
ダッシュボードデザイン:2022年に向けた5つの重要なポイントと注意点
美しいダッシュボードを作るには、デザイン全体を通して利用者への配慮が必要です。このブログでは、Yellowfin デザイン・ブランドデジタル部門のGMであるTony Prystenが、ダッシュボードをよりよく見せるために必要な5つの検討ポイントとヒントを紹介します。
データがシンプルに表示されていない場合、殆どの人はデータを解釈するのが難しくなります。
認知的過多がおきて、画面に表示されているものに圧倒されたり、伝えようとしていることが誤解されたりします。また、ダッシュボードを仕事に取り入れなくなる可能性もあります。
良いダッシュボードは、一般のビジネスユーザーから高度なエキスパートまで、あらゆるタイプのユーザーが複雑なデータを素早く解釈、理解、対処できる、あるいは画面に表示されている情報を簡単に識別できるようにデザインされています。
ただ数値を表やグラフ形式で表示するのではなく、ダッシュボードを見たユーザーがデータを理解し、使える情報を見出せるものでなければいけません。そのためには、デザインへの配慮が必要となります。
正しくダッシュボードが作成された場合、見た目が美しく、ユーザーが必要とする情報を簡潔なレイアウトとロジカルな階層で提供するダッシュボードとなります。
効果的なダッシュボードのための5つのデザインヒント
#1:フォントとタイポグラフィに配慮
ダッシュボード、ビジュアライゼーションや図に使われるテキストは、簡単に読めてダッシュボードを見たユーザーを誘導できるものでなければなりません。ユーザーにダッシュボードの可能性を最大限に提供するために、フォントタイプ、サイズ、スタイルを常に最低限に抑えます。
Roboto、Open Sans、LatoはGoogleの表フォントで、ダッシュボード、レポート、グラフに最適です。これらのフォントは、小さいサイズでもきれいで読みやすく、幅広いウェイト(ライト、レギュラー、太字、エクストラ太字など)が用意されています。
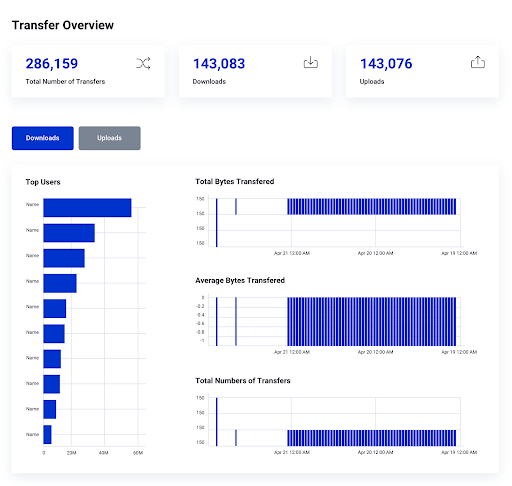
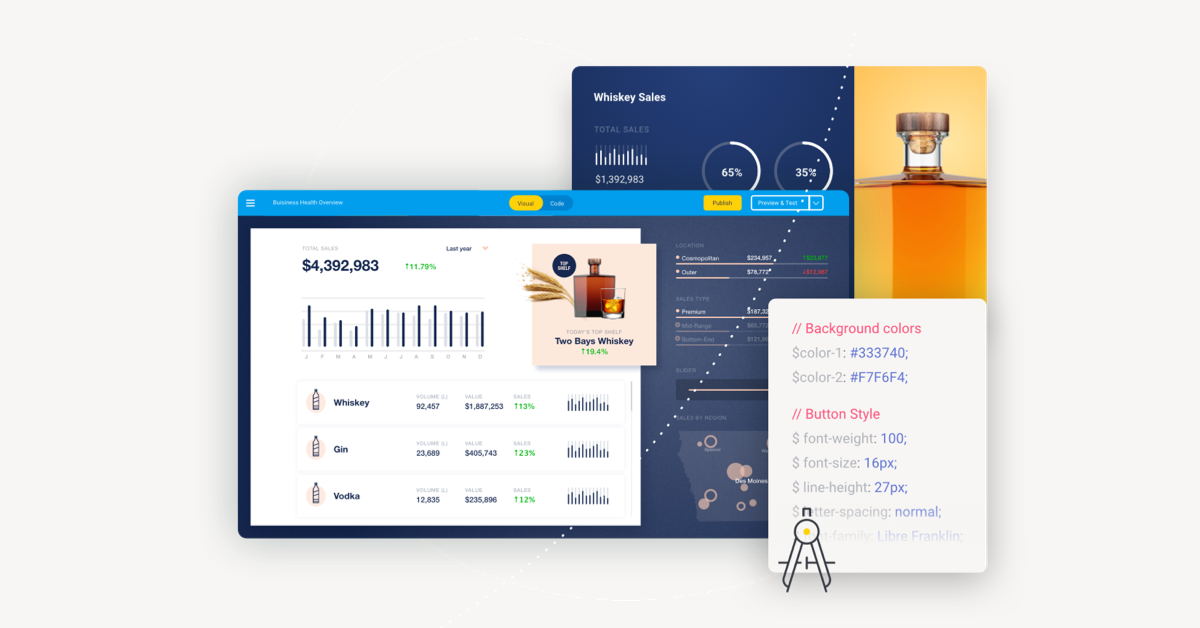
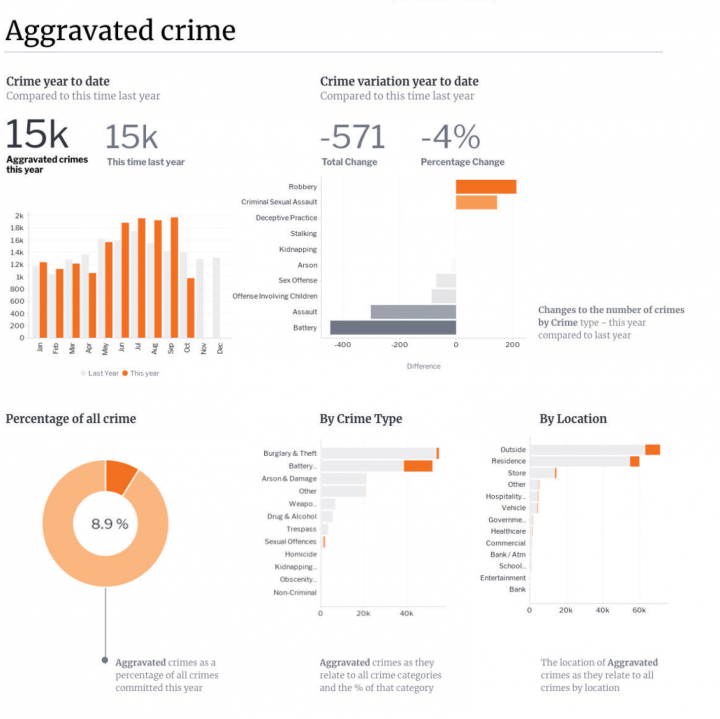
私達が推奨するダッシュボードの基本的なデザインフレームワークは、以下のダッシュボードの例で示すように、1フォント、2ウェイト、4サイズです。

