ダッシュボードにグラフをカタログのように並べて表示する方法
Yellowfinのダッシュボードは、コードモードでCSSを記述することによって、ダッシュボード上のコンテンツのデザインをカスタマイズすることができます。今回は、CSSの活用例として、ダッシュボードに同じグラフをカタログのように並べて表示する方法についてご紹介します。
例えば、各店舗の売上状況を並べて表示したり、勤怠情報を部署ごとに並べて表示したり、製造ラインごとの稼働状況を並べて表示したり・・・と言ったように、ともすれば表で表現すればいいのでは?と言われてしまいそうな内容ではあるのですが、グラフィカルにビジュアライズする方法として、ご参考いただければ幸いです
◎製品資料をCheck!Yellowfinについて理解を深めよう↓
概要
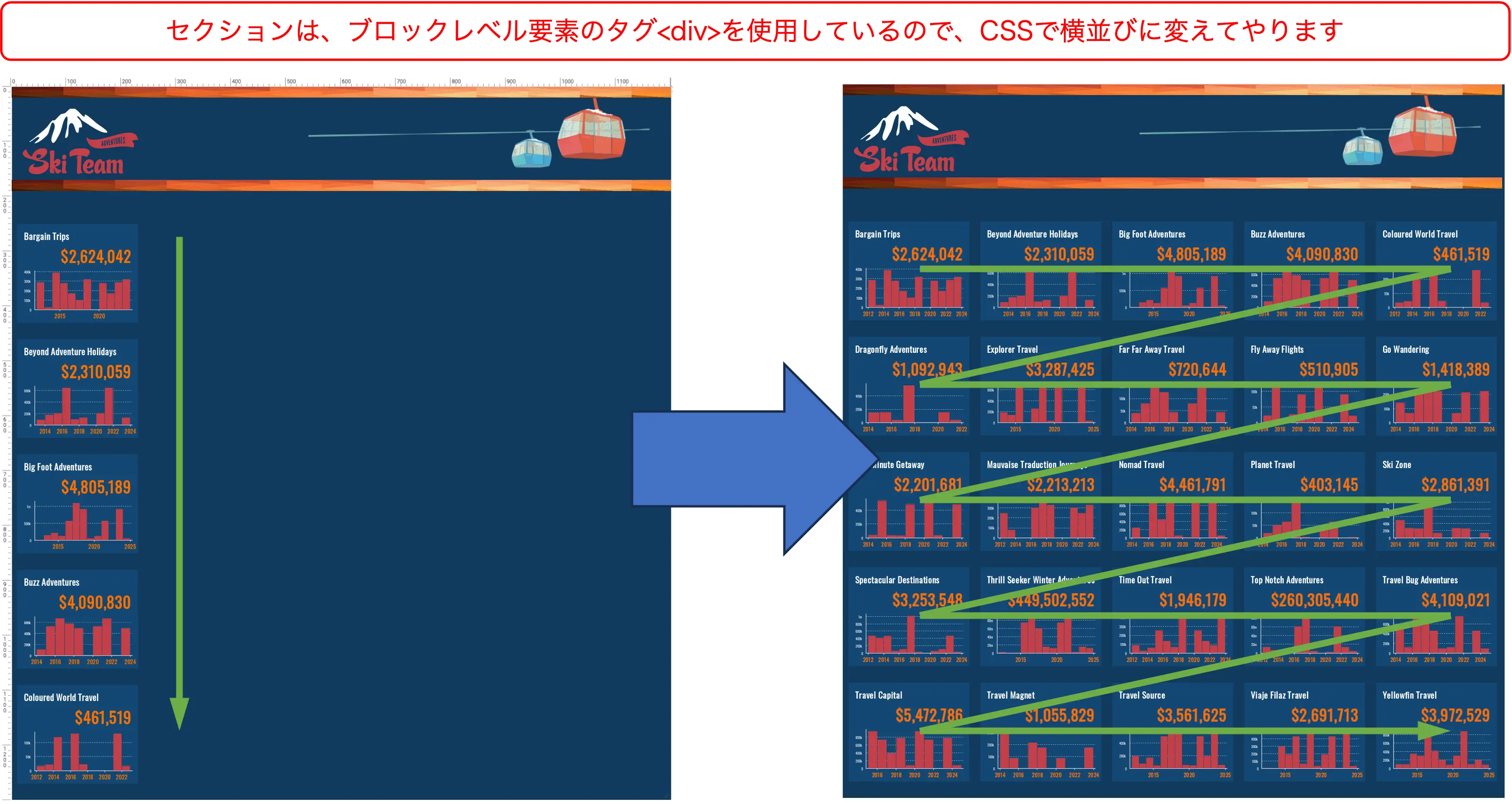
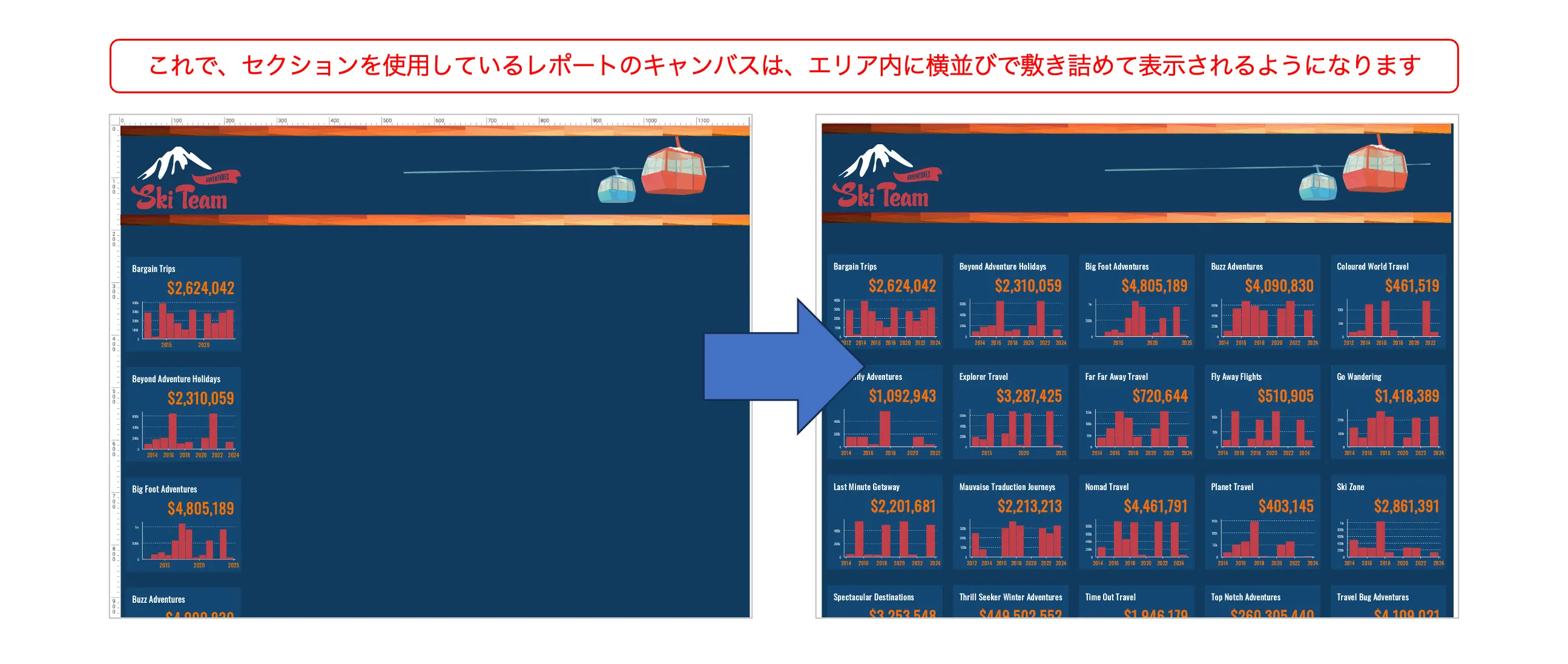
今回ご紹介しようとしていることを図にすると、こんな感じです。
セクションで分割表示したレポートのキャンバスは縦並びで表示されるので、ダッシュボードのコードモードでCSSを使用して横並びにして敷き詰めます。
