
FusionChartsの100を超えるインタラクティブなグラフでYellowfinを強化
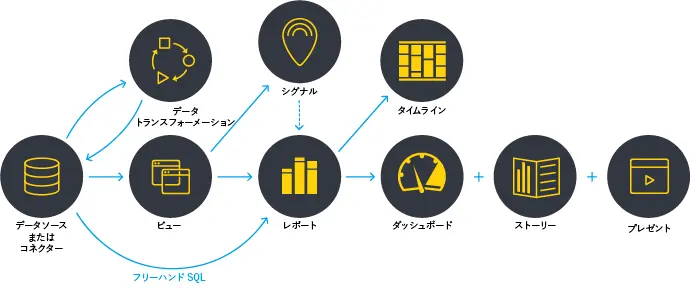
Yellowfinはデータを視覚的なレポートに変換し、これらのレポートを顧客に提示するためのダッシュボードやストーリーの作成をサポートします。レポートは通常、データフィールドとグラフの組み合わせになります。
グラフはレポートの重要なコンポーネントです。これは、顧客がデータを素早く理解し、レポートやプレゼンテーションに明確さや権限を与えるのに役立ちます。グラフは異なる値を比較したり、慣れ親しんだものとは異なるデータを認識したり、グループ間の関係性を確認したりなど、様々な用途に使用されます。

グラフは、自分の主張を明確かつ効果的に伝える場合にのみ有用です。そのため、グラフには様々なタイプがあります。誤った視覚補助を選択したり、最も一般的な種類のデータビジュアライゼーションをデフォルトに設定したりすると、閲覧者は混乱したり、データを誤って解釈したりする可能性があります。
Yellowfinでは幅広い種類のグラフを利用できます。これには、エリアグラフ、棒グラフ、縦棒グラフなどの標準的なグラフから、散布図、ヒストグラム、ヒートグリッド、ツリーマップなどの分析グラフも含まれます。
適切なグラフを選択するには、どのようなタイプのメッセージを伝える必要があるか、グラフを閲覧する対象者は誰か、提示されるデータの種類は何かを考えます。
データの複雑さは年々増しています。そのため、Yellowfinがサポートしていないグラフタイプを実装しなくてはいけない場合や、グラフをよりインタラクティブにしたいという要望に対応しなくてはいけなくなるかもしれません。ご安心ください。カスタムJavaScript グラフオプションを使用して、業界をリードするJavaScript グラフライブラリであるFusionChartsを使用したグラフを作成しましょう。
本ブログでは、FusionChartsを使用する理由と、これをYellowfinと統合する方法について紹介します。
目次
FusionChartsとは何か?
FusionChartsは、開発者がソースデータのビジュアライゼーションを作成できる強力なJavaScript グラフライブラリであり、100種類以上の様々なグラフや2,000種類の異なるマップから選択することができます。
FusionChartsは直感的で使いやすいため、複雑なデータを扱うことが多いユーザーにとって非常に便利です。数行のJavaScriptを記述するだけで、インタラクティブでレスポンシブなグラフを作成できます。これは、「ビッグデータ」を扱うダッシュボード向けに高性能のタイムシリーズグラフを作成するために使用することができ、ブラウザで数千、場合によっては100万のデータポイントを高速かつ効果的にレンダリングすることができます。
なぜFusionChartsを使うのか?