一つのフォントを3つ以下のウェイト(レギュラーや太字など)で使用し、最大4つのフォントサイズをダッシュボードで使うことをお勧めします。表やグラフのヘッダーなどの重要なコンテンツにユーザーの視線をガイドする一方、軸やラベルなどが目立ちすぎないようにすることができます。これは、ダッシュボード全体(レポート、グラフ、ヘッダー、ラベル、説明文、メモなど)に言えることです。
一つのフォントを使用する場合、ウェイト(太さ)をヘッダーやサブヘッダーなどの構成に合わせて変えることで情報に優先順位をつけ、視線を誘導することができます。すべてのテキストと数値に、1つのフォントウェイトとサイズを使うことは避けます。ウェイトを変化させることで、ダッシュボード内でユーザーの視線をコントロールすることができます。最初に大きなKPIに視線を向けさせ、その後グラフや表の詳細な分析へとユーザーを導きます。

#2:ダッシュボードの色選び
色は エンドユーザーをダッシュボード、グラフ、他のデータビジュアライゼーションを誘導するための素晴らしい手段です。その重要性は、デザイン段階で決して軽視できません。
色を使うことで、ユーザーが見たいデータを見たい順番に並べることができます。変化を強調したり、見せるべき図や項目に注意を向けさせることができます。