並べて表示したいグラフを作成する
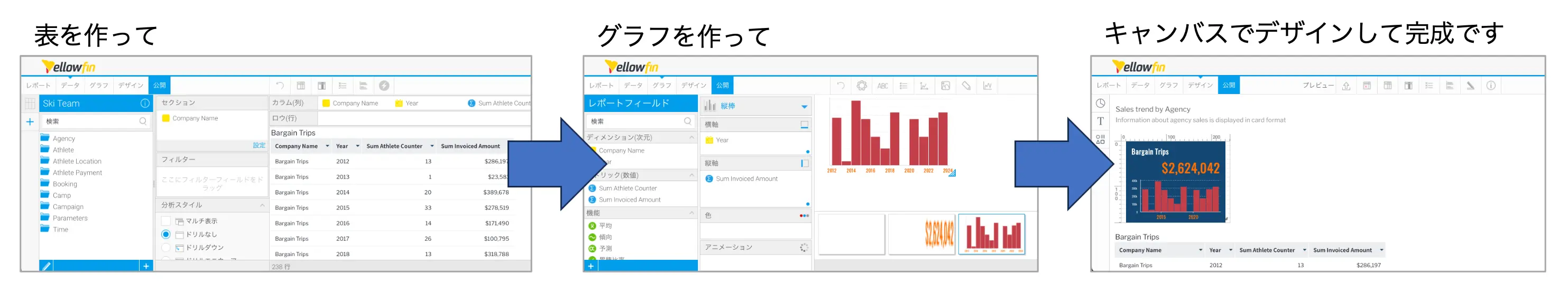
まず初めに、レポートを作成します。レポートを作成するときに押さえておきたいポイントは、下記の3点です。
- レポートのセクション機能を使用する
- レポートのキャンバス機能を使用してグラフをデザインする
- レポートのキャンバスサイズは、ダッシュボード上にグラフを敷き詰めるエリアのサイズから逆算する
それでは、サンプルデータのSkiTeamを使用した例をもとに説明していきます。
1.レポートのセクション機能を使用する
まず、「○○ごとに並べて表示したい」の、○○をセクションに設定してグラフを分割します。今回は、代理店ごとの売上状況が見えるレポートを作成したいと思いますので、代理店(Company Name)をセクションに設定します。
2.レポートのキャンバス機能を使用してグラフをデザインする
グラフは、レポートのキャンバス機能を使用してデザインしてください。キャンバスを使用しないとセクションで分割したグラフがダッシュボードに並びません。
3.レポートのキャンバスサイズは、ダッシュボード上にグラフを敷き詰めるエリアのサイズから逆算する