開発者は様々な理由からYellowfinでFusionChartsを使用しています。そのうちのいくつかを以下に紹介します。
1. 100を超えるインタラクティブグラフと2,000を超えるデータドリブンなマップ
前述のように、今後Yellowfinがデフォルトで提供していないグラフを使用する必要性が出てくるかもしれません。その場合にはFusionChartsの使用を検討しましょう。FusionChartsには100を超えるインタラクティブなグラフと、2,000を超えるデータドリブンなマップが用意されているため、常にユーザーのニーズに合う最適なグラフを使用することができます。
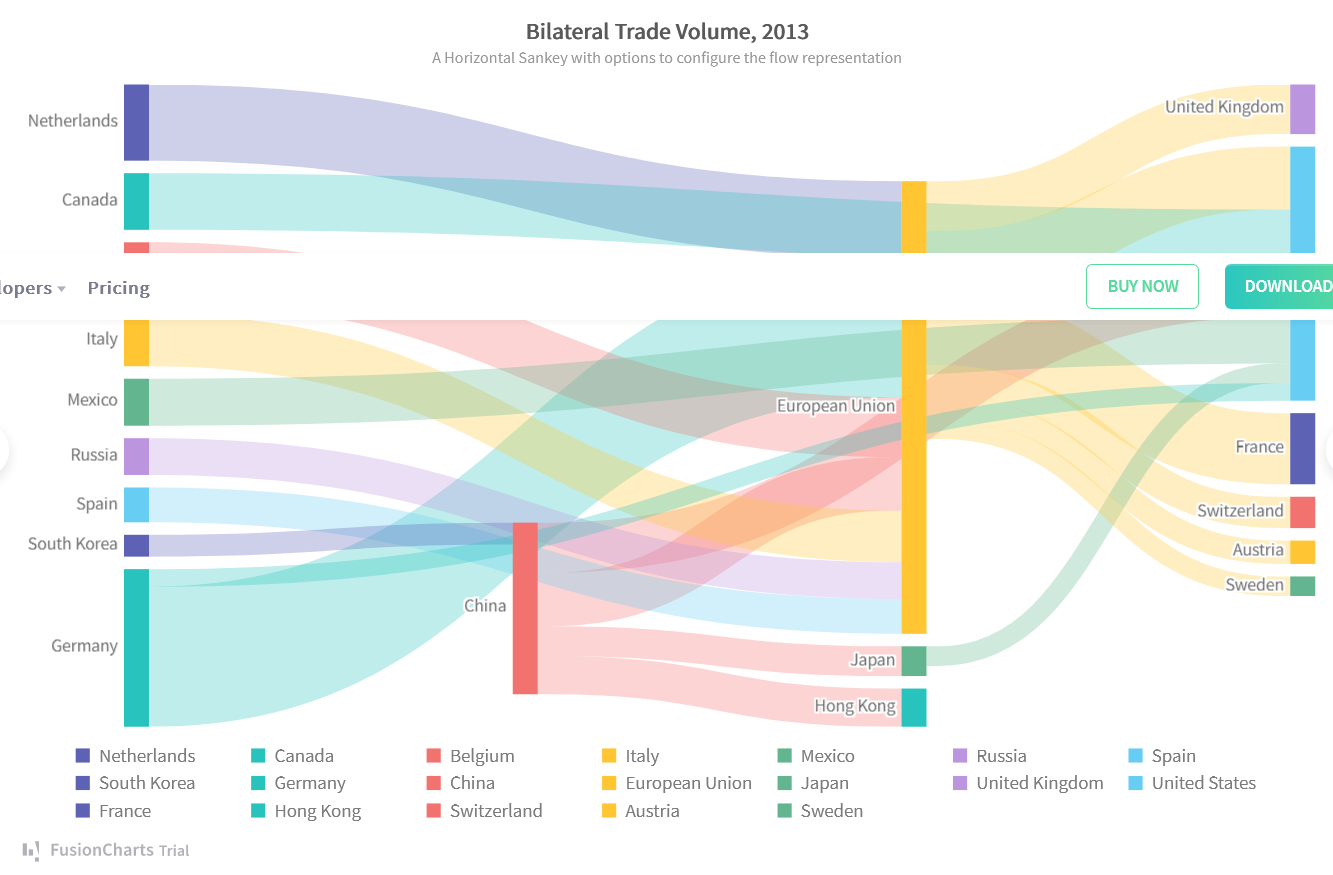
例えば、ビジュアライゼーションを用いて10ヶ国間における二国間貿易量を表すとします。この場合は、最も重要なフローを直感的に強調するため、サンキーダイアグラムが最も最適なグラフになります。これにより閲覧者は、どの国が最も輸出をしていて、どの国が最も輸出をしていないかを簡単に確認できます。FusionChartsを使用してグラフを作成し、これをYellowfin レポートに表示します。
こちらは、FusionChartsで作成したサンキーダイアグラムの例です。
より詳細な情報はこちら
2. グラフをより自由に制御
FusionChartsの機能を使用することで、グラフ上のすべての要素を制御できます。Yellowfinも同様の機能を提供していますが、FusionChartsが提供する機能はさらに多くの制御を実現できます。例えば、FusionChartsでは、グラフ内に線/テキストの注釈を含めて特定のデータプロットを指し、そこに関する追加情報を表示することができます。これは、数あるデータプロットの中からいくつかを際立たせて表示させたい場合に最適です。
こちらの例では、グラフにプロットされたすべてのサッカー選手のうち、L.メッシとF.ベルナルデスキに関するプロットにのみ注釈が付いていることが分かります。これにより、閲覧者の注目を瞬時に集めることができます。
FusionCharts イベントを使用することで、特定のタスクを実行したり、イベントがトリガーされた時に特定のアクションを実行したりするカスタム関数を作成できます。特にグラフが読み込まれた時、データプロットがクリックされた時、またはグラフの一部が変更された時にトリガーされるイベントを使用できます。
