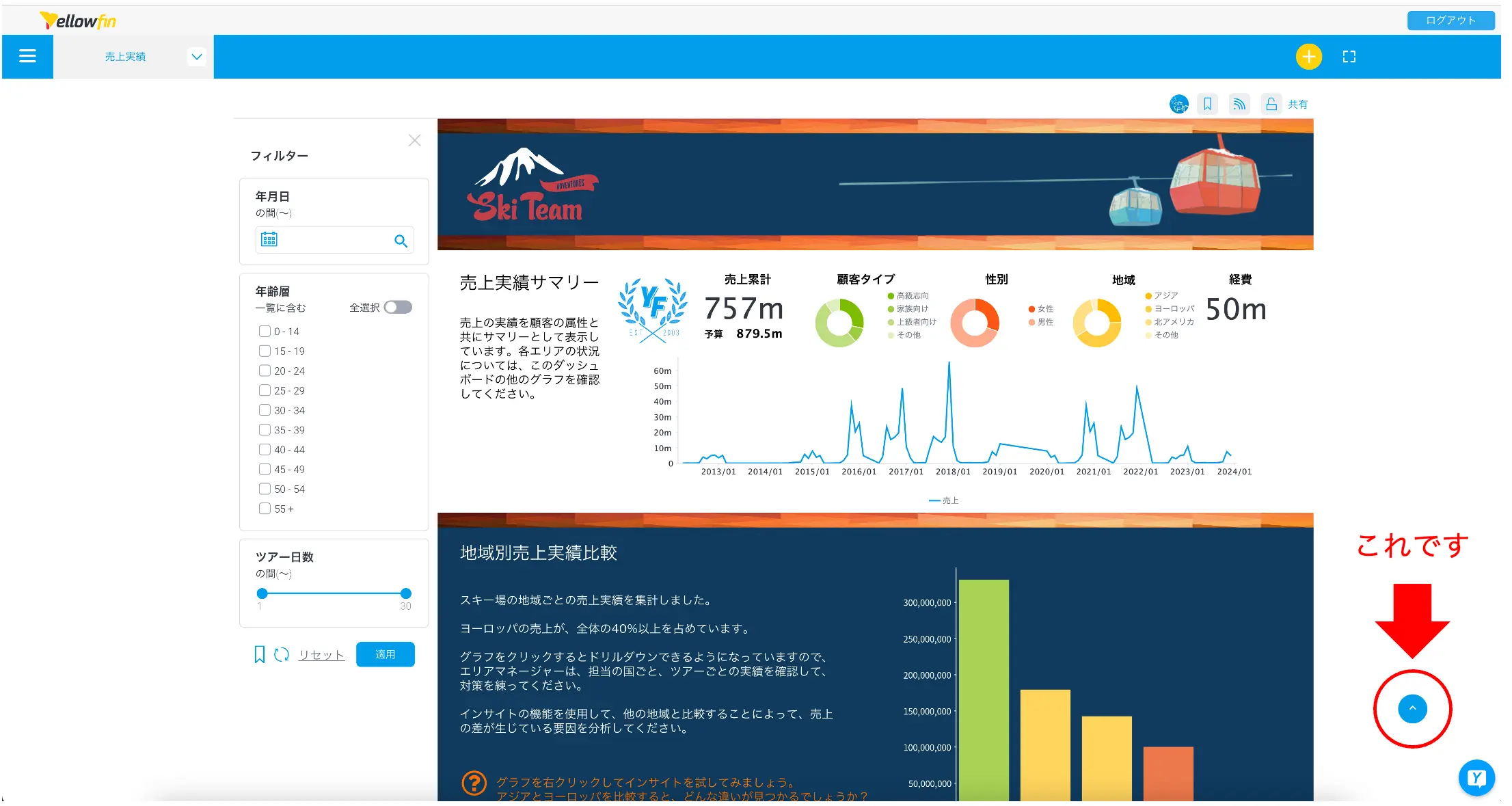
アクションボタンが設置できたら、プレビュー画面で動作を確認してみましょう。
コードモードでボタンの表示位置を決める
アクションボタンの動作が確認できたら、ボタンの位置を決めていきます。ダッシュボードを縦にスクロールしてもボタンの位置が変わらないようにするためには、コードモードのCSSで「position: fixed」を指定してアクションボタンの位置を固定する必要があるのですが、ここでひとつ、注意しなければならないポイントがあります。
アクションボタンの表示位置は、HTMLのタグにstyle属性として直接記述されているのに対して、コードモードのCSSは、headタグ内に記述されるかたちになっています。
CSSには、詳細度と言われる優先順位のようなものが決まっており、タグのstyle属性に書かれたスタイルの方がheadタグ内に記載されたスタイルよりも優先されるようになっています。つまり、コードモードで普通にCSSを記述しただけではアクションボタンの位置を変更することはできないのです。
そこで、コードモードのCSSに記述したスタイルの優先順位を最優先にする「!important」を宣言します。
アクションボタンの表示位置は、top属性、left属性によって指定されているので、それぞれをautoにして!importantで最優先にします。これでbottom属性、right属性で指定した表示位置にアクションボタンが表示されるようになります。
| canvas-button[name=”page_top”] { position: fixed; top: auto !important; left: auto !important; bottom: 10%; right: 5%; } |
!importantを使いたくない場合
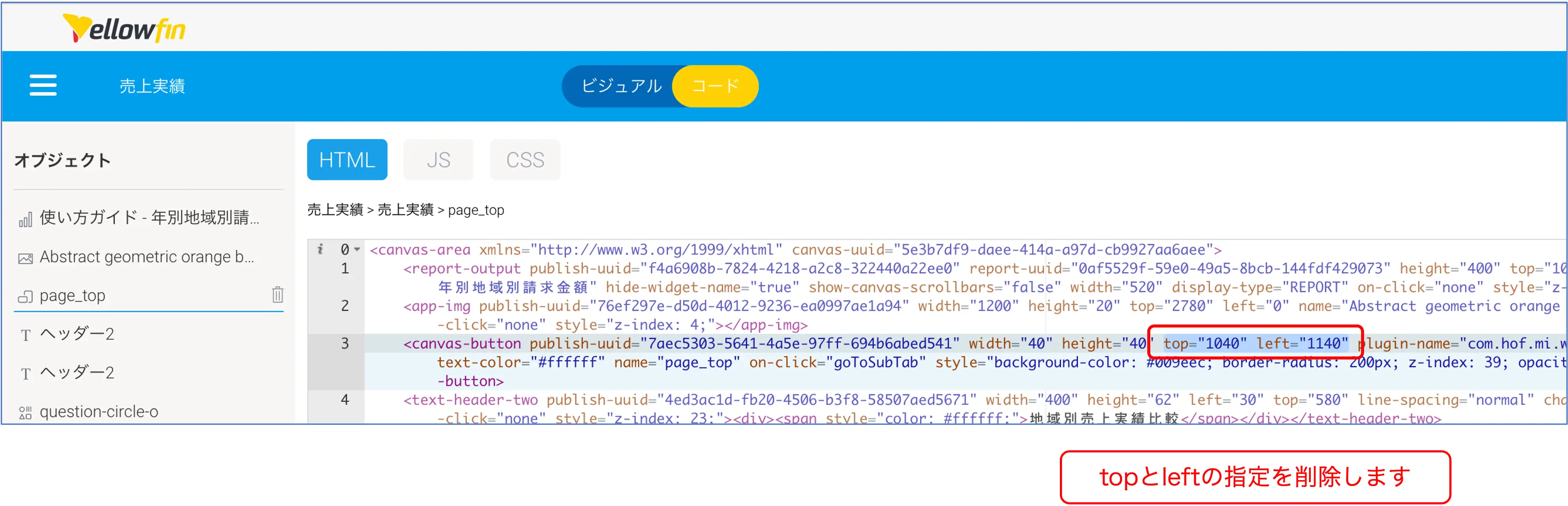