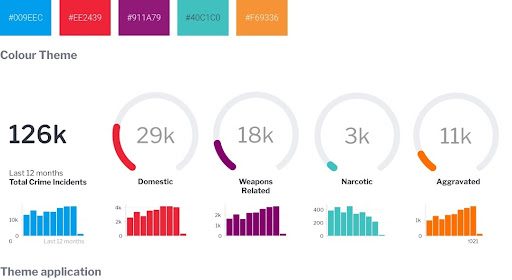
最初に補色テーマを選び、それに沿っていきます。オレンジなどのキーカラーから始め、ベースカラーを引き立たせたり、対比させたりしながらテーマを設定していきます。10〜12色の円グラフなど、多くの色を必要とする場合も想定して必要な数を検討してください。その為には、ダッシュボードに並んでいても違和感のない色のパレットやテーマが必要です。テーマが決まったら、色覚異常などのユーザビリティ面も考慮します。棒グラフで横並びになった時や、円グラフで隣合った時に識別しやすいように、色と色の間に十分なコントラストがあるか確認してください。色の間のコントラストが低いと、グラフやダッシュボードが読みづらくなります。
最後に、一貫性が大事です。すべてに色を付けるのではなく、色使いを最低限にし、同じような指標は同じ色になるようにしてください。グラフ上で「売上」が青色で表示されている場合、他のグラフやタブでも売上を青色で表示します。全体で異なる色が使われている場合、ユーザーが(複数の指標がある)ダッシュボードを見た時に、データのストーリーを確認するのが困難になります。

#3:階層とグループ化
ユーザーのニーズに合った適切なダッシュボードタイプをデザインし、分析能力を考慮することが重要です。トップレベルのKPIのみを必要とするシニアマネージャーのために、詳細なレポートを備えたオペレーションダッシュボードを作成しても意味がありませんし、逆に詳細を求める人にダッシュボードを提供しても意味がありません。
関連するデータをグループ化して、統合したストーリーの作成から始めます。グラフの中には、コンテクストと一緒に見た方が分かりやすいものがあります。ボックス、線、形などのグラフィック要素を使って、関連するデータやビジュアライゼーションをグループ化することで、関連するデータの視覚的な手がかりとなり、グラフの関係性を把握する手間を省くことができます。
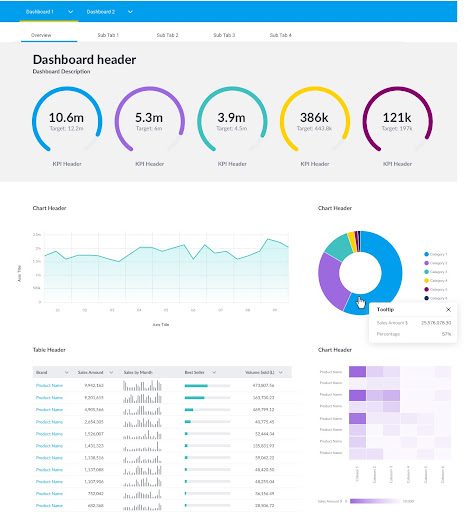
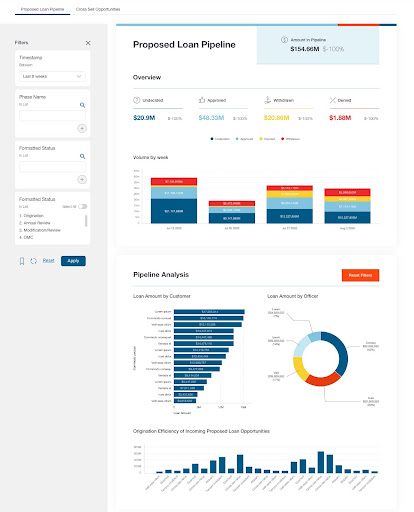
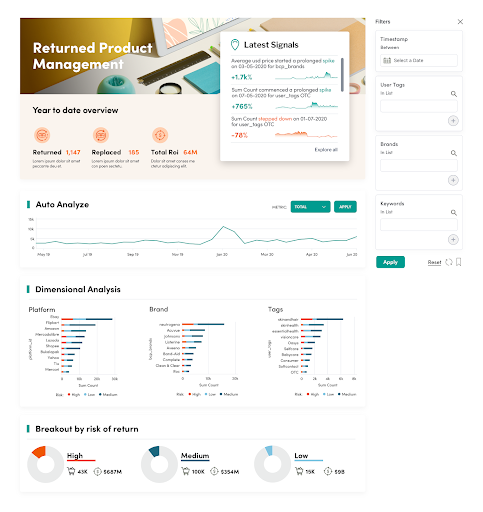
KPIグラフや同じストーリーの異なる部分についてのグラフをグループ化するなど、ユーザーをさまざまな部分へ導くために、グループ化を使用します。以下の金融機関の例では、白のボックスと区切り線を使って、関連する分野をグループ化しています。これにより、複雑なデータセットを簡単にガイドすることができます。

