チャートの使い方に気を付けよう
はじめに
Yellowfin には様々な種類のチャートが備わっています。ついつい、見栄えのするチャートを多用して、見た目に格好良いダッシュボードをデザインしたくなる衝動に駆られますよね。しかし、場面に応じて適切なチャートを選択することが重要です。中には、使うべきではない機能も存在したりします。今回は、少々ネガティブな発想で、使い方に気を付けるべきチャートに関して記述したいと思います。
◎製品資料をCheck!Yellowfinについて理解を深めよう↓
円グラフ
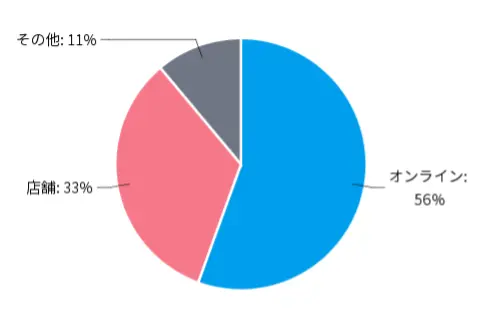
割合を伝える場合、円グラフはとても便利です。例えば、販売チャネル毎の売上比率を示す場合など、棒グラフよりも円グラフを用いる方が、一目で割合がつかみやすくなります。
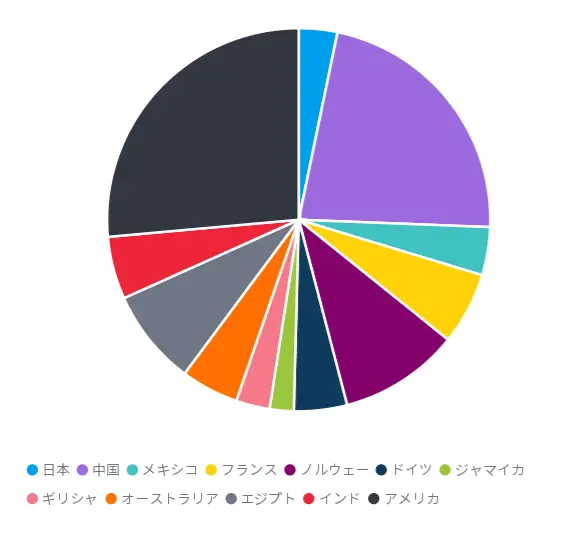
一方で、使い方に気を付けるべき場面も多くあります。例えば、多くの要素を表示しようとすると、グラフとして見づらくなってしまいます。円グラフに表示する内容は、最大で 5-6項目数までに抑えるべきかも知れません。
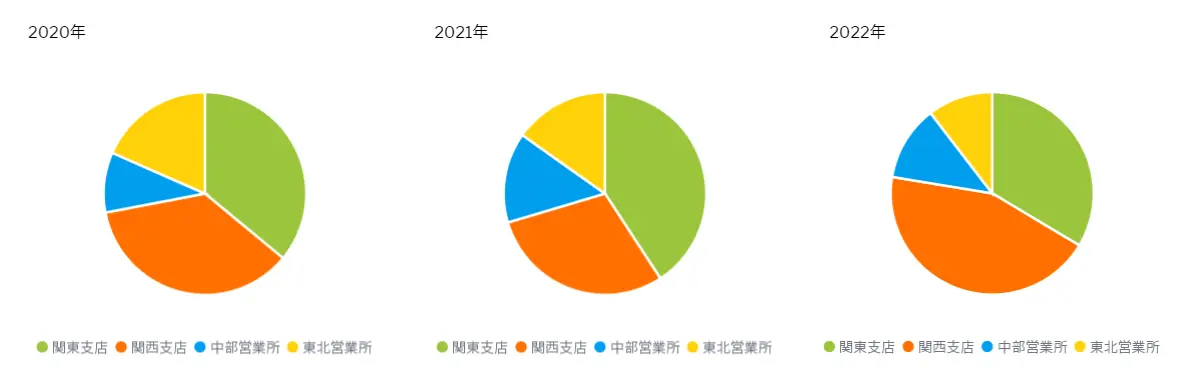
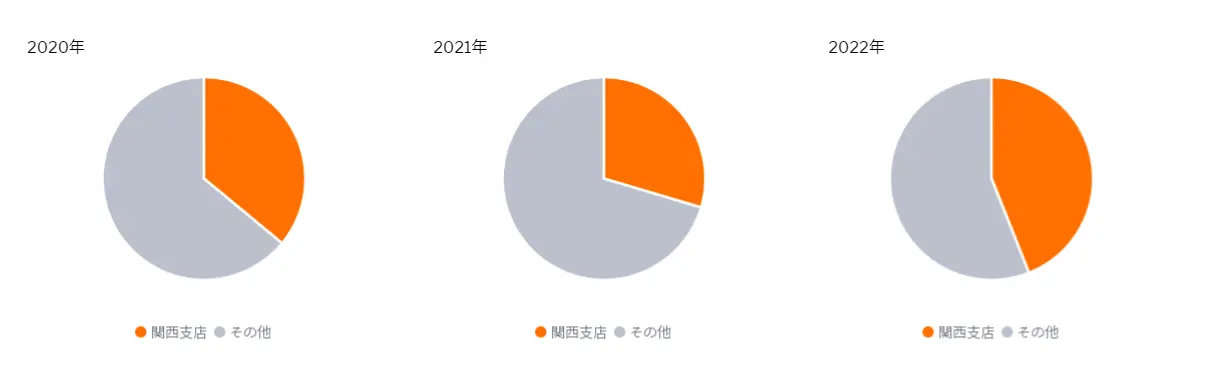
複数要素を比較しようとすると、困難を伴うこともあります。以下は3年間の売上シェアの推移を比較する目的の円グラフです。オレンジ色の関西支店の数値の推移に注目すると、3年間でどのような推移をしているのか、視覚的には決して分かりやすいものではありません。
