
ダッシュボードデザイン: 2025年に向けた5つの重要なヒントと考慮点
美しいダッシュボードは、そのデザイン全体を通して閲覧者への配慮が必要になります。本ブログでは、ダッシュボードをより魅力的に見せるための5つの重要なヒントと考慮点について紹介します。
多くの人々にとって、データが簡略化されて表示されていない場合、その解釈は難しくなります。
これにより、認知的過負荷に陥ったり、画面に表示されているものに圧倒されたり、書き手が伝えようとしていることをご認識してしまったりすることがあるため、多くのユーザーは、業務にダッシュボードを使用しなくなります。
優れたダッシュボードは、一般的なビジネスユーザーであれ、高度な専門家であれ、あらゆるタイプのユーザーが複雑なデータ状況をより良く解釈し、理解して、行動できるように、あるいは、画面に表示されている情報を簡単に識別できるようにデザインされています。
ダッシュボードの使用者全員がデータを理解し、利用できる情報を得られるようにするためには、一連の指標を表やグラフ形式で表示するだけでは十分ではなく、デザインに注意を払う必要があります。
適切に実装されたダッシュボードは、見栄えが良いだけでなく、ユーザーが必要とするすべての情報をスッキリとした明確なレイアウトと論理的な階層構造で提供します。
効果的なダッシュボード作成のための5つのデザインヒント
本ブログを読み進める前に、比較ブログ「ダッシュボード対レポート: どちらがBIに最適か?」をお読みになることをお勧めします。こちらのブログでは、BIダッシュボードの目的と、エンドユーザーに実用的なインサイトを提供することの重要性について掘り下げています。
#1 – フォントやタイポグラフィへの配慮
ダッシュボードやそのデータビジュアライゼーション、図表に付随するテキストは、読みやすく、ダッシュボードの閲覧者をガイドするのに有効でなくてはいけません。様々なタイプのダッシュボード閲覧者が最大限のアクセシビリティを得られるように、フォントの種類、サイズ、スタイルは常に最小限に抑えましょう。