世界で最も石油の備蓄量が多い国 (数十億バレル) を表すために縦棒グラフを作成しているとします。閲覧者がデータプロットをクリックするとトリガーされるdataPlotClik イベントを設定することで、その国の石油のバレル数と情報源を表示できます。
3. ユーザーインターフェースを改善するFusionCharts テーマ
FusionChartsには、あらかじめ作成された複数のテーマが用意されています。これにより、多くのオプションを設定したり、CSSを使用したりする必要なく、グラフに美しいスタイルを適用することができます。テーマ JavaScript ファイルを含めて、FusionCharts コードでテーマオプションを設定するだけです。これでダッシュボードに合わせた魅力的なグラフを楽しむことができます。
こちらから実際の環境をお試しいただくことで、FusionChartsのテーマへの理解を深めることができます。
代わりにオープンソースのグラフライブラリを使用したらどうか?
オープンソースのグラフライブラリの方が安価ですが、以下のような理由により使用はお勧めできません。
- FusionChartsのようにグラフに豊富な品揃えがなく、これらのライブラリのほとんどが、Yellowfinが既にサポートしているグラフタイプか、またはそれ以下の用意しかないため。
- 機能に乏しく、大量のデータを扱うのに効果的ではないため。
- これらの大部分が包括的なドキュメントや例を提供していないため、学習するのに時間を要するため。
- FusionChartsとは異なり、これらのライブラリは顧客に専門的なサポートを提供していないため。
最後に重要なことですが、FusionChartsは提供する機能に関して合理的な価格プランを提示しています。なお、既にYellowfinをご利用いただいている場合、FusionChartsのプランを25%引きでお求めいただけます。
FusionChartsをYellowfin ダッシュボードに統合する方法
YellowfinとFusionChartsの統合は非常に簡単です。次の手順に従います。
- FusionChartsをダウンロードします。
- ダウンロードしたファイルを解凍し、次のディレクトリへ移動します。: (Yellowfin インストールフォルダー)/js/chartingLibraries/
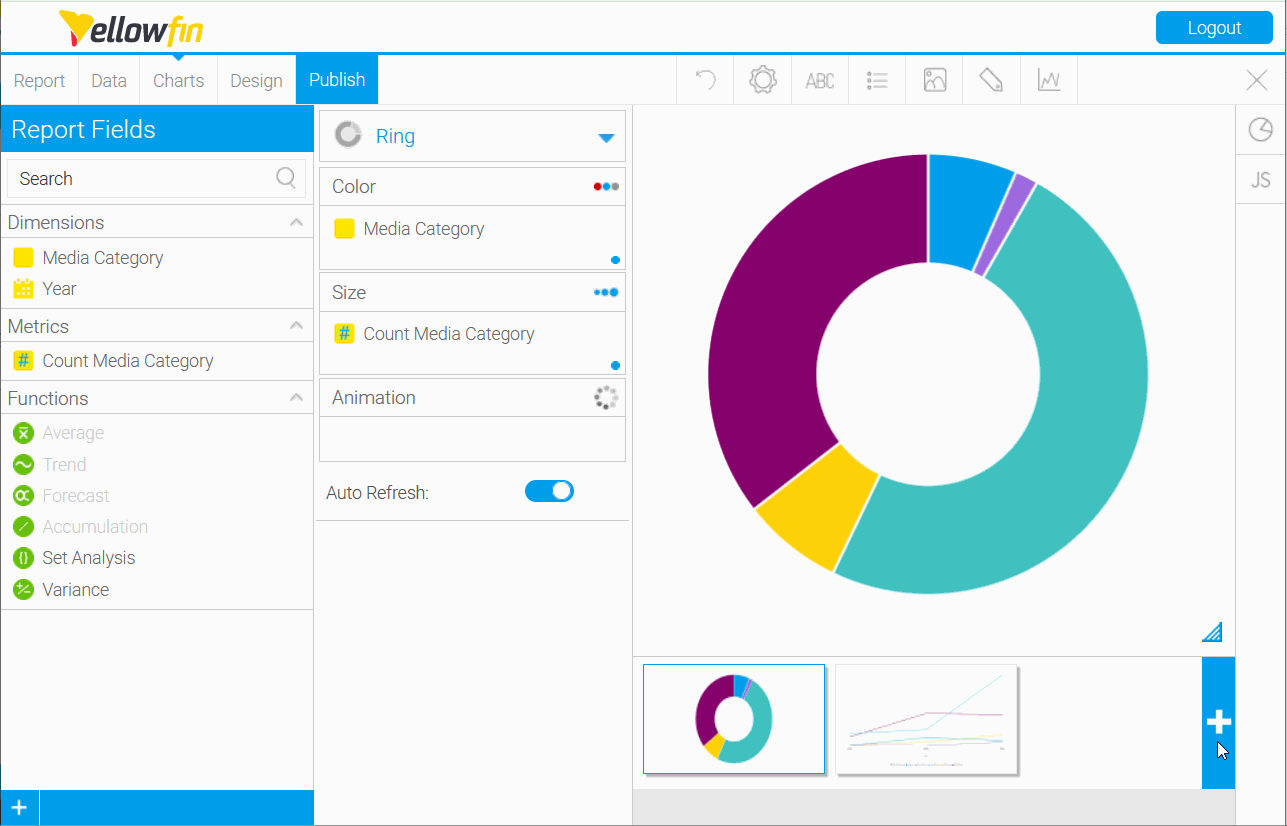