レポートのキャンバスサイズは、ダッシュボードにグラフを敷き詰めるエリアから逆算して設定するのが良いでしょう。今回作成するダッシュボードのキャンバスサイズは、幅1,200px高さ1,300pxですが、ダッシュボードの上部にバナーなどの画像を配置するとグラフを敷き詰められるエリアのサイズは、幅1,200px高さ1,050pxほどです。今回セクションに使用した代理店(Company Name)は25店舗あるので、5×5で表示ができると良さそうです。レポートのキャンバスの幅ついては、240pxで作成します。高さについては、210pxとしたいところなのですが、キャンバスの下の余白が30px必要になるので、余白の分を差し引いて180pxで作成することになります。
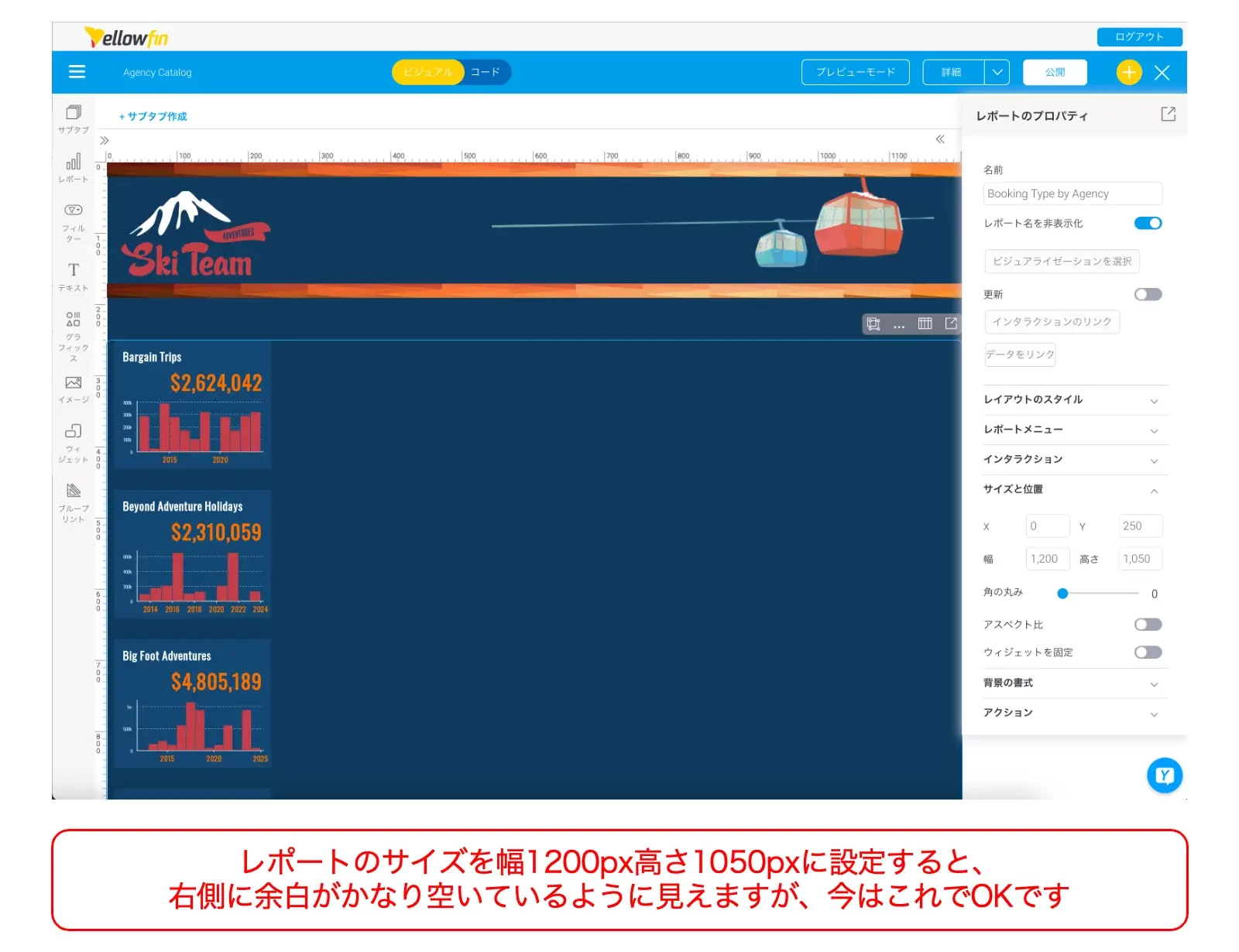
ダッシュボードを作成する
レポートが完成したら、ダッシュボードを作成します。レポートのキャンバスを配置して、サイズを幅1,200px高さ1,050pxに設定します。右側に余白が空いているように見えますが、CSSを記述してこの余白部分にグラフを敷き詰めるので問題ありません。
CSSを記述するために、レポートのセクションがHTMLでどのように表現されているのかを確認します。ダッシュボードをプレビューモードで表示し、ブラウザの開発者ツール(デベロッパーツール)を使用して要素を確認していきます。
上の図はFirefoxを使用した場合の例です。セクション部分の要素を選択してみると、セクションは<div>で分かれていて、reportSectionというクラス名が指定されていることがわかりました。タグとクラス名が判明したので、あとはスタイルを指定するだけですね。
ダッシュボードをコードモードに切り替えてCSSを記述します。<div>のreportSectionを、横並びにするために記述するCSSは下記の3行です。これで、縦並びのセクションをエリア内に横並びで敷き詰めて表示することができます。
| div.reportSection { display: inline flex; } |
まとめ
今回は、ダッシュボードのコードモードでのCSSの使用例として、グラフをカタログのように並べる方法をご紹介させていただきました。ダッシュボードデザインの参考にしていただければ幸いです。
◎製品資料をCheck!Yellowfinについて理解を深めよう↓