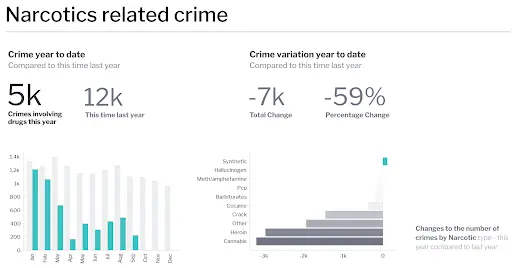
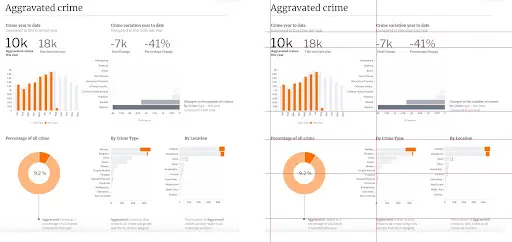
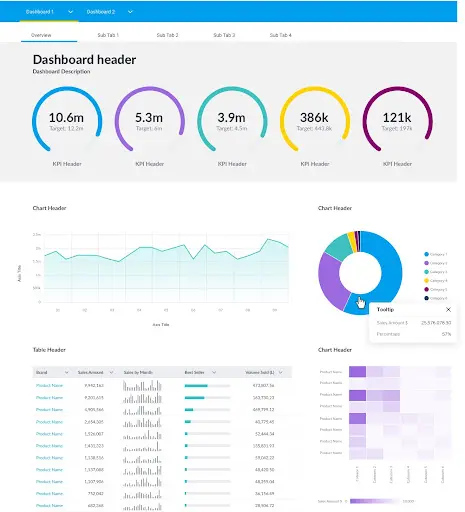
Roboto, Open Sans, Latoはすべてダッシュボード、レポート、グラフの使用に適した表形式のGoogle フォントです。これらのフォントは、小さいサイズでも非常に読みやすく、見た目にキレイで、ウェイト (線の太さ) の選択肢が豊富です (例: 細字、標準、太字、さらに太字、など)。Yellowfinが推奨するダッシュボードの基本的なデザインフレームワークは、以下のダッシュボードにも例示されているように、1つのフォント、2つのウェイト、4つのサイズです。

一般的に、1つのダッシュボードでは、最大4つのフォントサイズを使用し、3つ以下の異なるウェイト (例: 標準と太字) で単一のフォントタイプを使用することを推奨します。これにより、表やグラフのヘッダーなど、優先順位の高いコンテンツにユーザーの視線を誘導できる一方、軸やラベルが場所を取りすぎないように多様性を持たせることができます。これは、ダッシュボード全体 (レポート、グラフ、ヘッダー、ラベル、凡例、注釈、軸を含む) に適用されます。
1つのフォントを使用する場合、ヘッダーやサブヘッダーなどのコンポーネントのウェイトを調整することで、様々な情報に優先順位を設け、ガイド付きで視線を誘導することができます。すべてのテキストや数値に単一のウェイトやサイズを使用することは避け、様々なウェイトを使用することで、ダッシュボードを通してユーザーを制御することができます。表示の大きなKPIは最初に視認され、その後にユーザーをグラフや表などのより詳細な分析へと導きます。
#2 – ダッシュボードの色を選択
色の使用は、ダッシュボードやグラフ、その他のビジュアライゼーションを通してエンドユーザーを誘導するのに役立つ優れた方法です。デザイン段階におけるその重要性は過小評価できません。