- Yelowfin ダッシュボードでレポートウィンドウを開きます。
- 「グラフを追加」ボタンをクリックします。
- 画面右側から「JavaScript グラフ」ボタンをクリックします。ボタンが表示されない場合は、管理コンソールからこの機能を有効にしてください。
- 次のガイドに従ってFusionCharts コードを記述します。
- Yellowfinでは、generateChartという名前の関数内にコードを含める必要があります。
- generateChart関数は、データに関するすべての必要な情報を含むJSONオブジェクトであるパラメーターオプションを取ります。例えば、
- options.divSelectorは、グラフを添付するdivです。
- options.dataset.chart_information.height には、キャンバスの高さの値が含まれます。
- options.dataset.chart_information.width には、キャンバスの幅の値が含まれます。
generateChart = function(options) {
// This is the div you draw your chart into
var $chartDrawDiv = $(options.divSelector);
// To stop scrollbars in any portlets regardless of your JavaScript, use this CSS class
$chartDrawDiv.addClass(‘jsChartNoOverflow’);
// This gets the height and width from the data set. Use these when creating your chart so that
// it will fit the dashboard, canvas and storyboard correctly
var height = options.dataset.chart_information.height;
var width = options.dataset.chart_information.width;
// Convert the raw data JSON to the format required for the chart if required.