#4:レイアウトと配置
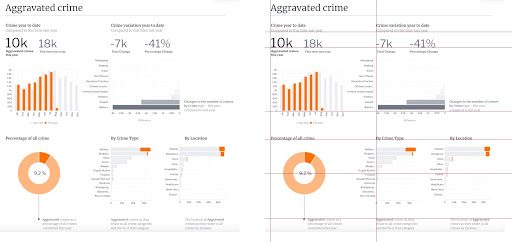
シンプルなルールですが、並べるのがベストです。
必ずしもダッシュボード上にあるすべての構成要素が同じサイズである必要はありませんが、可能な限り複数の構成要素の間で視覚的な整合性を図ることで、ダッシュボード内で視覚的に導きやすくなります。

配置をすることで、階層の作成に役立ちます。人の目線は左上から右下に向かって移動する傾向があるので、ヘッダー、グラフ、テキストを視覚的に配置することを考えます。
Yellowfin キャンバスは、要素をページのどこにでも配置することができるので、予め定義されたグリッドを崩すことができます。まれに、特定の情報を目立たせるために、グリッドを崩す場合もあります。これは、ユーザーに特定の要素を注目させたり、見逃されないようにするために有効で、KPIの指標や自動化ウィジェットなどに使えます。

#5:画像とアイコン
画像とアイコンを使うと、ダッシュボードの利用者をサポートしたり、ダッシュボードに必要な複雑さを加えたり、またデータビジュアライゼーションに「ブランド」の親しみやすさと個性をもたらすことができます。
画像を使う際に重要なのは、ダッシュボード内のデータへのアクセスを妨げないようにすることです。ダッシュボードに無関係な画像を載せて複雑さを増すことは避けてください。
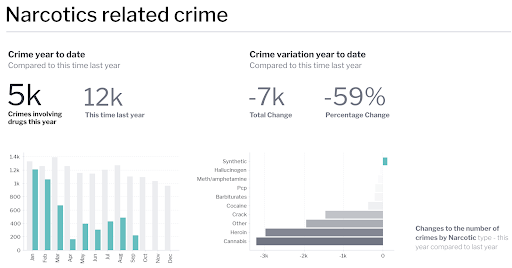
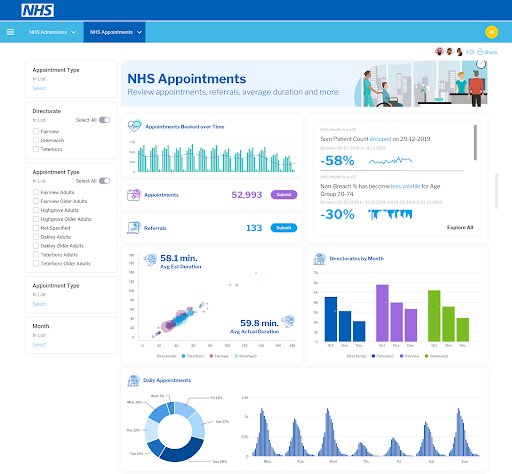
このNHSの例では、ヘッダーブロックにいくつかの画像があることで、入院患者のダッシュボードの見た目が魅力的になり、より「製品」と感じられます。これは、技術的な知識を持たないユーザーがダッシュボードを取り入れる機会を増やすために役立ちます。

アイコンは、一般的な単語や情報の種類を視覚的にショートカットするのに最適です。例えば、$マークを使うことで、売上を表すことができます。
これにより、グラフの説明文を読んだり、グラフやメトリックスを理解する必要がなくなります。またアイコンは、特定のダッシュボードを常にチェックし使用する人にとって、必要なデータを見つけやすくするための優れた視覚的手がかりにもなります。
画像やアイコンを使いすぎると、ユーザーを混乱させてしまうことになるので、控え目に、そして慎重に使う必要があります。ストーリーをサポートしたり、ユーザーの役に立たないものは、使う必要はないものと言えます。