この場合、下のように、関西支店以外をその他でまとめてしまうと、関西支店のシェアの推移が一目で分かりやすくなります。円グラフを複数並べて数値比較する場合、最大でも 2 要素までに抑えましょう。
立体グラフ
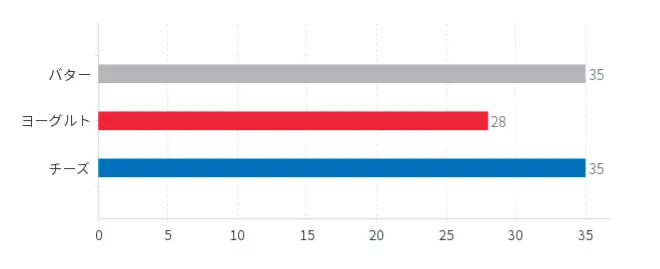
最近使う人も減ってきていますが、立体円グラフは数値を分かりづらくしてしまうことで知られています。例えば、3つの製品カテゴリの売れ行きを分析する場合、棒グラフであればヨーグルトの売上だけが低いことが分かります。
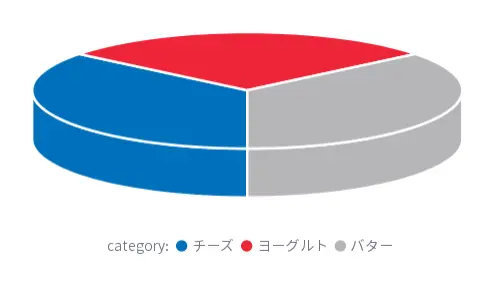
しかし、同じものを立体円グラフで表現すると3つともほぼ同じ割合に見えてしまいます。
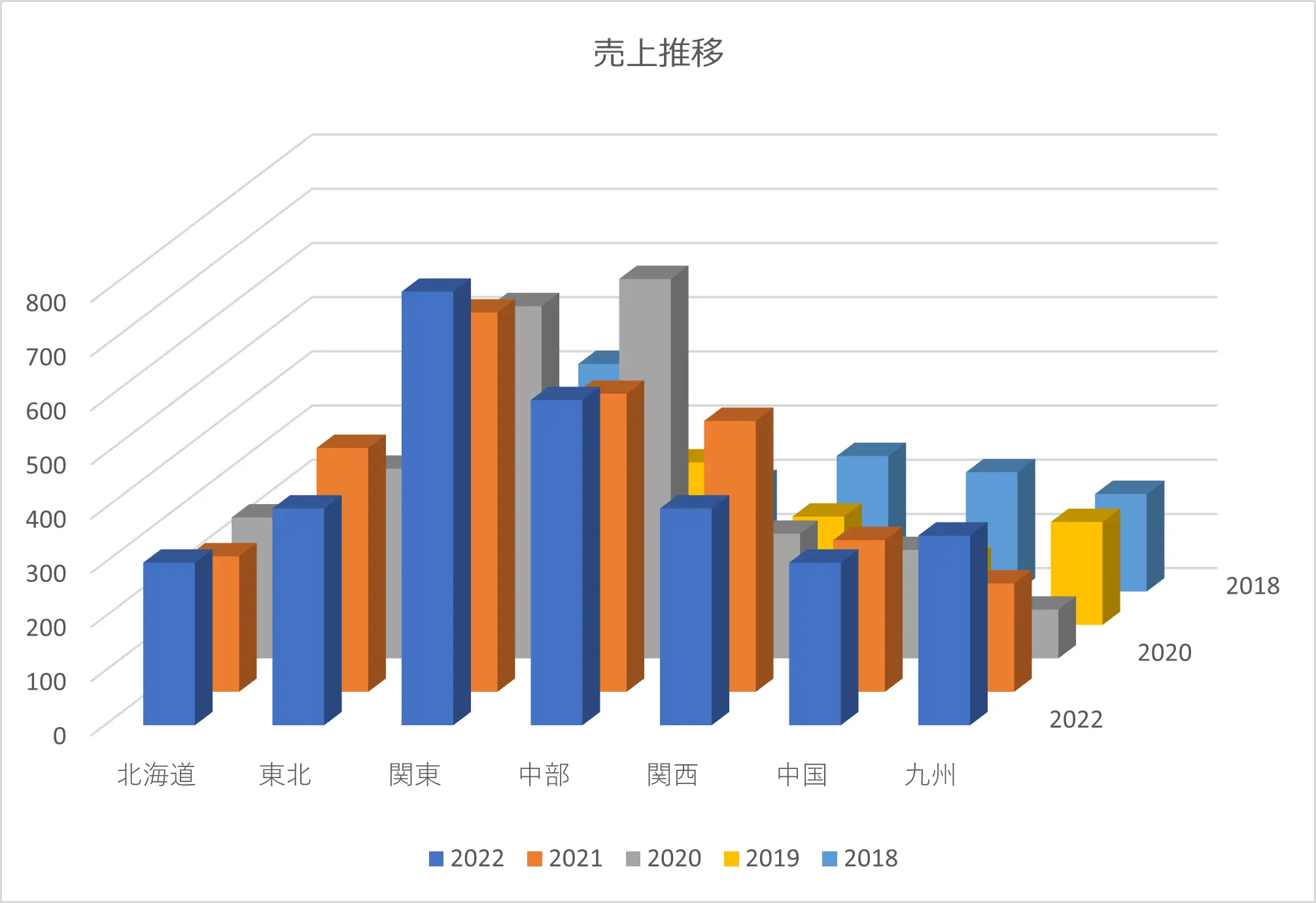
Yellowfin では同種のグラフは存在しませんが、Excel などで立体棒グラフを作成すると、奥の棒が見えなくなってしまうこともあります。これでは、数値を可視化する意味が無くなってしまいますね。
一見見栄えは良いのかも知れませんが、立体グラフはあまり使わない方が良いのかも知れません。
ラベル
軸に表示するラベルの文字数が多い場合、ついつい文字を傾けてラベルの表示範囲を節約したくなることがあります。要素数が少ない場合はあまり問題になりません。
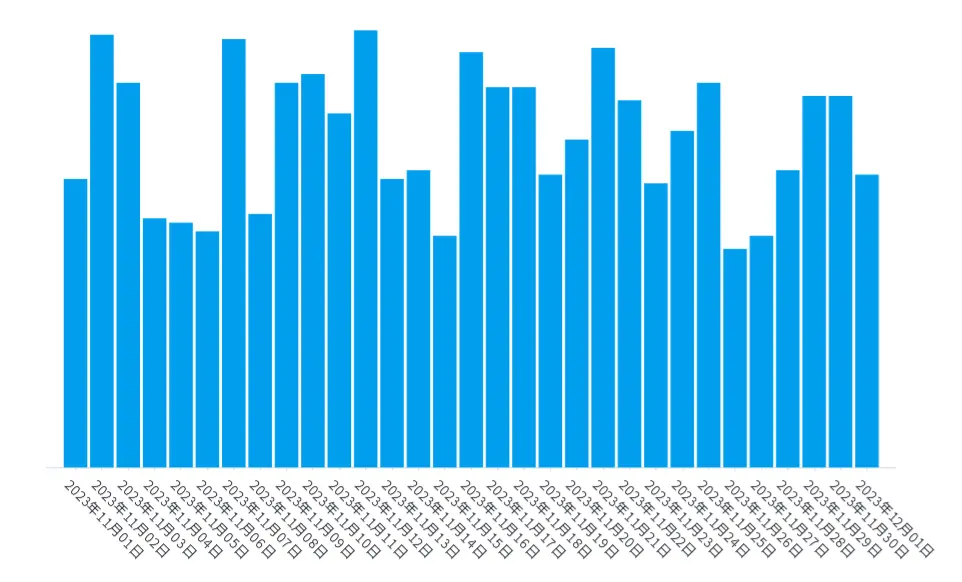