色は、ユーザーが見るべきデータへ、見るべき順番で誘導するために使用できます。これにより、変化を強調し、注目すべき数字や要素に注意を向けさせることができます。
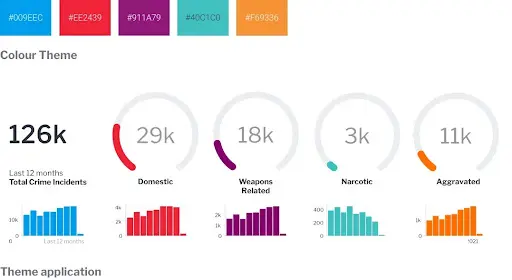
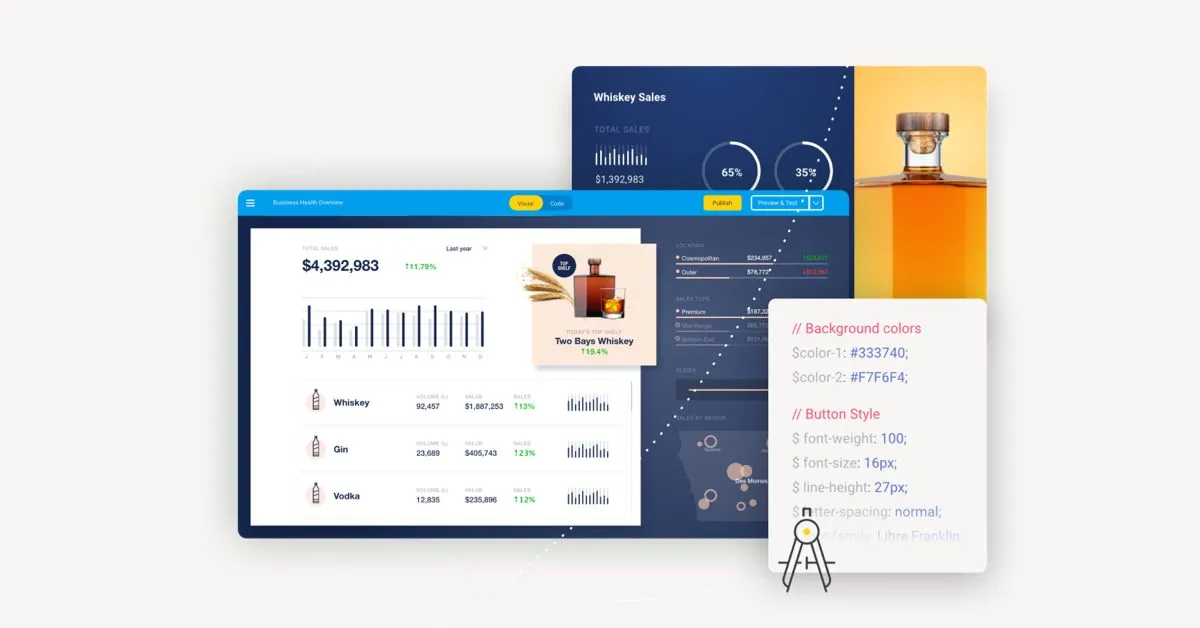
まず、補色のテーマを選び、それに倣います。オレンジのような基調色から始めて、その基調色を補完し、かつ対照的なテーマを設定します。円グラフに10-12色を使用するなど、最悪のケースを想定しながら、必要な色数を検討します。この場合、ダッシュボードの中で互いに快適に並べることができる色のパレットやテーマが必要になります。
テーマが決まったら、色覚異常の方への対応など、色のユーザビリティの側面を考慮します。棒グラフで並べたときや、円グラフで横に置いたときにそれぞれを簡単に区別できるように、色が互いに十分なコントラストを持つようにします。色のコントラスト値が低いと、グラフやそれが使用されているダッシュボードを読み取りにくくなります。
最後に、一貫性が重要です。すべてに色を付けるのではなく、色の使用を最小限に抑え、類似した指標間で色が同じになるようにします。あるグラフで「売上」に青を使用した場合は、次のグラフでも、またはタブをまたいでも、売上には青を使用します。全体を通して色が変わると、ユーザーは (多くの指標を持つ) ダッシュボードを閲覧したときに、データストーリーを確立するのに苦労します。
#3 – 階層構造とグループ化
適切なダッシュボードのタイプをユーザーのニーズに合わせてデザインし、アナリティクス機能を考慮することが重要です。トップレベルのKPIしか必要としない上層部のために詳細なレポートを含む運用ダッシュボードを作成しても意味がありません。また、非常に詳細なニーズを持つユーザーにダッシュボードを提供する場合は、その逆が求められます。
統合されたストーリーを伝えるために、関連するデータをグループ化することから始めます。ある種のグラフは、文脈内で合わせて閲覧した場合に最もよく解釈することができます。線や図形などのグラフィック要素を使用し、関連するデータやビジュアライゼーションをグループ化することで、関連するデータに対して視覚的な手がかりを提供し、ユーザーがグラフ間の関係性を調べる手間を省くことができます。