var processedData = processData(options.dataset.data);
// Do the actual drawing of the chart into $chartDiv.
doDrawing(processedData, $chartDrawDiv[0].id, height, width, options.errorCallback);
},
-
- options.dataset.data は、グラフのデータセットやラベルなどに関する情報を含むJSONオブジェクトです。これらの生データをFusionChartsのデータセット形式に変換するために、processDataという内部関数を定義しました。
- processData関数が、FusionChartsで必要な形式でデータを返した後、グラフを描画することができます。
processData = function(dataset) {
var optimizedData = [], category;
for( var key in dataset){
if(key == “year”){
category = dataset[key].map(d => { return {label: d.raw_data};});
}else{
optimizedData.push({
“seriesname”: key,
“data”: dataset[key].map(d => { return {value: d.raw_data};})
});
}
}
return {
categories: [
{
category
}
],
dataset: optimizedData,
};
// Data is in the dataset in a column based format, where each column has an array of data
// eg. dataset.column_name[0].raw_data, dataset.column_name[0].formatted_data
},
-
-
- コードを整理しておくために、doDrawing と呼ばれる内部関数内にグラフを描画するコードを記述します。
- FusionCharts グラフを描画するには、FusionCharts JavaScript ファイルを含める必要があります。最初と2番目の手順でファイルをダウンロードしプロジェクトフォルダーに移動したので、次のようにコードに含めることができます。
-
doDrawing = function(data, $chartDiv, height, width, errorFunction) {
require([‘js/fusionCharts/fusioncharts’,
‘js/fusionCharts/fusioncharts.charts’,
‘js/fusionCharts/themes/fusioncharts.theme.fusion’
], function(FusionCharts, fusionthemes, fusion) {
});
};
-
-
- 関数内で、表示するグラフのタイプに基づいてFusionCharts コードを記述します。例えば、エリアグラフを表示する場合は、次のようなコードになります。
-
doDrawing = function(data, $chartDiv, height, width, errorFunction) {
// Use require to load the JavaScript libraries you need
require([‘js/fusionCharts/fusioncharts’,
‘js/fusionCharts/fusioncharts.charts’,
‘js/fusionCharts/themes/fusioncharts.theme.fusion’
], function(FusionCharts, fusionthemes, fusion) {
try {
// Your chart draw code here
const dataSource = {
chart: {
caption: “Yearly sales of iPhone”,
yaxisname: “Number of units sold”,
subcaption: “2007-2016”,
legendposition: “Right”,
drawanchors: “0”,
showvalues: “0”,
plottooltext: “$dataValue iPhones sold in $label”,
theme: “fusion”
},
categories: data.categories,
dataset: data.dataset,
};
FusionCharts.ready(function() {
var myChart = new FusionCharts({
type: “msarea”,
renderAt: $chartDiv,
width: width,
height: height,
dataFormat: “json”,
dataSource
}).render();
});
} catch(err){
errorFunction(err);
}
});
};
-
-
- プレビュータブをクリックしてグラフ出力を表示し、グラフが求める表示になるまでコードを編集します。
- グラフを保存すると、これがダッシュボードやプレゼンテーションに表示されます。
-
まとめ
Yellowfinは、自動化、データストーリーテリング、コラボレーション、使いやすく美しいアクションベースのダッシュボードにより、データの複雑さを解決するのに役立ちます。FusionChartsのインタラクティブでレスポンシブなグラフにより、ダッシュボードやデータビジュアライゼーションを次のレベルに引き上げることができます。FusionChartsはYellowfinと完璧に統合されています。強力なAPI、豊富な機能、ユーザーが気に入る魅力的なグラフの作成に役立つテーマがあらかじめ用意されています。
FusionCharts スイートXTをお試しください
14日間の無料評価版をご利用いただけます。