しかし、数が多くなってくると、果たしてどの文字列がどの要素に関わるものなのか分からなくなってしまいます。
軸を傾けることを検討する前に、横向きの棒グラフを選択するなど、別の選択肢を優先すべきですね。
色
色の認識が苦手で、一般的に色覚障害とも呼ばれる症状は、黄色人種では男性の 20 人に 1 人 (5%)、女性の 500 人に1 人 (0.2%) に見られるそうです。色覚障害は人種による差異が大きく、白人では男性の 8%、黒人では男性の 4% に、見られると言われます。ユニバーサルデザインにおける色覚バリアフリーが重要視される所以です (出所:国立遺伝学研究所)。
例えば、売上の対前年度比を示す表で、良し悪しを 5 段階の色で表すとします。しかし、色の認識が明確にできない人もいるかも知れません。
色の違いが明確に認識できない場合を考慮し、例えばアイコンを併用する案もあります。
あるいは、数値を表示しても良いかも知れません。
誰にでも使いやすいデータ分析画面を提供したいものです。
最後に
今回は、データを視覚化する上で、一般的に気を付けなければならない点を取り扱いました。取り扱った内容は、広く知られているものばかりですが、分析画面をデザインする立場の人間は、改めて気を付けたい部分です。
チャートの作成方法や本記事に関する詳しい説明を聞きたい方はお気軽にお問い合わせください。
Yellowfinを試してみたい方はこちら[無料評価版]から。
◎製品資料をCheck!Yellowfinについて理解を深めよう↓