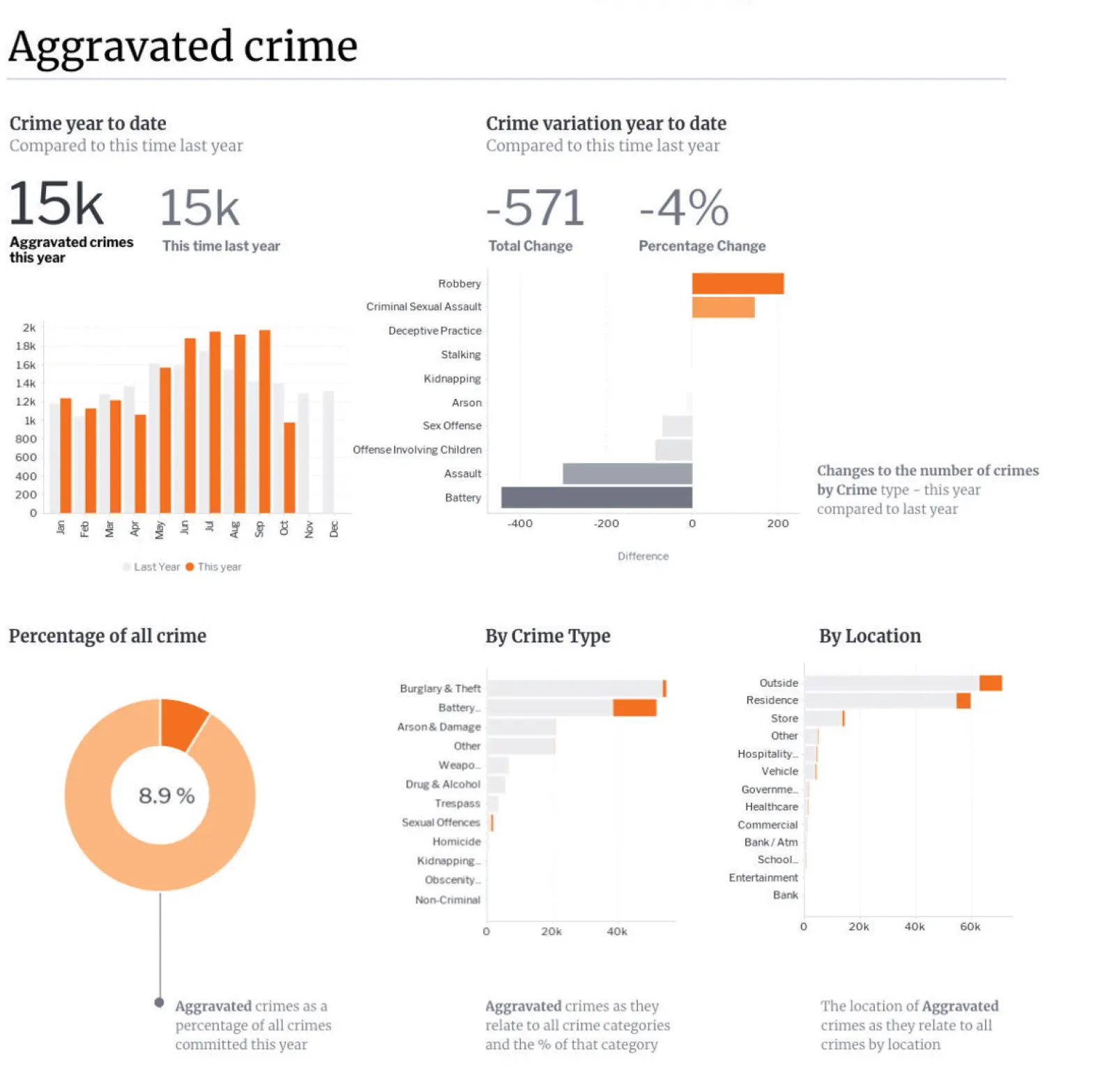
KPIグラフや、同じストーリーの異なる部分を伝えるグラフをグループ化するなど、ユーザーをエクスペリエンスの異なる部分に導くために、これらのグループ化機能を使用します。以下の
財務ダッシュボードの例では、白い四角と区切り線を使用して、関連領域をグループ化しています。これにより、複雑なデータの集まりをより分かりやすく伝えることができます。KPIダッシュボードのベストプラクティスについては、KPIダッシュボードに関するこちらのブログをご参照ください。
#4 – レイアウトと位置合わせ
非常に単純なルールとして、コンポーネントを直線上に並べて表示するのがベストです。
これは、必ずしもダッシュボード上のすべてのコンポーネントが同じサイズでなくてはいけないことを意味するものではありませんが、可能であれば、ダッシュボードを視覚的にナビゲートするのに必要な労力を軽減するために、複数のコンポーネント間で視覚的な位置合わせを行うようにしましょう。
位置合わせを使用することで、階層化を行うことができます。人間の目は左上から右下に向かう傾向があるため、グラフのヘッダーやグラフ、テキストのブロックをそれに合わせて視覚的に配置することを考えます。
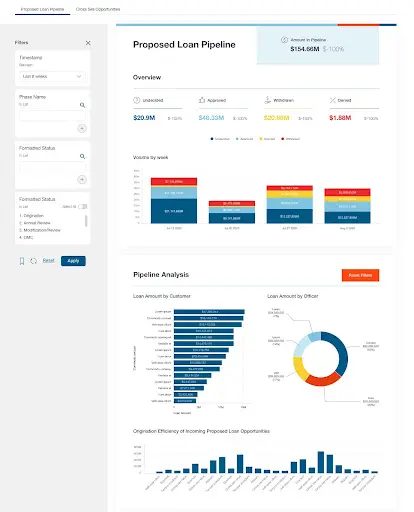
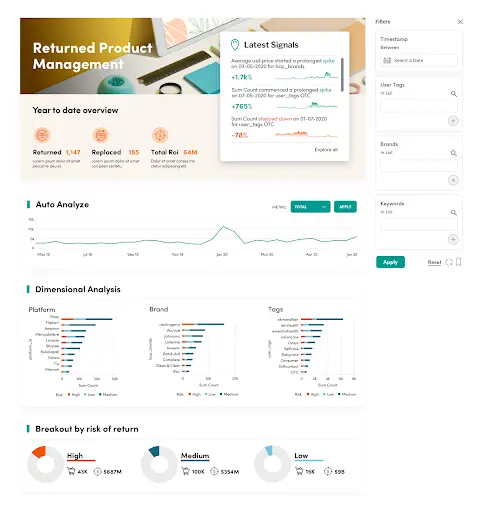
Yellowfin キャンバスはページ上のどこにでも要素を配置できるため、あらかじめ定義されたグリッドを崩すことができます。稀に、特定の情報を目立たせるためにグリッドを崩すことが有効な場合があります。これは、コンポーネントがエンドユーザーの目に最初に留まるか、または見逃されないようにする上で効果的であり、KPIダイヤルや自動ウィジェットを含むことができます。
#5 – イメージとアイコン