「!important」を使用しない方法も無いわけではありません。アクションボタンのHTMLのタグにstyle属性として直接記述されているtop、leftの指定を削除してしまえばいいのです。
コードモードのHTMLを表示して、オブジェクトの一覧から「page_top」を探してアクションボタンのHTML記述部分を特定します。下の図のようにtop、leftが記述されている箇所がありますので、これを削除します。
コードモードに記述するCSSはこのようになります。
| canvas-button[name=”page_top”] { position: fixed; bottom: 10%; right: 5%; } |
この方法にも注意しなければならないポイントがあります。
コードモードでtop、leftの指定を削除しても、ビジュアルモードでアクションボタンの位置やテキストなどのプロパティを変更してしまうと、top、leftの指定が復活してしまいます。もし、アクションボタンのプロパティに変更を加えたりした場合は、コードモードでHTMLの記述部分を削除することを忘れないようにしてください。
まとめ
今回は、ダッシュボード上にトップへ戻るボタンを実装する方法をご紹介しました。
実は、冒頭で紹介したキーボードショートカットのことは、この記事の原稿を書き進めていくうちに知りました。これはちょっとした小ネタになるかも!なんて思いながら原稿を書き始めた自分が恥ずかしくもなったのですが、私のようにキーボードショートカットの存在を知らない人には便利に使ってもらえるかもしれないと思い、原稿を書き上げた次第です。
そういえば、紹介しておいてなんですが、トップへ戻るボタンは不要とされる場面もあるみたいですね。確かに最近あまり見かけないかもしれません。
必要に応じて実装を判断できると良いですね。
◎製品資料をCheck!Yellowfinについて理解を深めよう↓