ダッシュボードの使用者をサポートし、支援するために、またダッシュボードに必要な複雑さを追加する機能として、さらにデータビジュアライゼーションに「ブランド」的な親しみやすさや個性をもたらす素晴らしい方法として、イメージやアイコンを使用します。
イメージの使用で重要なのは、ダッシュボード内のデータアクセスを妨げないようにすることです。無関係なイメージでダッシュボードを圧倒して複雑さを増すことは避けましょう。
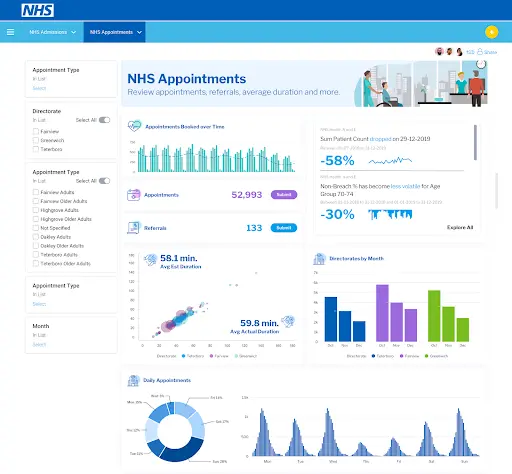
こちらのNHSの例では、管理ダッシュボードをより視覚的にアピールし、より「製品」のように感じさせるために、ヘッダーブロックに絶妙なイメージが追加されています。これにより、非技術系ユーザーによるダッシュボードの採用を高めることができます。これらNHSダッシュボードに関するYellowfinの取り組みについての詳細は、NHS North Tees and Hartlepoolの事例でご確認いただけます。
アイコンは、売上を表す「$」を使用するなど、一般的な用語や情報の種類に視覚的なショートカットを提供する素晴らしい方法でもあります。これにより、ユーザーはグラフの凡例を見てから、表示されるグラフやメトリックの種類を理解する必要がなくなります。アイコンは、特定のダッシュボードを継続的に確認して使用する必要があるユーザーにとって、必要なデータを簡単に見つけることができる視覚的プロンプトとしても役立ちます。
イメージやアイコンが膨大になると、ユーザーの注意が散漫になったり、混乱したりする原因になるため、最終的には控えめかつ慎重に使用する必要があります。これらがストーリーをサポートしたり、ユーザーを支援したりしない場合は、恐らく使用する必要がありません。
Yellowfin ダッシュボードギャラリーをご確認ください
上記のダッシュボードデザインの原則がYellowfinを使用してどのように実装されたのかをご確認いただけます。Yellowfin ダッシュボードギャラリーを是非参考にされてみてください。
「詳しく見る」